Prodotti Clipchamp
Lavori con i video? Dai impulso alle tue creazioni con le nostre app per desktop, browser e dispositivi mobili.
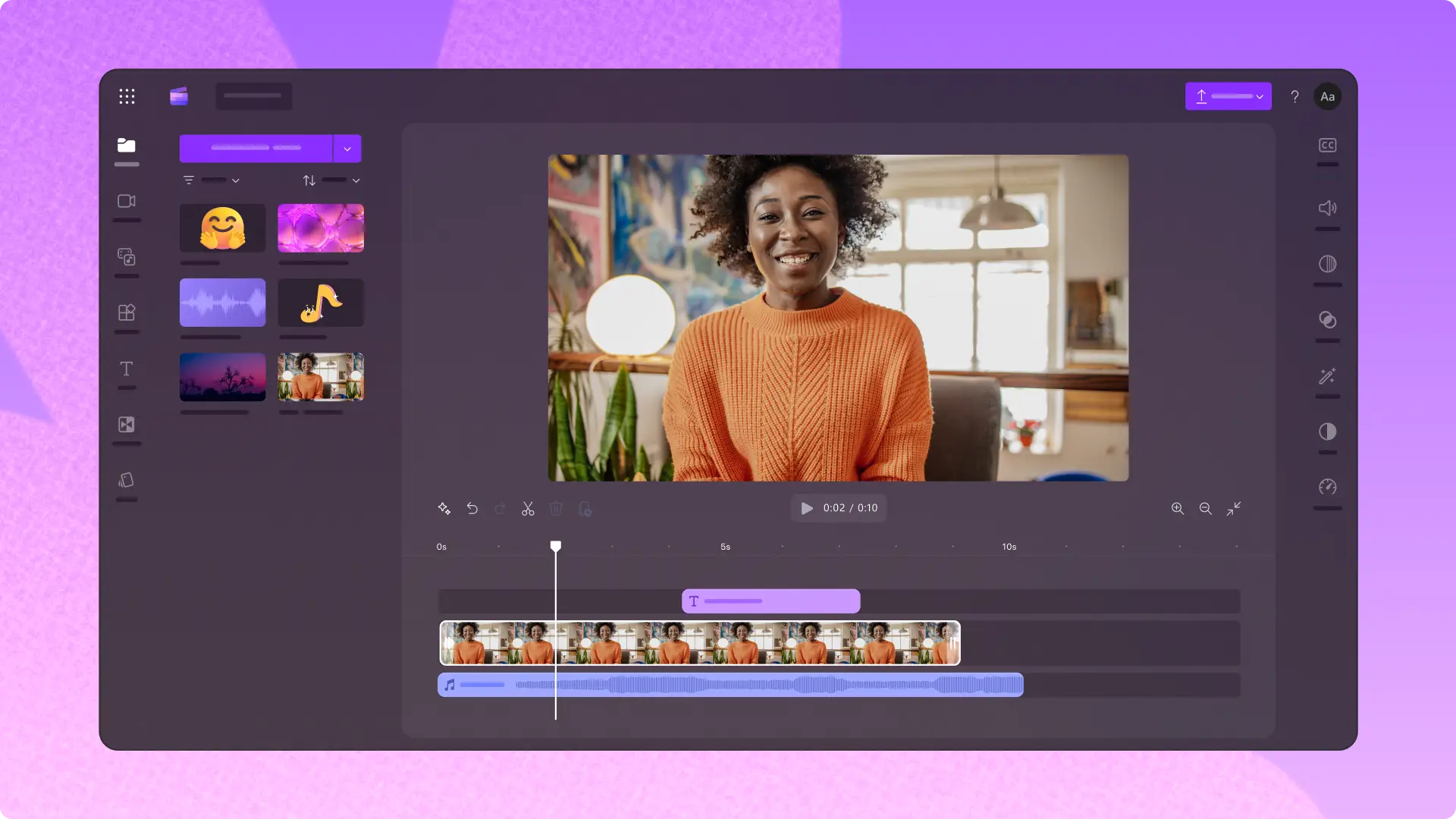
App nel browser
Crea video con un potente editor video, direttamente nel tuo browser. Non è richiesto alcun download. Clipchamp funziona perfettamente in Microsoft Edge e Google Chrome.
