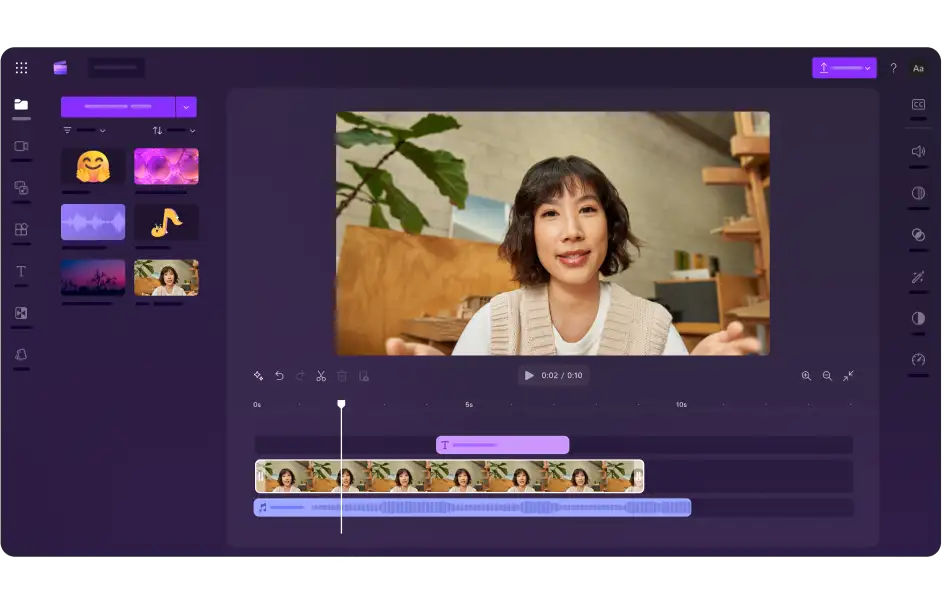
Быстрый и простой видеоредактор
Все, что нужно для создания потрясающих видео без предварительного опыта.
Легко создавайте видео с помощью инструментов редактирования на базе искусственного интеллекта
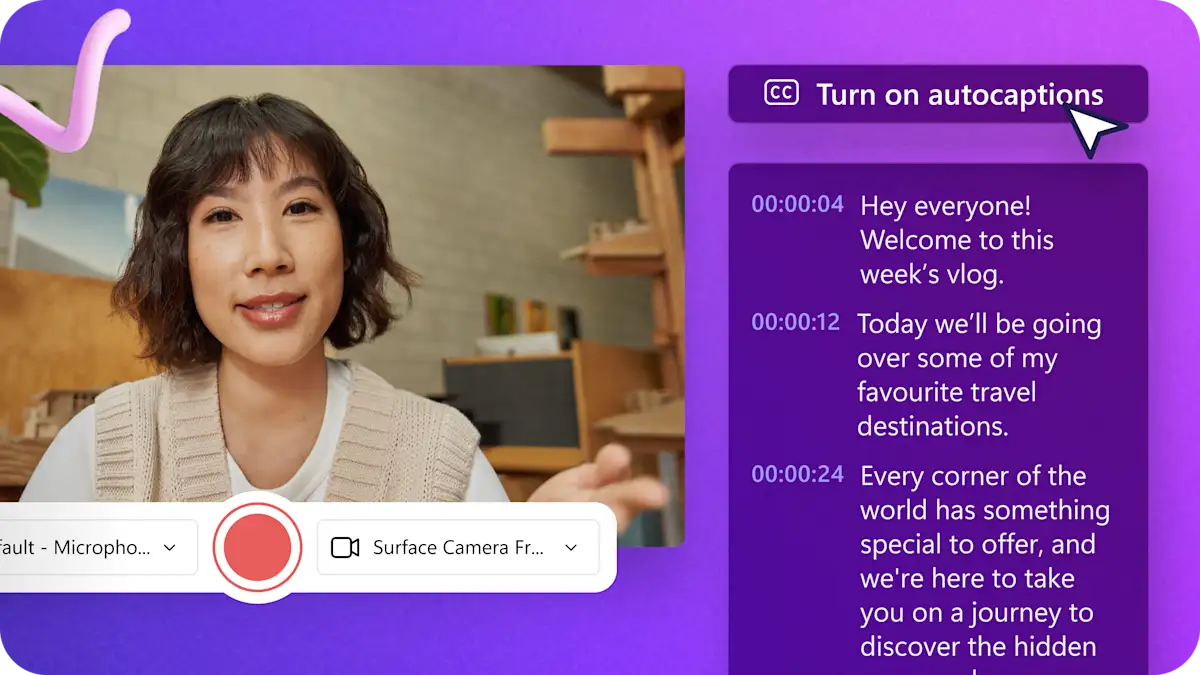
Автоматические субтитры
Автоматически создавайте точные субтитры на более чем 80 языках. Наша технология преобразования речи в текст безопасно транскрибирует звук вашего видео, преобразуя его в удобные для чтения субтитры всего за несколько минут.

