Услуги Clipchamp
Работаете с видео? Наши приложения для компьютеров, браузеров и смартфонов помогут вам справиться с любым проектом на раз-два.
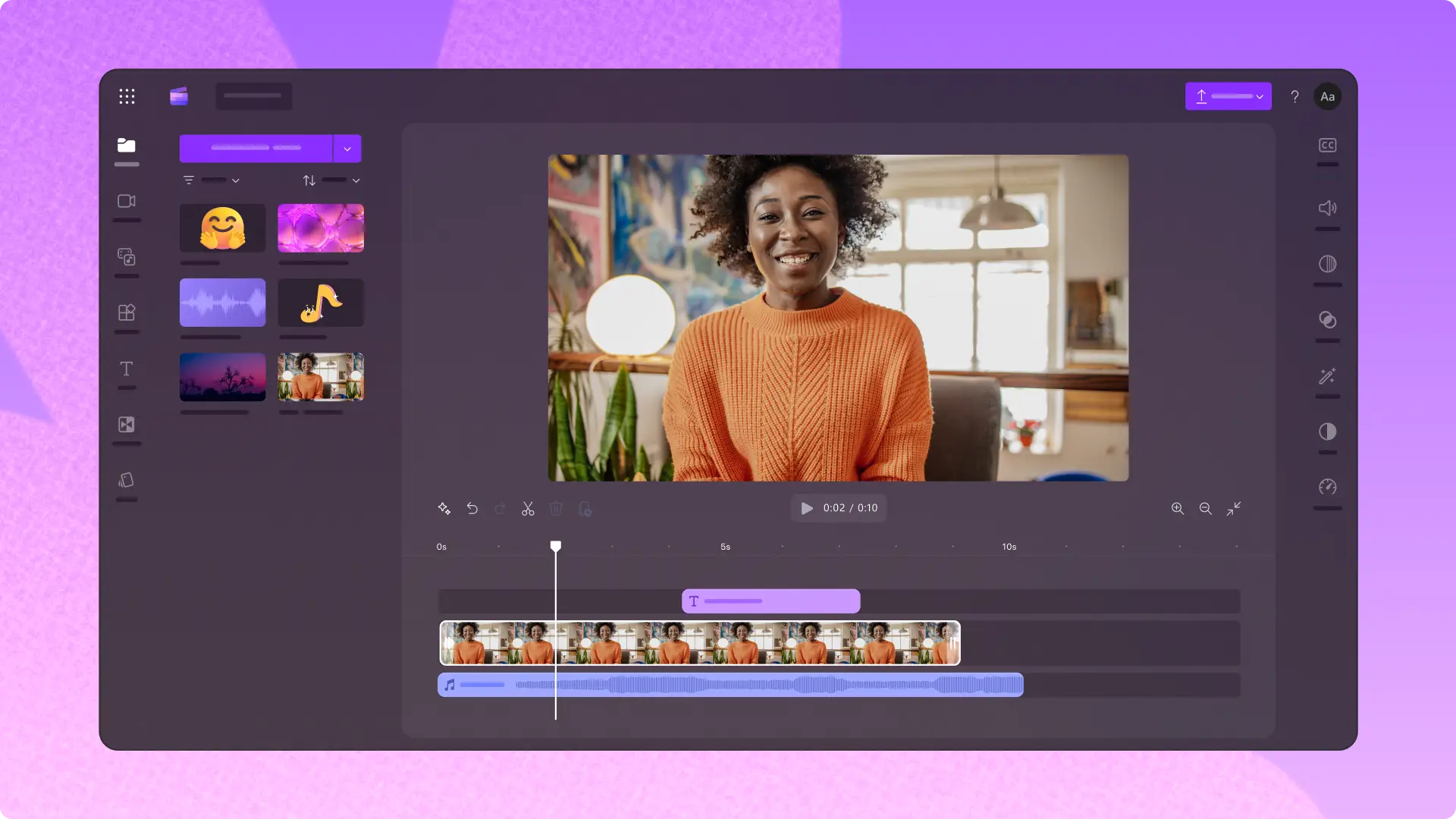
Приложение для браузера
Монтируйте видео с помощью мощного редактора, который работает прямо в браузере. Загрузка не требуется. Clipchamp работает в Microsoft Edge и Google Chrome.
Перед запуском Clipchamp обязательно обновите браузер до последней версии.

Настольное приложение
Если вы пользуетесь устройством с операционной системой Windows 10 или Windows 11, вы можете монтировать видео прямо в настольном приложении Clipchamp.
Ищите Clipchamp в Microsoft Store, а также в других местах, включая меню «Пуск» в Windows и последнюю версию приложения «Фотографии».