Assicurati di aggiornare il browser alla versione più recente prima di utilizzare Clipchamp.

App desktop
Se utilizzi un dispositivo Windows 10 o Windows 11, approfitta dell'esperienza di editing video di Clipchamp nell'app per desktop.
Puoi trovarla nel Microsoft Store. In alternativa, è possibile accedere a Clipchamp dal menu Start di Windows o dall'ultima versione dell'app Foto.

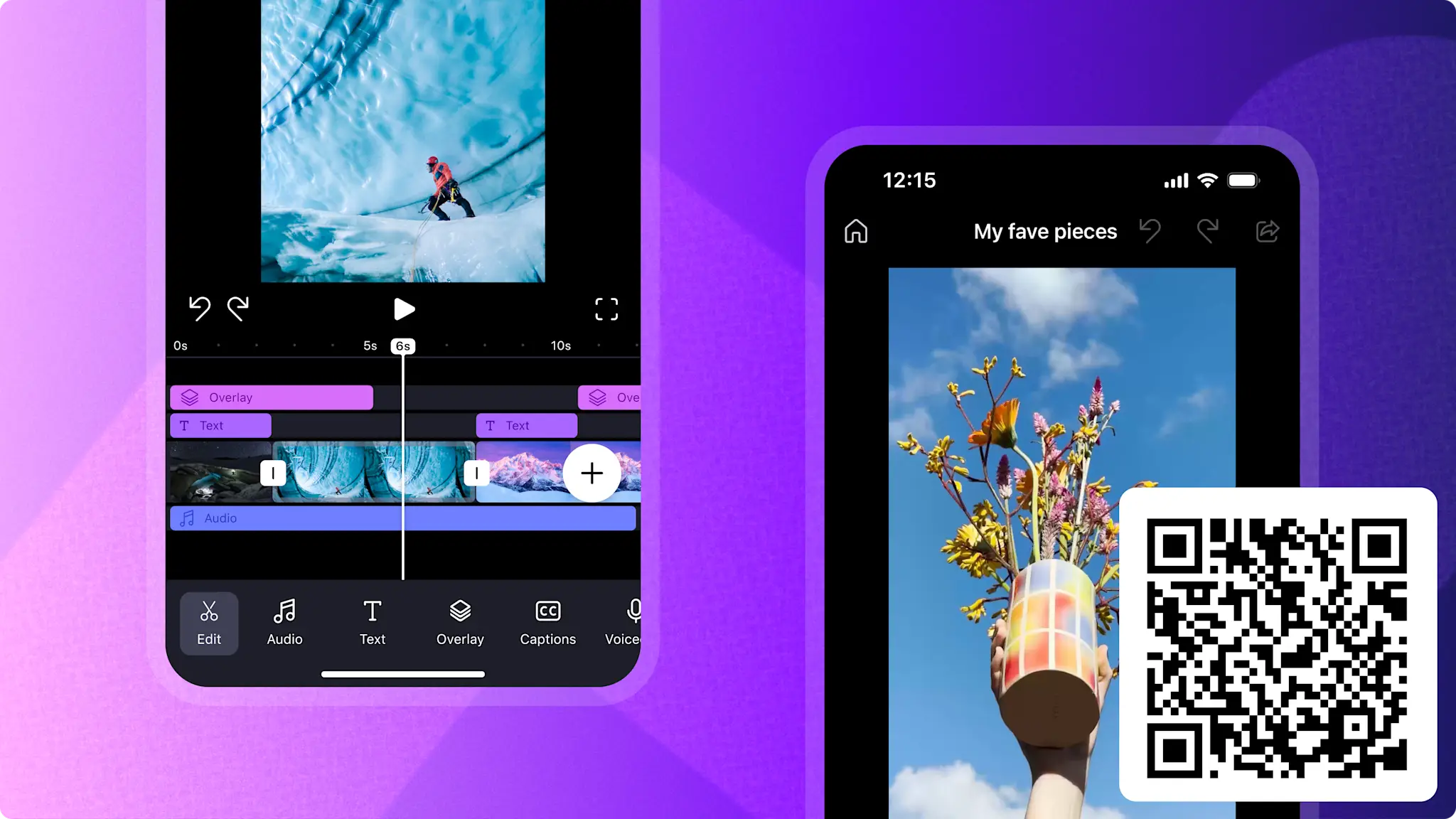
App mobile
Crea video ovunque ti trovi con l'app per dispositivi mobili di Clipchamp che soddisfa tutte le tue esigenze social. Con ritagli facili e sottotitoli automatici di precisione, è perfetta per TikTok e per creare video accattivanti.