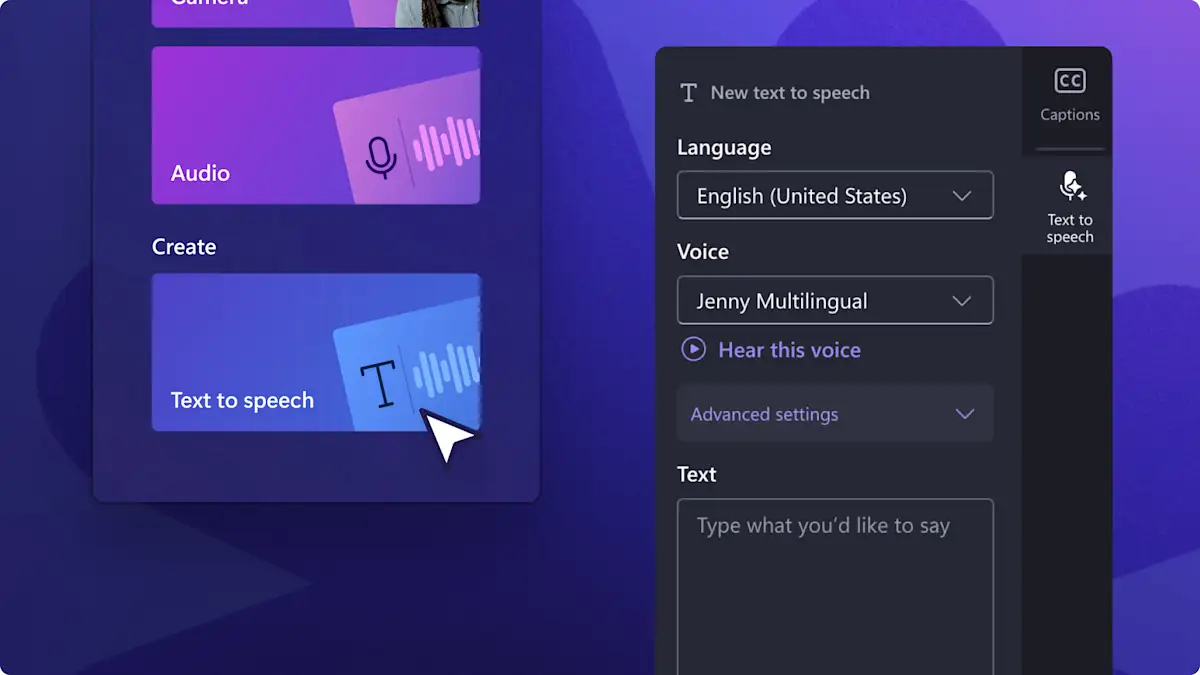
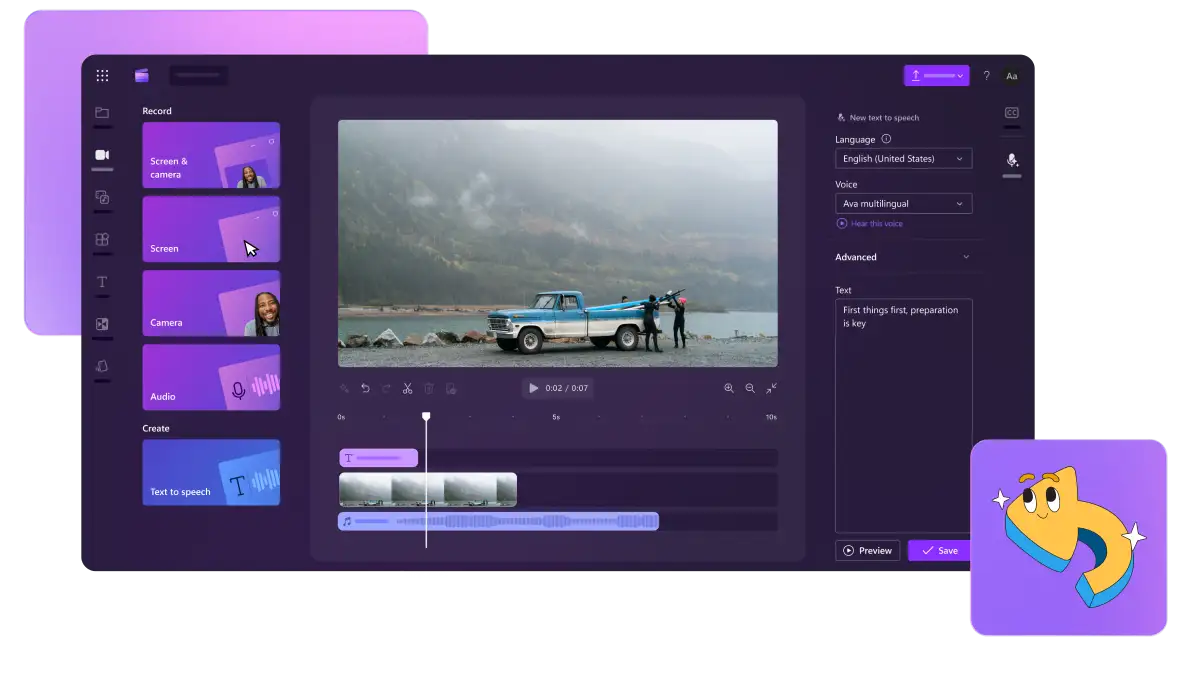
Преобразование текста в речь
Превратите текст в речь одним щелчком.Выберите язык, измените голос, тон, выражение и темп, чтобы точно воспроизводить широкий диапазон естественных голосов.

Изменение размера видео
Изменяйте пропорции своего видео под любую платформу. Добавьте