
スプリット画面動画の作り方
2025年8月7日
Clipchamp 動画エディターのカスタム スプリット画面レイアウトを使用すれば、さまざまな動画クリップ、視点、アクションを一度に表示できます。...
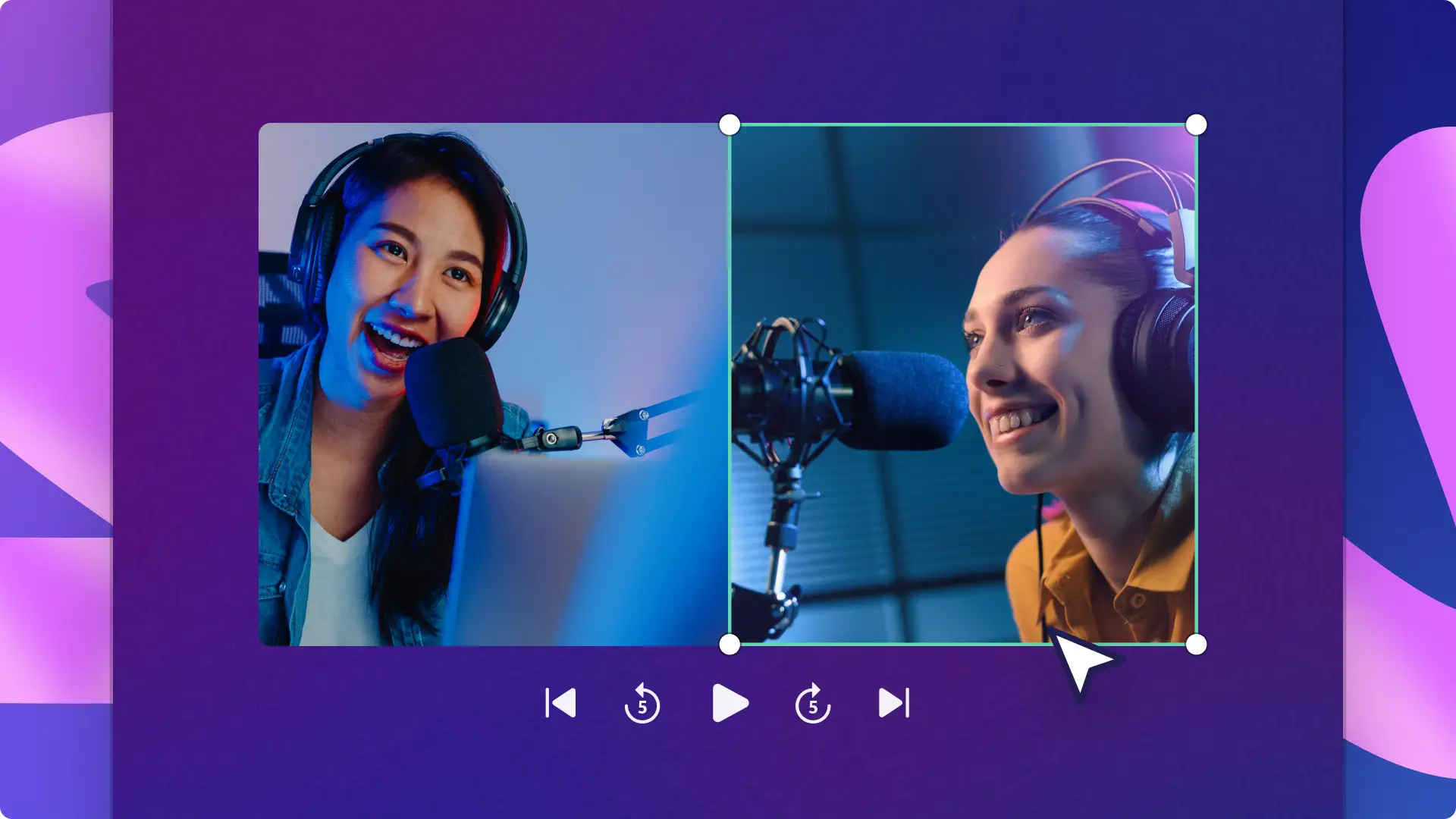
動画を 2 倍にして、楽しみも 2 倍に。ビデオ クリップを選択して、片方をもう片方の上にして、タイムラインに置きます。次に、直感的なショートカットを使用してドラッグし、サイズとポジションをビデオ プレビューで直接カスタマイズします。
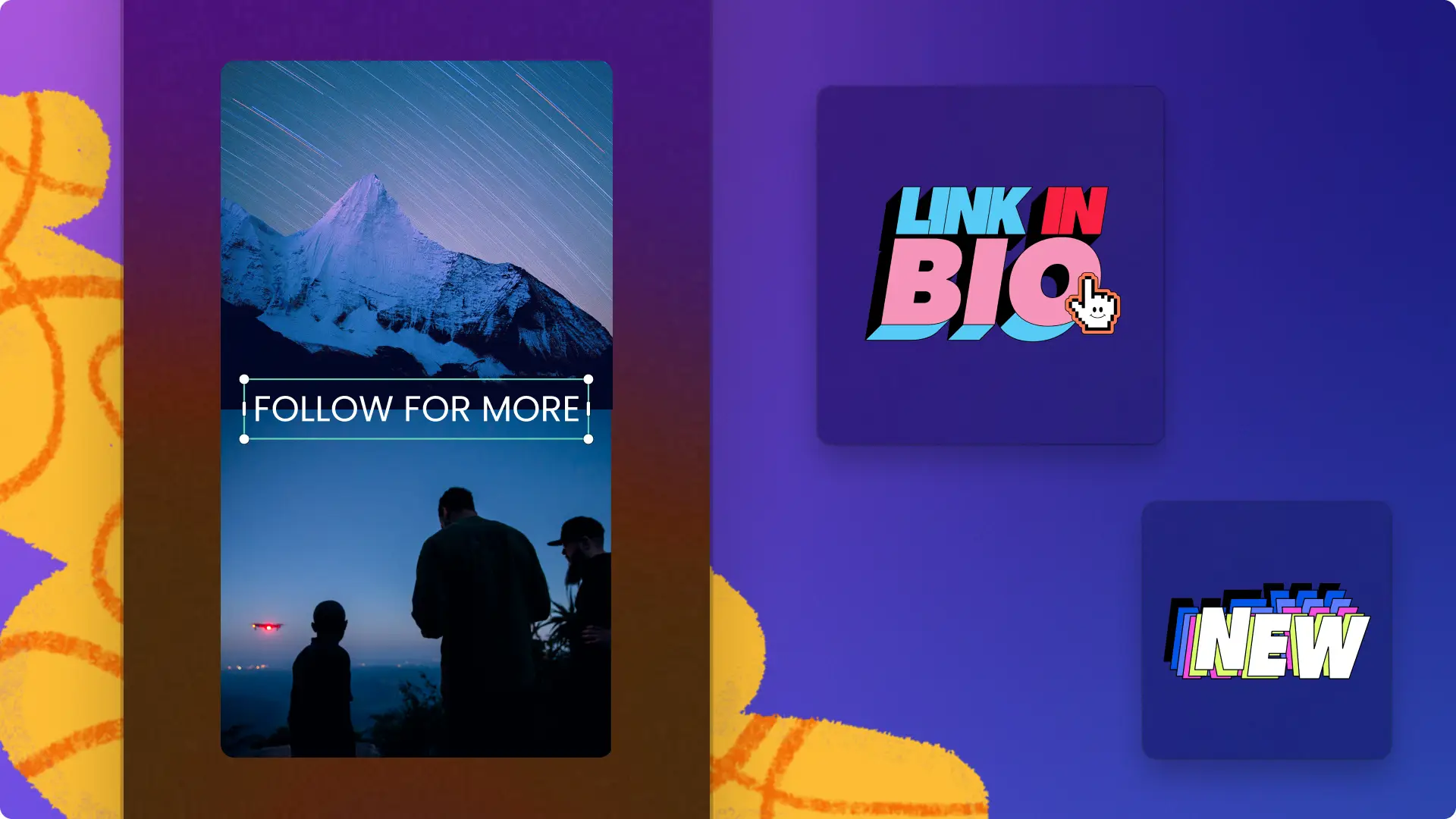
簡単な操作で、よりスマートに。優れたデザインの豊富な分割画面テンプレートから、お気に入りのソーシャル メディア プラットフォームに最適なサイズを選びましょう。あとは、ストック メディアと自分の動画クリップを入れ替えて、ソーシャル メディアのハンドル名やブランドのロゴを入れるだけ。
