Produits Clipchamp
Vous travaillez avec des vidéos ? Accélérez vos créations avec nos applications pour ordinateur, navigateur et mobile.
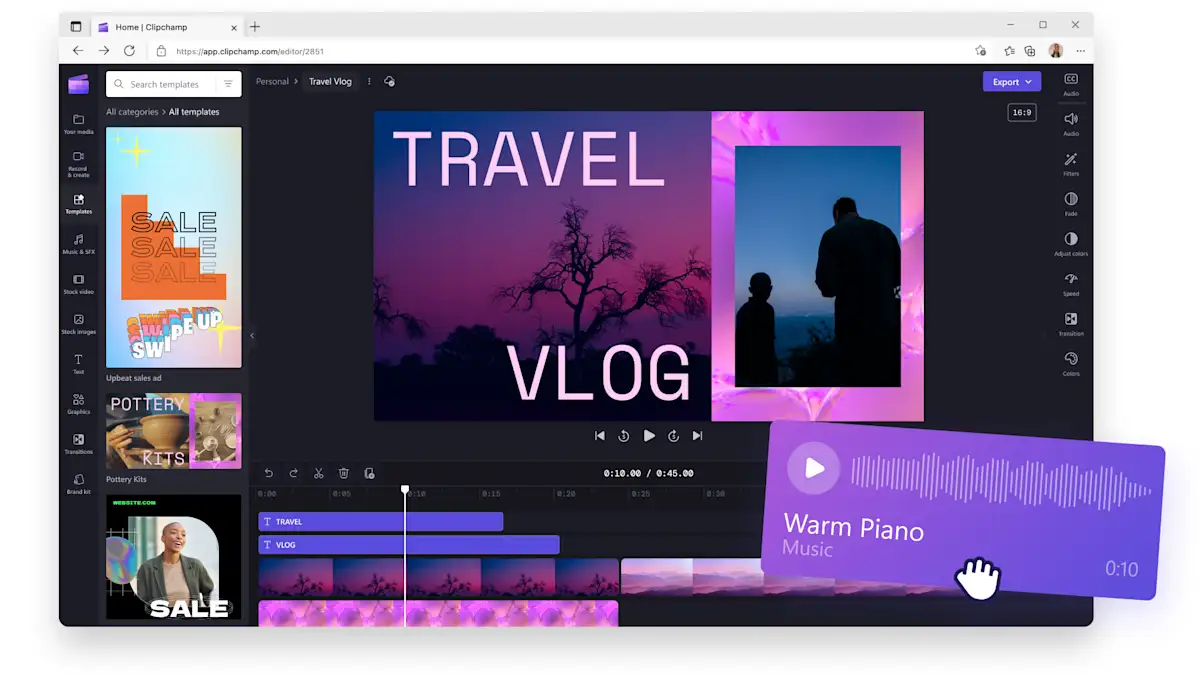
Application web
Réalisez des vidéos grâce à un puissant outil de montage, le tout directement depuis votre navigateur. Aucun téléchargement n'est nécessaire. Clipchamp fonctionne parfaitement dans Microsoft Edge et Google Chrome.
Veillez à disposer de la dernière version de votre navigateur avant d'utiliser Clipchamp.

Application de bureau
Profitez de l'expérience de montage vidéo Clipchamp dans une application de bureau si vous travaillez sous Windows 10 ou 11.
Vous trouverez Clipchamp dans le Microsoft Store. Sinon, essayez d'y accéder à partir du menu Démarrer de Windows ou de la dernière version de l'application Photos.

Application mobile
Créez des vidéos où que vous soyez avec l'application mobile Clipchamp, qui répond à tous vos besoins en matière de réseaux sociaux. Le rognage des vidéos est simple, le sous-titrage automatique est précis. Bref, c'est parfait pour TikTok et pour réaliser des vidéos accrocheuses.
L'application mobile Clipchamp n'est actuellement disponible que sur les smartphones Apple iOS.

Rejoignez des millions de vidéastes quotidiens
Je ne m'attendais pas à ce qu'une version gratuite ait autant de fonctionnalités. J'ai été surprise et honnêtement très contente d’avoir à ma disposition un site d'édition vidéo gratuit, bien équipé et convivial. J'ai adoré passer du temps sur ce site. Clipchamp est mon logiciel d'édition vidéo préféré pour mon contenu sur les réseaux sociaux.
J’adore la simplicité d’utilisation de Clipchamp. Il a véritablement ouvert la voie à la création de vidéos de qualité pour tous, quelle que soit l’expérience ou les compétences de chacun. Que vous soyez un créateur en herbe ou un vlogueur chevronné, Clipchamp est là pour vous aider.
Questions fréquentes
Avec quels appareils Clipchamp est-il compatible ?
Avec quels navigateurs Clipchamp est-il compatible ?
Comment créer un compte éducation avec Clipchamp ?
Quand puis-je accéder à Clipchamp avec mon compte professionnel ?
L'application mobile Clipchamp est-elle disponible sur les appareils iOS et Android ?