L'app Clipchamp per dispositivi mobili è attualmente disponibile solo per smartphone Apple iOS.

Unisciti ad altri milioni di editor
Non mi sarei mai aspettata che una versione gratuita avesse tutte queste funzionalità.Sono rimasta senza parole e sinceramente sorpresa da un sito di editing video gratuito, ricco di funzionalità e facile da usare.Ho apprezzato ogni singola cosa quando l’ho utilizzato.Clipchamp è il software per l'editing dei video che uso di più per i miei contenuti sui social media.
Adoro la facilità di utilizzo di Clipchamp.Rende la creazione di fantastici video davvero accessibile a tutti, indipendentemente dall’esperienza o dalle capacità. Per chi sta pensando di diventare creatore o per vlogger di provata esperienza, Clipchamp è la soluzione migliore.
Domande frequenti
Su quali dispositivi funziona Clipchamp?
Clipchamp è supportato su qualsiasi dispositivo desktop o laptop, inclusi i Chromebook. Attualmente Clipchamp non è ottimizzato per i dispositivi touch screen, come iPad o tablet.
Su quali browser è supportato Clipchamp?
Clipchamp funziona in Microsoft Edge basato su Chromium e Google Chrome. Assicurati di aggiornare il browser alla versione più recente prima di utilizzare Clipchamp.
Come creare un account per l’educazione con Clipchamp.
Tra luglio e settembre 2024 Clipchamp è stato gradualmente reso disponibile alle istituzioni educative che utilizzano gli abbonamenti Microsoft 365 A3 e A5 per personale docente e studenti. Se sei un utente, puoi velocizzare la tua attivazione di Clipchamp provando ad accedere all’app online. Assicurati di accedere con l’account dell’istituto in questione e di avere un abbonamento A3 o A5 attivato.
Vai quie seleziona il pulsante Video nuovo posizionato nella parte superiore della pagina per iniziare un nuovo video. Anche se dovesse apparire il messaggio “Clipchamp non è disponibile”, l’azione avvierà comunque una richiesta di priorità di attivazione in background. Dopo qualche ora riprova facendo ancora clic sul pulsante Video nuovo qui. Anche se la tua attivazione non è ancora disponibile, ricontrollare aiuta il sistema a smistare le varie attivazioni.
Quando posso accedere a Clipchamp con il mio account aziendale?
L’editor di video di Clipchamp è disponibile per i clienti commerciali di Microsoft 365.Scopri come accedere qui.
L'app mobile di Clipchamp è disponibile sia per dispositivi iOS che Android?
Al momento, l'app mobile di Clipchamp è disponibile solo per i dispositivi iOS nell'App Store.
Tuttavia, terremo in considerazione i dispositivi Android nel prossimo futuro.