Heads up! This content is relevant for Clipchamp for personal accounts. Try this link If you're looking for information about Clipchamp for work accounts.
On this page

In this article, we go through the steps that are necessary to have the Clipchamp HTML5 video API upload videos to Amazon Web Services (AWS) S3. AWS S3 (“Simple Storage Service”) is the leading Cloud-based blob storage service.
It is in popular use by many Web applications, is offered by Amazon being the market leader in public cloud services, has a very affordable pricing model, and integrates well with other AWS services.
We assume that you have an existing AWS account and skip the steps to create one in this tutorial.
This document is no substitute for reading the AWS documentation relating to S3 and IAM. In here, we merely provide the minimal step-by-step instructions to set up AWS S3 for the Clipchamp API.
While we spent substantial efforts in collecting this information, please go through the AWS documentation and conduct your own research to make sure everything in your AWS setup is correct.
The Clipchamp API offers AWS S3 as an upload target for converted/compressed output videos and webcam recordings. Before you can use S3 from the Clipchamp API, there are a small number of configuration actions that need to be performed within your AWS account:
Creating an IAM user to be used by the Clipchamp button to upload videos
Copying the IAM user security credentials into your Clipchamp publisher dashboard
Attaching an AWS policy allowing S3 access to the new IAM user
Creating one or multiple buckets in S3
Configuring the Cross-origin resource sharing (CORS) settings to allow the Clipchamp button to access these buckets
Creating an IAM user
We strongly recommend creating a new user within AWS’ “Identity and Access Management” service. IAM users are associated to your AWS account, but have their own access credentials and may be configured with policies that limit their privileges inside your AWS account.
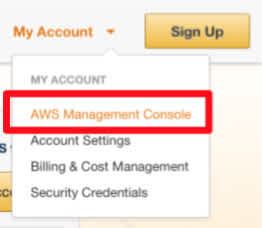
In order to create a new IAM user, first log into your AWS account on http://aws.amazon.com, then go to the “AWS Management Console”.

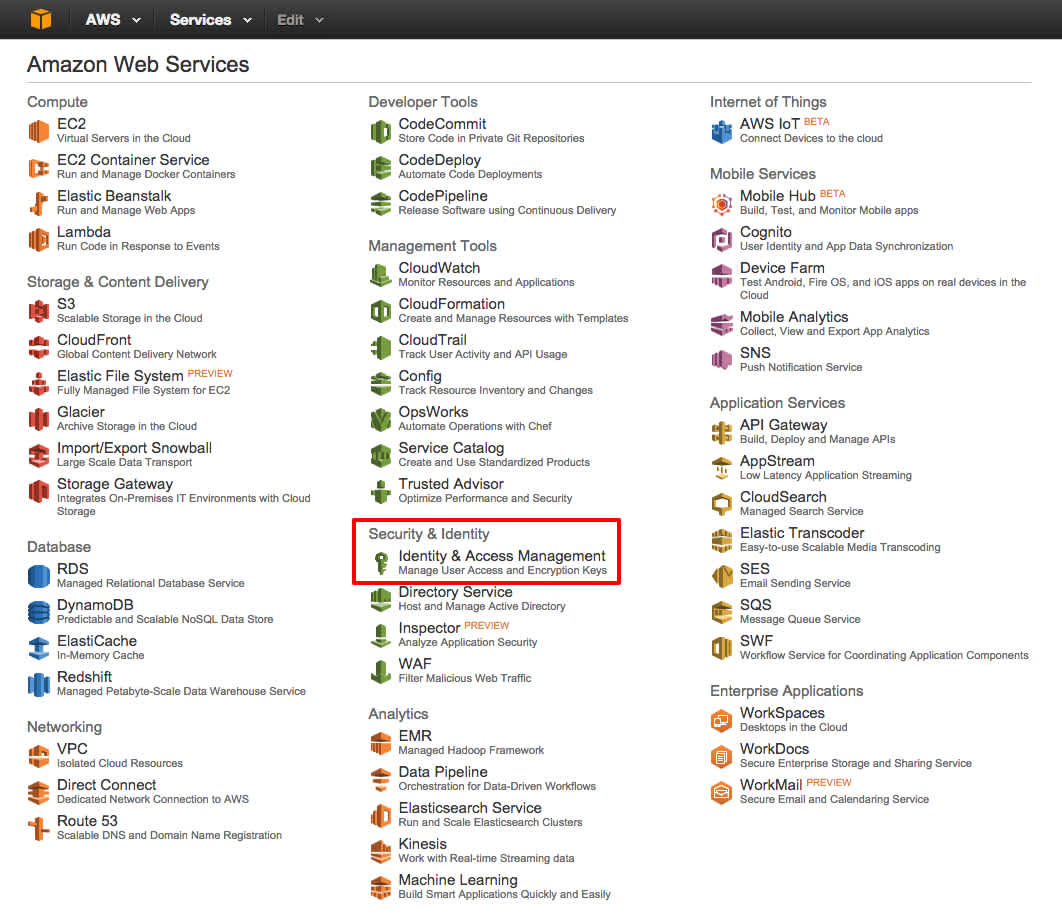
Your AWS Management Console will show some AWS services and will look similar to the screen shot below (mind that Amazon bring new services to the fold, so don’t be surprised when your AWS Management Console looks slightly different). Look for the “Security & Identity” section and navigate to “Identity & Access Management”:

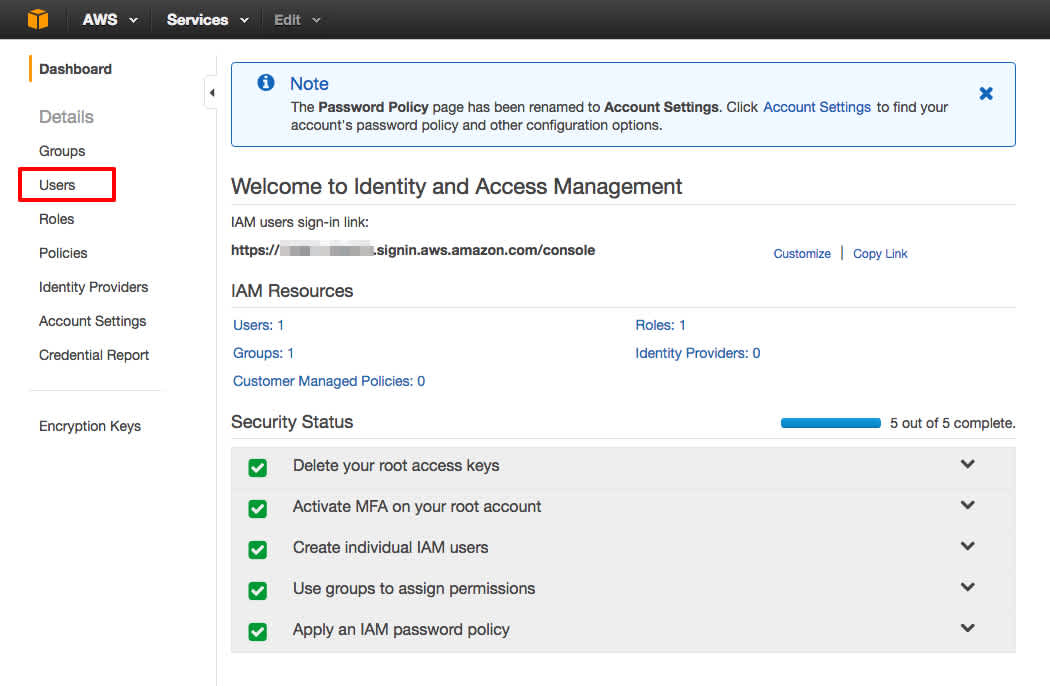
On the IAM dashboard you are greeted with an overview on the IAM security settings. If you have not yet set up “multi-factor authentication” (MFA) or a simple two-factor authentication (2FA), we recommend to earmark performing these security-enhancing activities as soon as possible. For now, click on the “Users” link on the left:

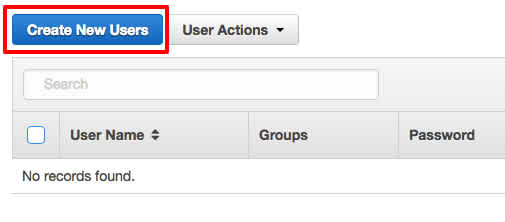
If this is the first time you are using IAM, the list of users will be empty. Click on
“Create new users”:

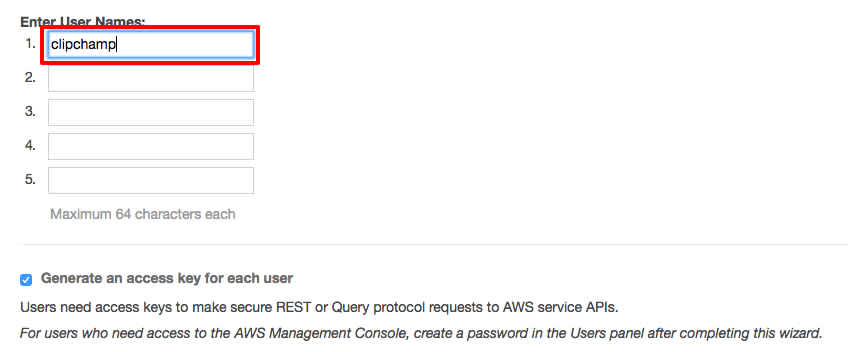
Enter a name (eg., “clipchamp”) for the new user and make sure that the “Generate an access key for each user” option is ticked, then click the “Create” button:

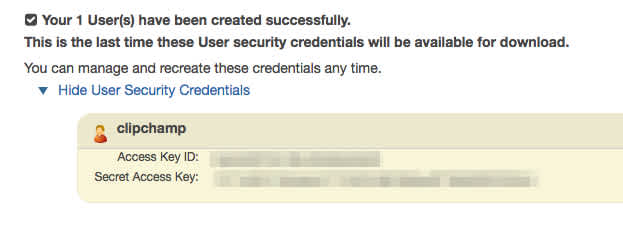
On the screen that is subsequently shown, click the “Show User Security Credentials” link to display the Access Key ID and Secret Access Key of the newly created user:

Copying S3 Credentials into Clipchamp API Publisher Portal
Take note of both the Access Key ID and the Secret Access Key. We recommend that you enter them into the Clipchamp API publisher portal at this stage (you will have to return to your AWS settings later).
You can also make the remaining AWS settings first and only enter the Access Key ID and Secret Access Key later. If you’ve already signed up to the Clipchamp API, open a new browser window and go to the API’s upload target settings at https://util.clipchamp.com/en/api-settings/integrations.
(If you have not yet signed up, please do so now by selecting a plan at the video API’s pricing page, then come back to this step.)
After logging into your publisher portal you are taken to a page where you can enter the S3 credentials.