цвет фона и эффекты размытия, чтобы заполнить пустое пространство вокруг видео, или обрежьте видео для заполнения всего экрана.

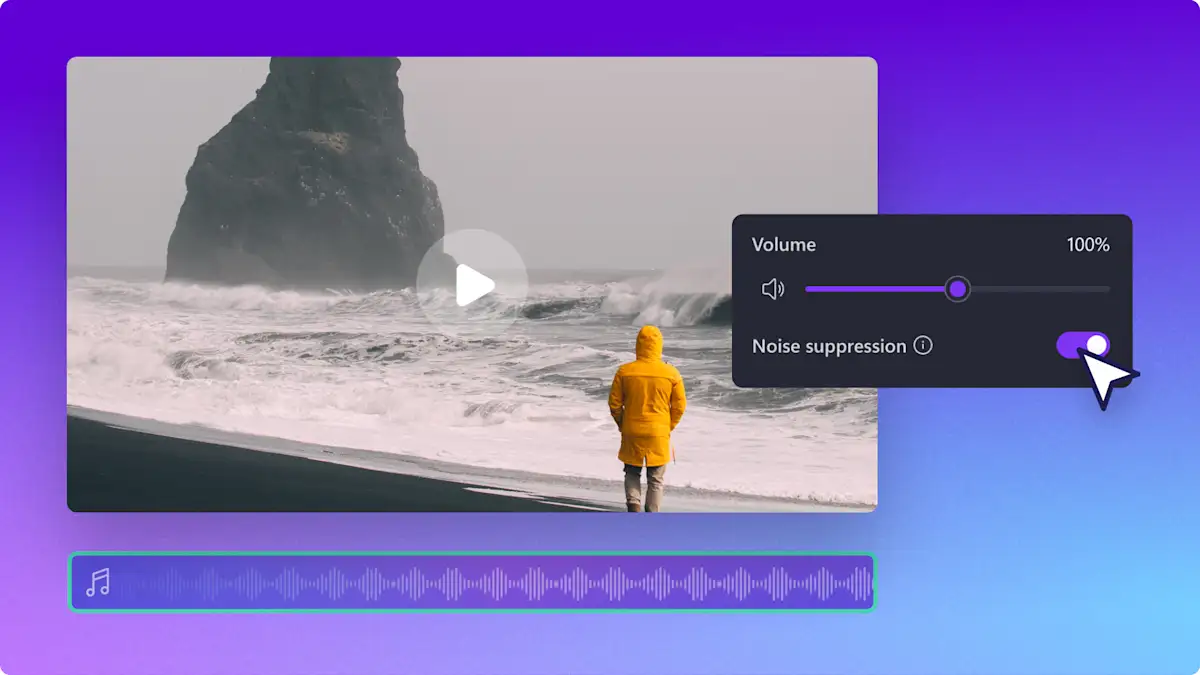
Подавление шума
Удалите фоновый шум из аудио с помощью подавления шума.Улучшите четкость вашего контента путем уменьшения шума улиц, ветра и окружающих звуков при создании контента на ходу.