スマートな動画編集の基本をお楽しみください。長い動画をトリミングして、オーディオの音量を調節し、両方の動画が聞こえるようにします。アニメーション テキスト、ステッカー、本物のような AI ボイスオーバーで動画のレベルを上げ、複数の動画をつなげたり、それぞれの違いを紹介したりしましょう。
動画の録画またはアップロード
片方の動画をもう片方の上に置いて、タイムラインに動画を追加する
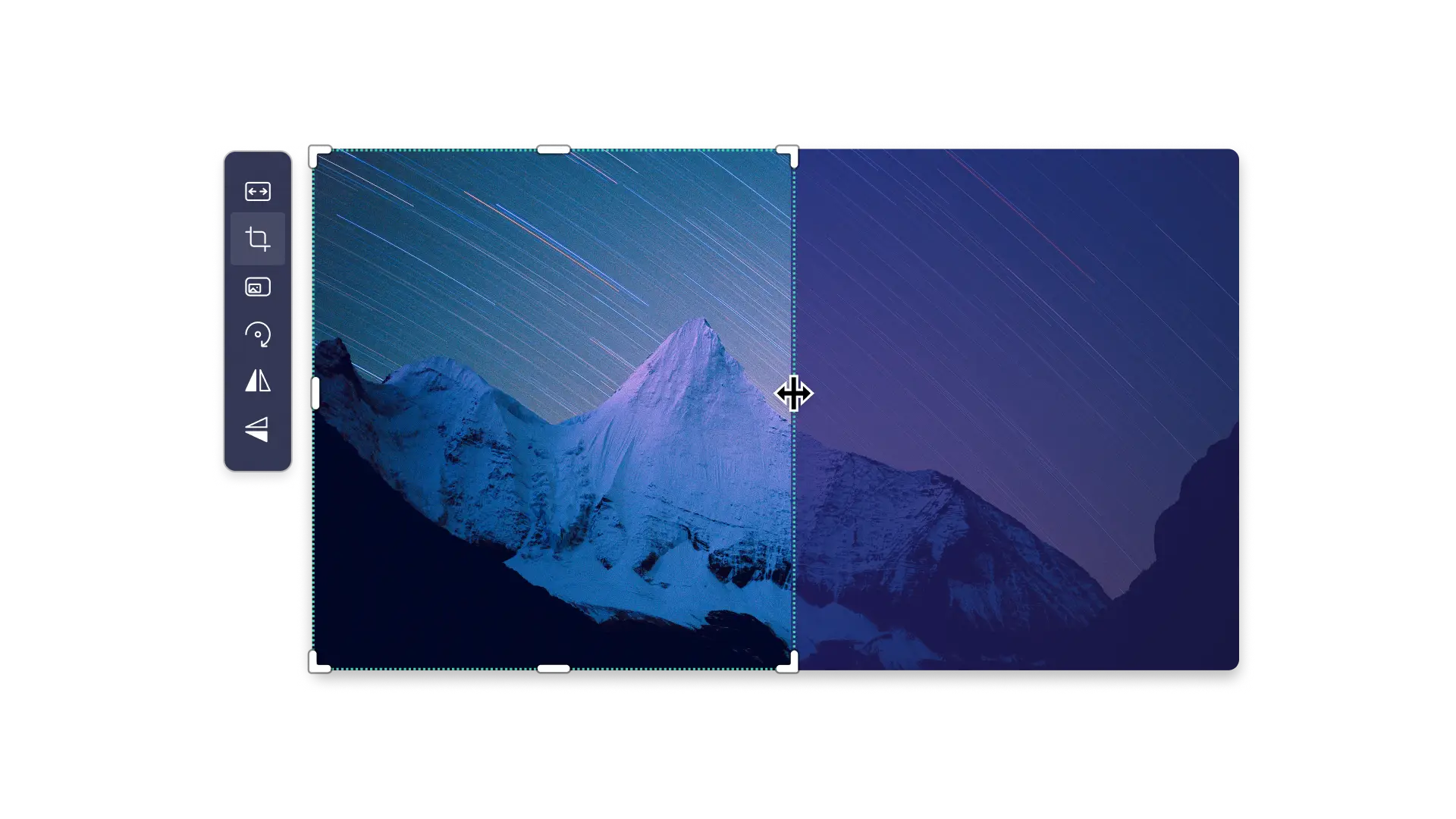
各ビデオが収まるようにトリミングまたはサイズ変更を行う
1080p Fで動画を保存

面白い動画を見ているときや、ゲームで大失敗しているときは、 画面を分割したリアクション動画を作成して、視聴者に楽しんでもらいましょう。
動画を左右に並べて「ビフォー アフター」の変化を見せることで、説得力のあるソーシャル メディア広告になります。
ショートやリールにユーモアをプラスするには、 片側にアニメーション テキストや GIF、反対側に動画を配置してみましょう。

片方では製品デモ、もう片方で高評価の顧客レビューを見せて、潜在顧客にアピールしましょう。
分割画面レイアウトでステップ バイ ステップの役に立つチュートリアル ビデオを作成して、フォローしやすいようにテキスト ポップアップを追加しましょう。
複雑なアイデアや図表をサポートするWeb カメラのナレーションでオンライン学習をサポートしましょう。

はい、Clipchampの動画エディターでは、すべてのユーザーが動画オーバーレイとレイヤーを無料で使用できます。ストック動画や画像をオーバーレイとして使用される場合、一部のアセットはClipchampの有料プランをご利用の方専用となります。
Clipchamp で編集するすべてのメディア ファイル (動画、写真、音楽) は、 アセットあたり 4 GB 未満にしてください。
動画を 4K 解像度で保存したい方には、 Clipchamp 有料版サブスクリプションをおすすめします。
ユーザーが独自に用意したメディアや Clipchamp ストック素材ライブラリのアセット (無料でもプレミアムでも) を使って作成した動画には、保存時に透かしは入りません。
ただし、有料ストック素材のメディア ファイルを使って作成した動画や、現在お使いの Clipchamp アカウントのプランに含まれない機能を使って作成した動画は、該当する有料オプションを含んだプランにアップグレードするまで、エクスポートして保存することはできません。