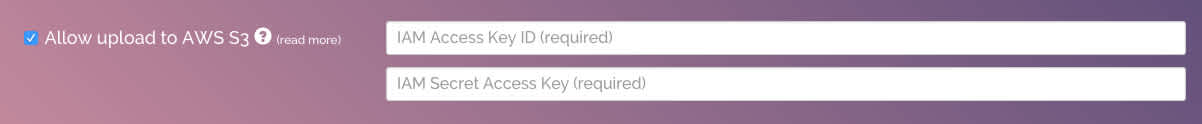
Tick the Allow upload to AWS S3 box and copy and paste the Access Key ID and the Secret Access Key into the respective input fields, then click the Finalize Signup (new customers) or Apply Changed Settings (existing customers) button. This makes the S3 credentials known to our server, where we keep them in custody.
Attaching S3 Access Policy to new IAM User
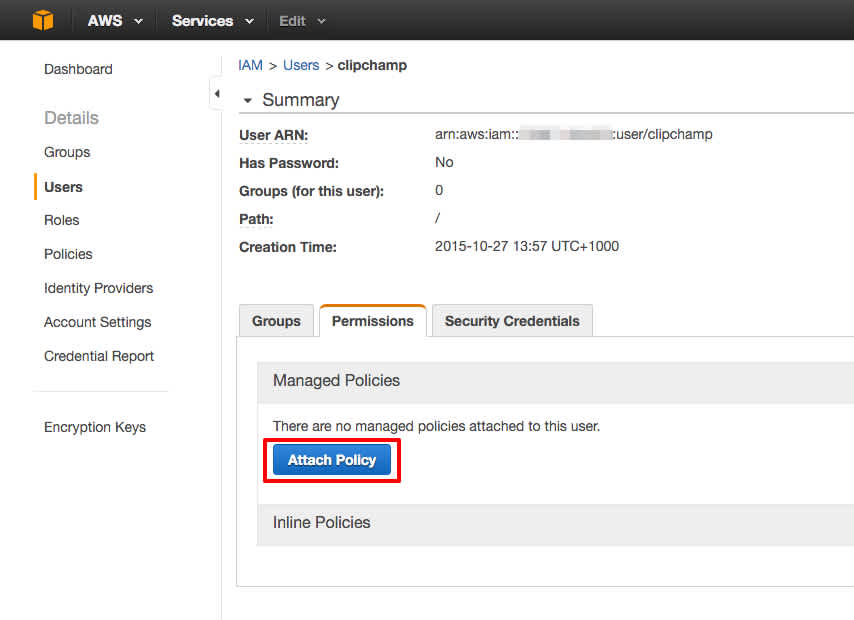
Next return to your IAM portal, select the previously created user and click on the Permissions tab, where you need to click the Attach Policy button:

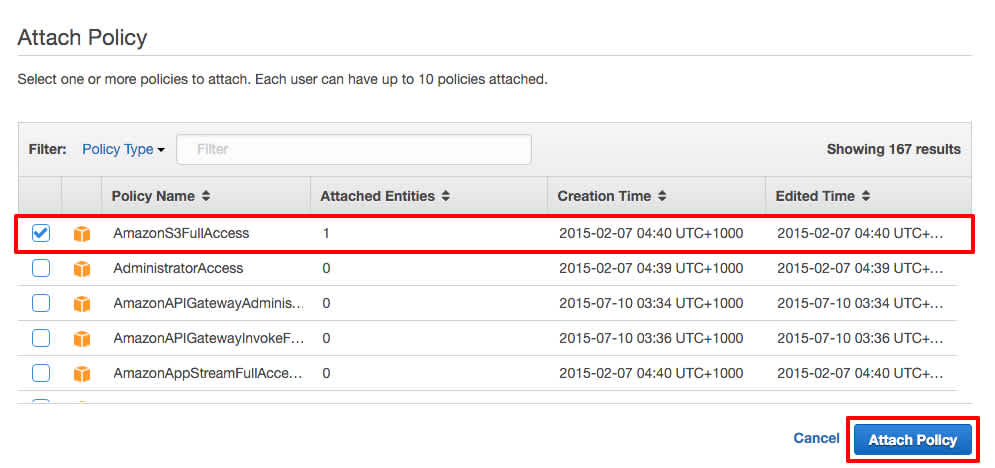
On the next screen, you can attach one or many pre-canned policies to that user. Please select AmazonS3FullAccess and click the Attach Policy button at the bottom:

AWS provides the means that let you augment their pre-canned policies with your own Customer Managed Policies. Customer Managed Policies offer granular control over permissions of single IAM users when using AWS services like S3, but creating these is a bit more involved and will require some more effort on your part.
AWS has an excellent tutorial on how to get started with Customer Managed Policies. Depending on your security requirements, it can be a good idea to spend the extra effort of defining a Customer Managed Policy for the video uploads performed by our Clipchamp API.
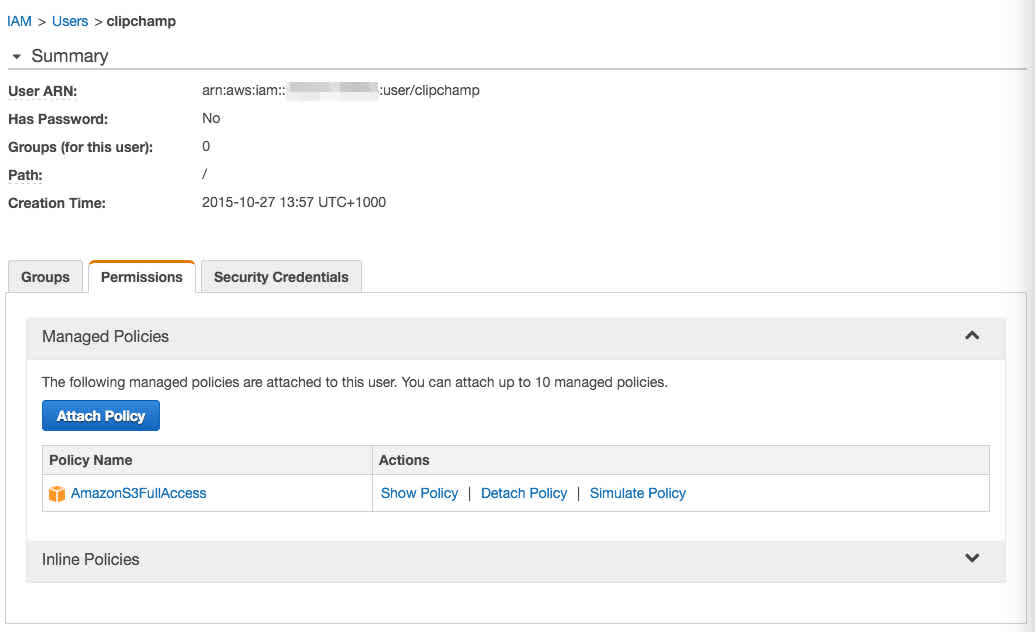
As a result, the attached AmazonS3FullAccess policy is now shown on the summary page for that user:

Creating a Bucket in S3
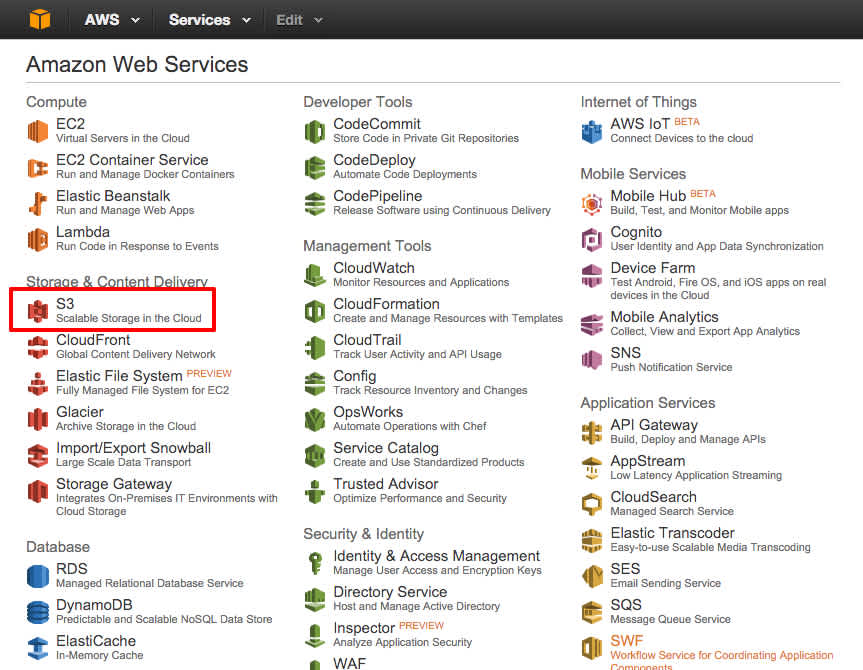
We will next create a “bucket” in S3. Think of a bucket as a containers for the uploaded video. Return to the AWS Management Console (click the orange cube in the top-left corner) and select S3:

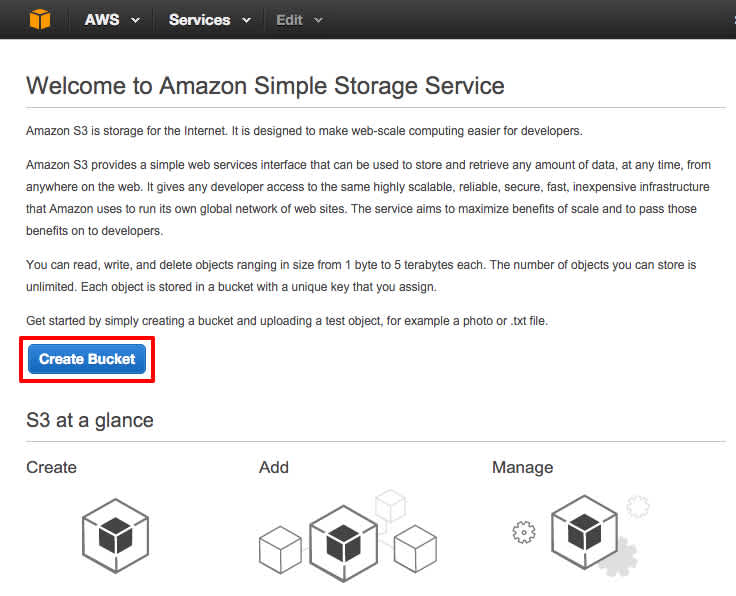
On the S3 portal page, click the Create Bucket button:

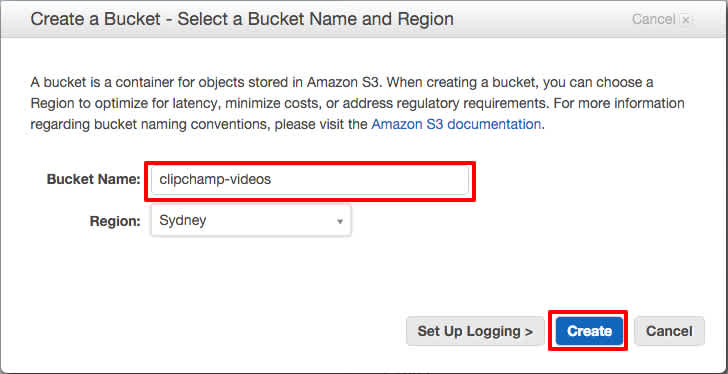
On the upcoming screen, you will need to name the bucket and can (optionally) change the data center region where your bucket will be located. We have changed the region to Sydney – you should pick a region that is geographically closest to your customers (be aware of potential pricing differences for the different AWS regions):

In addition to the IAM policies (both pre-canned policies and customer managed policies), S3 provides another bucket-centric access control mechanism named Bucket Policies. Bucket Policies allow you to deny or grant permissions on a bucket level to individual principals (such as IAM users). AWS has an excellent policy generator tool that helps you create Bucket Policies. In this tutorial, we sidestep using Bucket Policies in the interest of simplicity. Same as with Customer Defined (IAM) Policies, the specific requirements in your production scenario may make it attractive to use Bucket Policies to further constrain the permissions of the new IAM user within the S3 bucket(s) that you devise for the use with the Clipchamp API.
Configure Bucket CORS Settings
As the final step, you need to define a CORS policy for the new bucket. CORS is a Web standard to selectively deviate from the same-origin policy that is enforced by modern Web browsers and exists to protect your users.
In essence, CORS allows your Web browser to perform certain Web requests against a 3rd party server and evaluate their response. In this case, you want to allow your visitors’ browsers to upload videos into the S3 bucket you just created. Go to the S3 console and select the bucket:

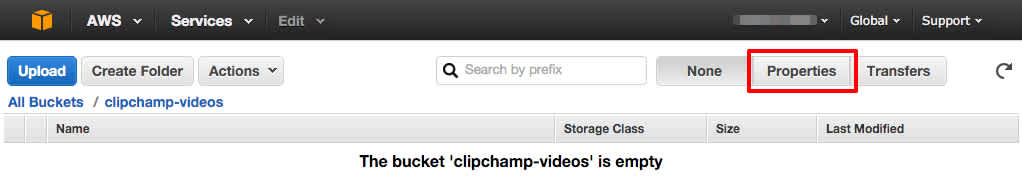
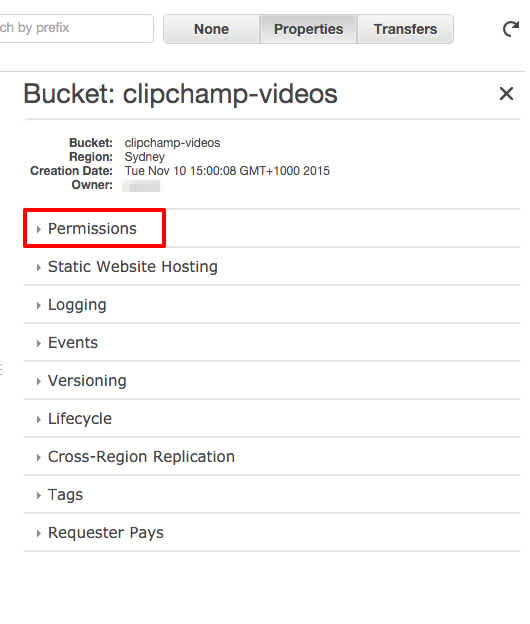
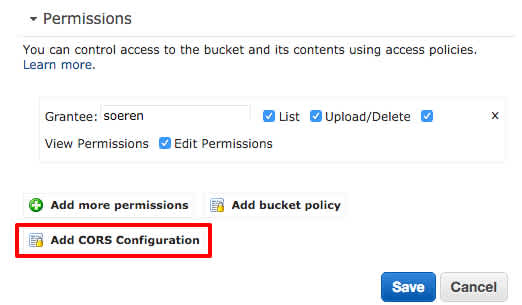
Click the Properties button at the top, then select the Permissions link:

On the upcoming screen, click the Add CORS Configuration button:

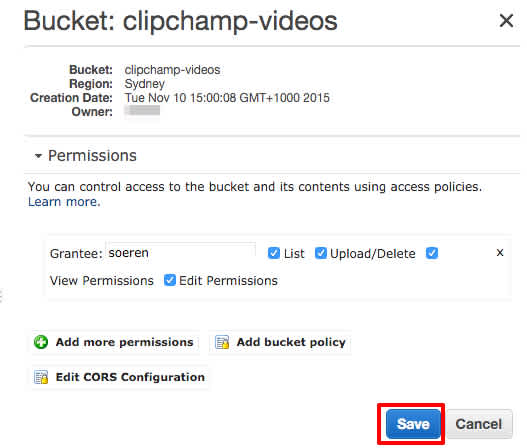
Finally, click the Save button on the bucket permissions:

And that is all you (minimally) need to do to get going with letting Clipchamp upload videos to S3. Be sure to familiarize yourself with our API documentation relating to AWS S3. In particular, take a look at the S3-specific parameters and the onUploadComplete callback.