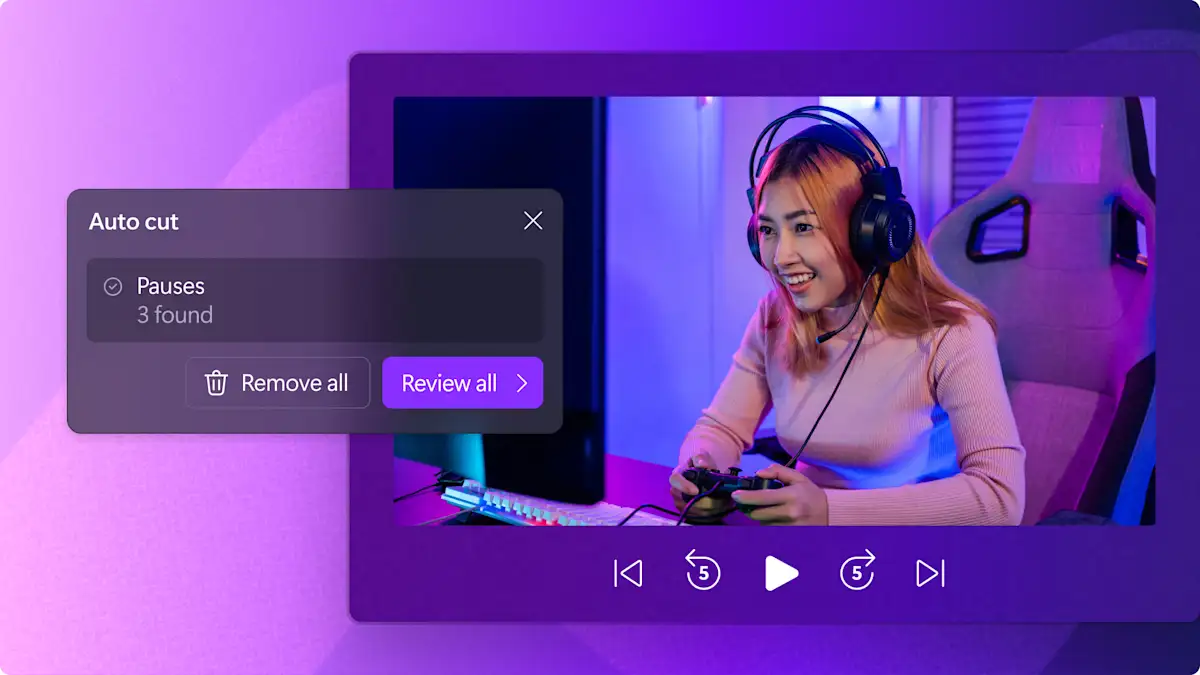
Автоматическое вырезание
Редактируйте быстрее с помощью автоматического вырезания.Легко находите и удаляйте паузы или слова-паразиты из записей веб-камеры и голоса, чтобы создавать привлекательные подкасты или демонстрационные видео.