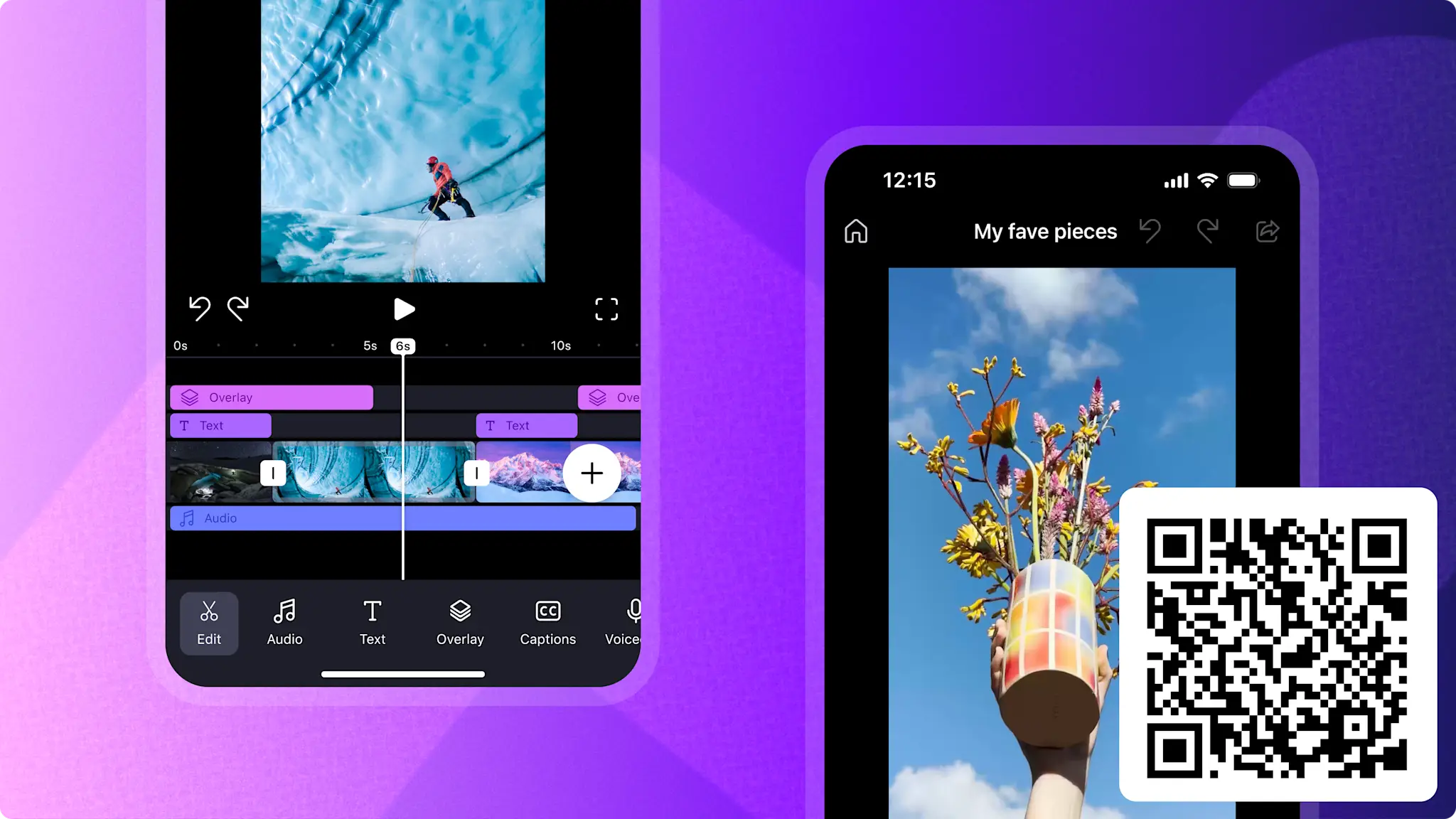
Мобильное приложение
Монтируйте видео хоть на коленке с мобильным приложением Clipchamp! Здесь собрано всё необходимое для тех, кто публикует ролики в соцсетях. Удобная нарезка и качественные автоматические субтитры помогут вам создать идеальное видео для TikTok и других платформ.
В настоящее время мобильное приложение Clipchamp работает только на смартфонах с Apple iOS.

Выбор миллионов любителей и профессионалов
Трудно поверить, что бесплатная версия содержит все эти функции.Мне чрезвычайно понравился бесплатный, полнофункциональный и удобный в использовании сайт для монтажа видео. Это очень здорово!Я в полном восторге от использования этого решения.Clipchamp — основной видеоредактор для всего моего контента, предназначенного для социальных сетей.
Мне нравится простота использования Clipchamp.Это действительно предоставило каждому возможности для создания отличных видео, независимо от опыта или навыков.Если вы являетесь начинающим автором контента или опытным видеоблогером, Clipchamp поможет вам.
Распространенные вопросы
На каких устройствах работает Clipchamp?
Clipchamp работает на любом настольном компьютере и ноутбуке, включая Chromebook. В настоящее время Clipchamp не оптимизирован для устройств с сенсорным экраном, включая iPad и другие планшеты.
В каких браузерах работает Clipchamp?
Clipchamp работает в Microsoft Edge на базе Chromium, а также в Google Chrome. Перед запуском Clipchamp обязательно обновите браузер до последней версии.
Как пользоваться учебной учетной записью в Clipchamp?
С июля по сентябрь 2024 года доступ к Clipchamp будет постепенно предоставляться образовательным учреждениям, у которых оформлена подписка на Microsoft 365 A3 или Microsoft 365 A5 для сотрудников и/или учащихся. Конечные пользователи смогут ускорить активацию Clipchamp для себя, если попытаются открыть онлайн-приложение. Для этого необходимо выполнить вход с помощью учебной учетной записи с действующей подпиской на план A3 или A5.
Перейдите на эту страницу и в ее верхней части нажмите кнопку создания видео. Возможно, появится сообщение "Clipchamp недоступен для вас", но это действие запустит приоритетную активацию приложения в фоновом режиме. В течение дня попробуйте снова нажать кнопку создания видео на этой странице. Если активация все еще не выполнена, попробуйте еще раз позже, поскольку наши системы обрабатывают множество запросов.
Где можно получить доступ к Clipchamp с помощью рабочей учетной записи?
Доступ к Clipchamp с рабочими учетными записями сначала будет развернут в целевом выпуске (в ближайшие месяцы). Обратитесь к своему администратору, чтобы он включил вас в эту группу.
Можно ли пользоваться приложением Clipchamp на устройствах на базе iOS и Android?
В настоящее время мобильное приложение Clipchamp доступно только для устройств на базе iOS в App Store.