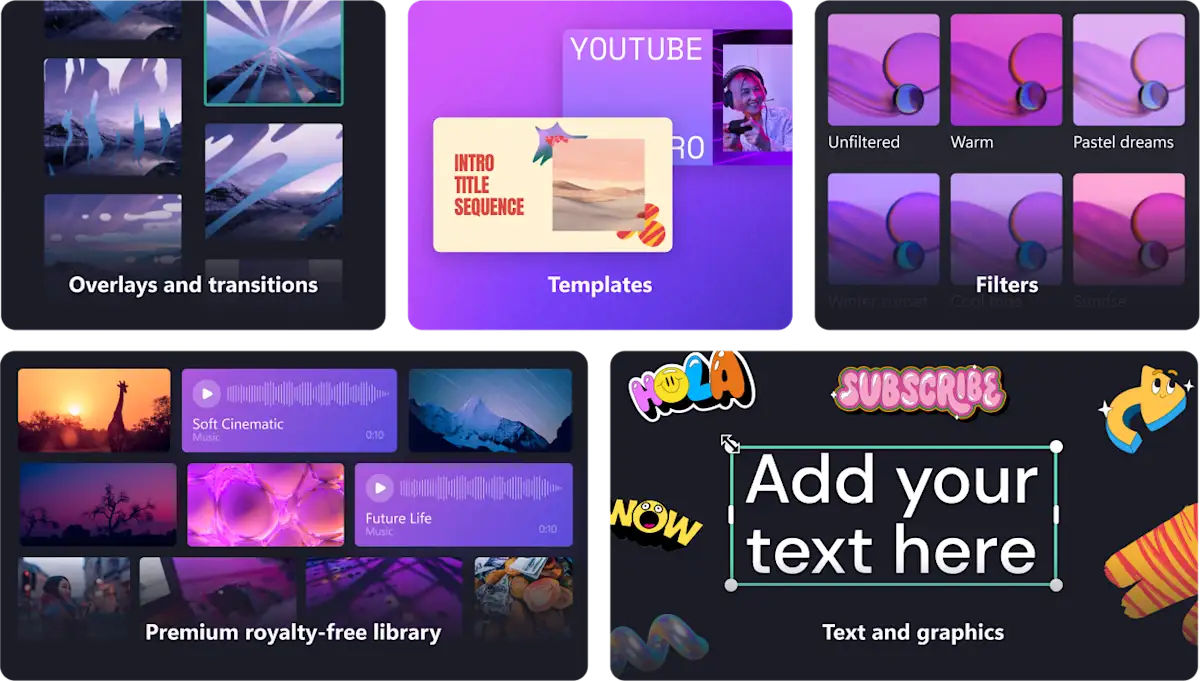
Преобразование видео с помощью бесплатных элементов

Неограниченное создание видео без водяного знака
Clipchamp позволяет бесплатно создавать любое количество видео в высоком разрешении (1080p), чтобы вы могли сосредоточиться на самом важном — на контенте. Независимо от того, создаете ли вы видео для своей компании или просто для развлечения, наш бесплатный видеоредактор идеально подходит для создания привлекательного контента при соблюдении бюджета.

Все, что вам нужно, где бы вы ни находились
В нашем видеоредакторе, который запускается непосредственно в браузере, можно легко получить доступ к видеоматериалам и сразу же начать их редактировать. При этом не требуется мощный компьютер и дорогостоящее программное обеспечение.
Найдите Clipchamp в меню "Пуск" в Windows 11 или скачайте приложение для Windows 10 из Microsoft Store. Премиум-функции доступны при наличии подписки Microsoft365.
Видеоредактор у вас в кармане!В одном приложении вы можете записать и отредактировать видео и сопроводить его текстом.Приложение Clipchamp теперь доступно для устройств iOS в App Store.
Видеоредактор, который может освоить каждый
Выбор миллионов любителей и профессионалов
Трудно поверить, что бесплатная версия содержит все эти функции.Мне чрезвычайно понравился бесплатный, полнофункциональный и удобный в использовании сайт для монтажа видео. Это очень здорово!Я в полном восторге от использования этого решения.Clipchamp — основной видеоредактор для всего моего контента, предназначенного для социальных сетей.
Мне нравится простота использования Clipchamp.Это действительно предоставило каждому возможности для создания отличных видео, независимо от опыта или навыков.Если вы являетесь начинающим автором контента или опытным видеоблогером, Clipchamp поможет вам.
Начните создавать с Clipchamp