Видеоредактор для работы с разделенным экраном
Изменяйте размер и помещайте свои видео друг рядом с другом с помощью Clipchamp. Загрузки не требуются.
Простые инструменты для редактирования
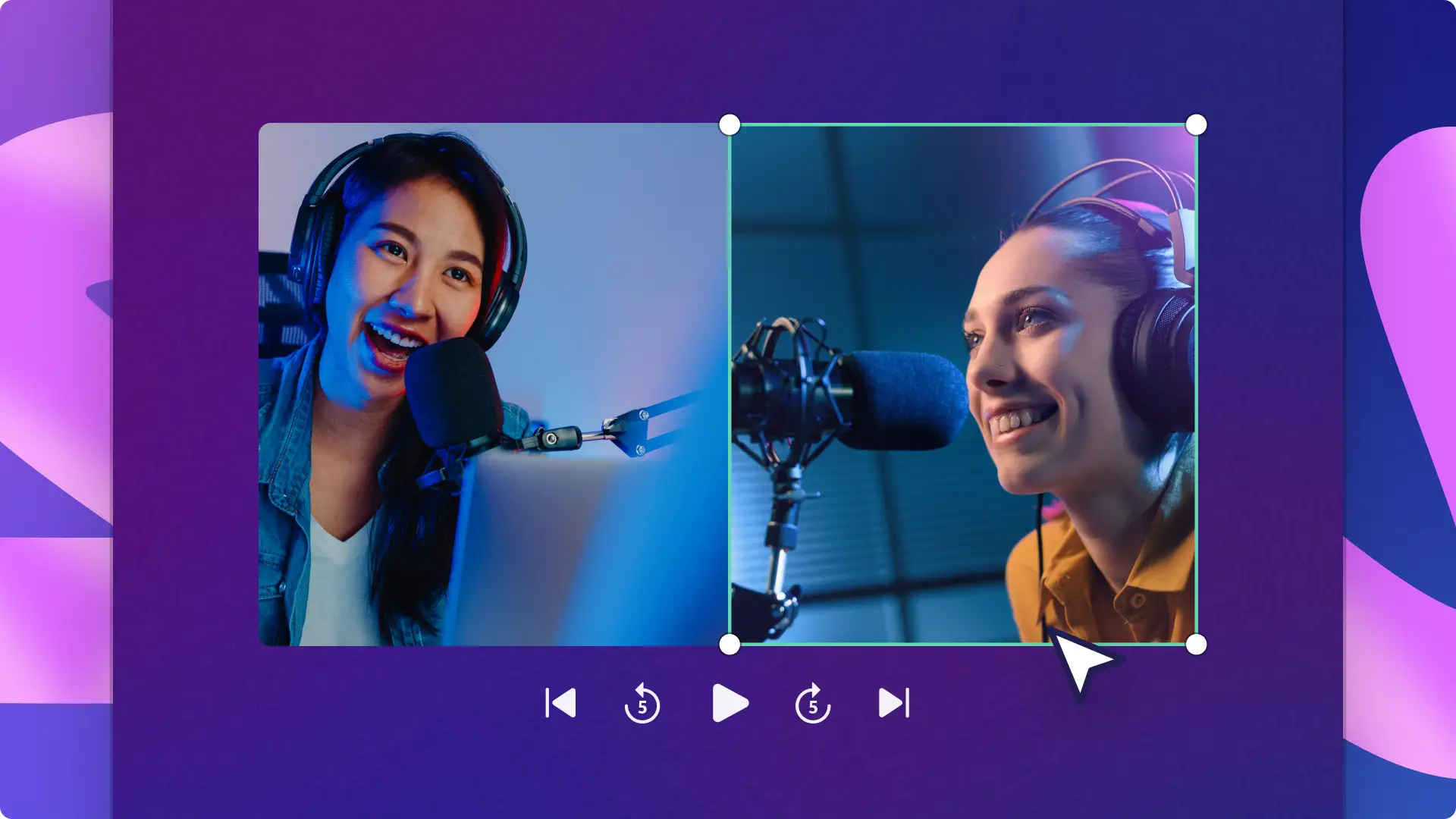
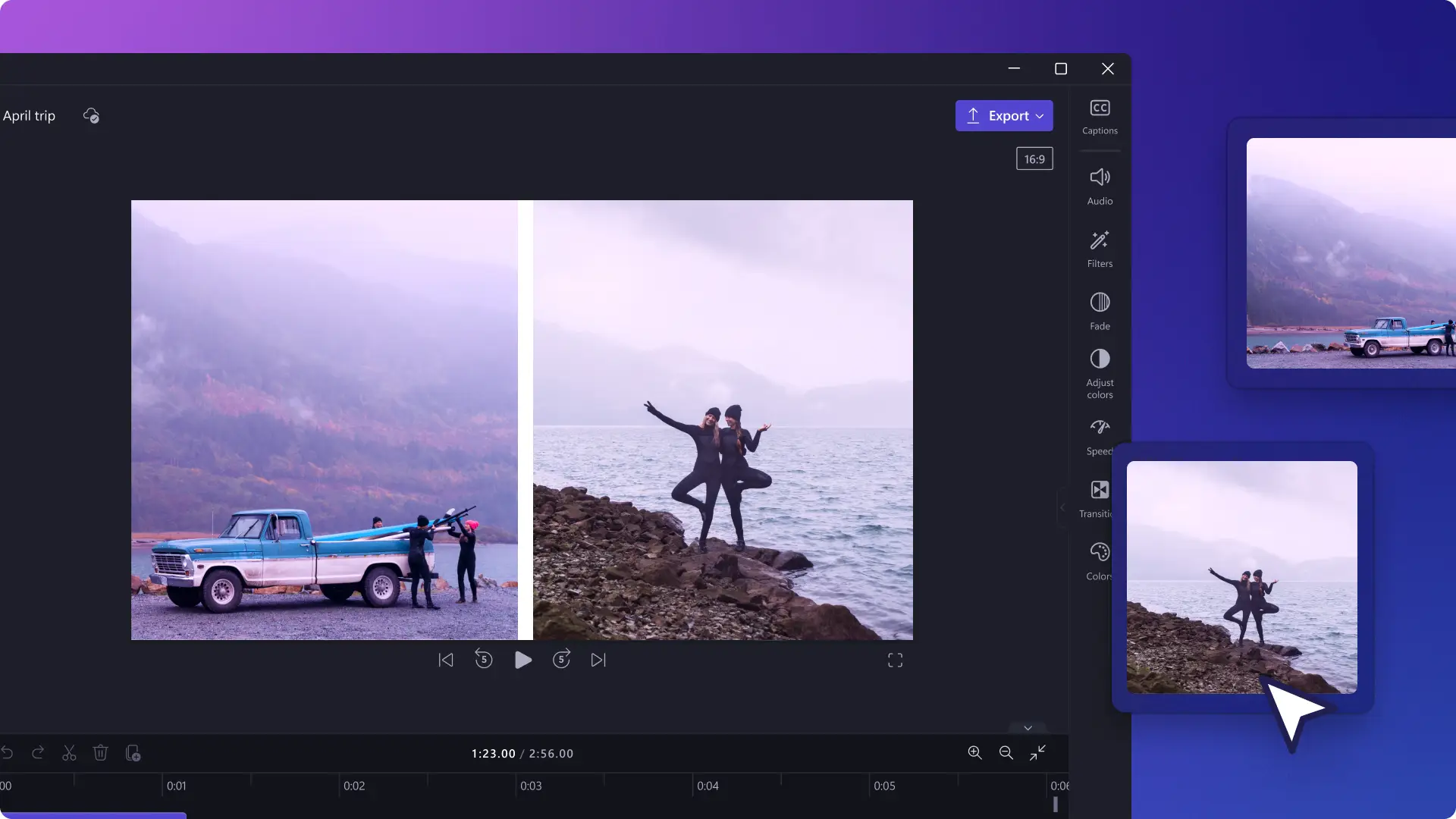
Изменение размера и наложение слоев
Вдвое больше видео — вдвое больше веселья. Выберите и разместите свои видеоклипы друг над другом на временной шкале. Затем перетащите их с изменением размера и положения при помощи интуитивно понятных ярлыков прямо при предварительном просмотре видео.
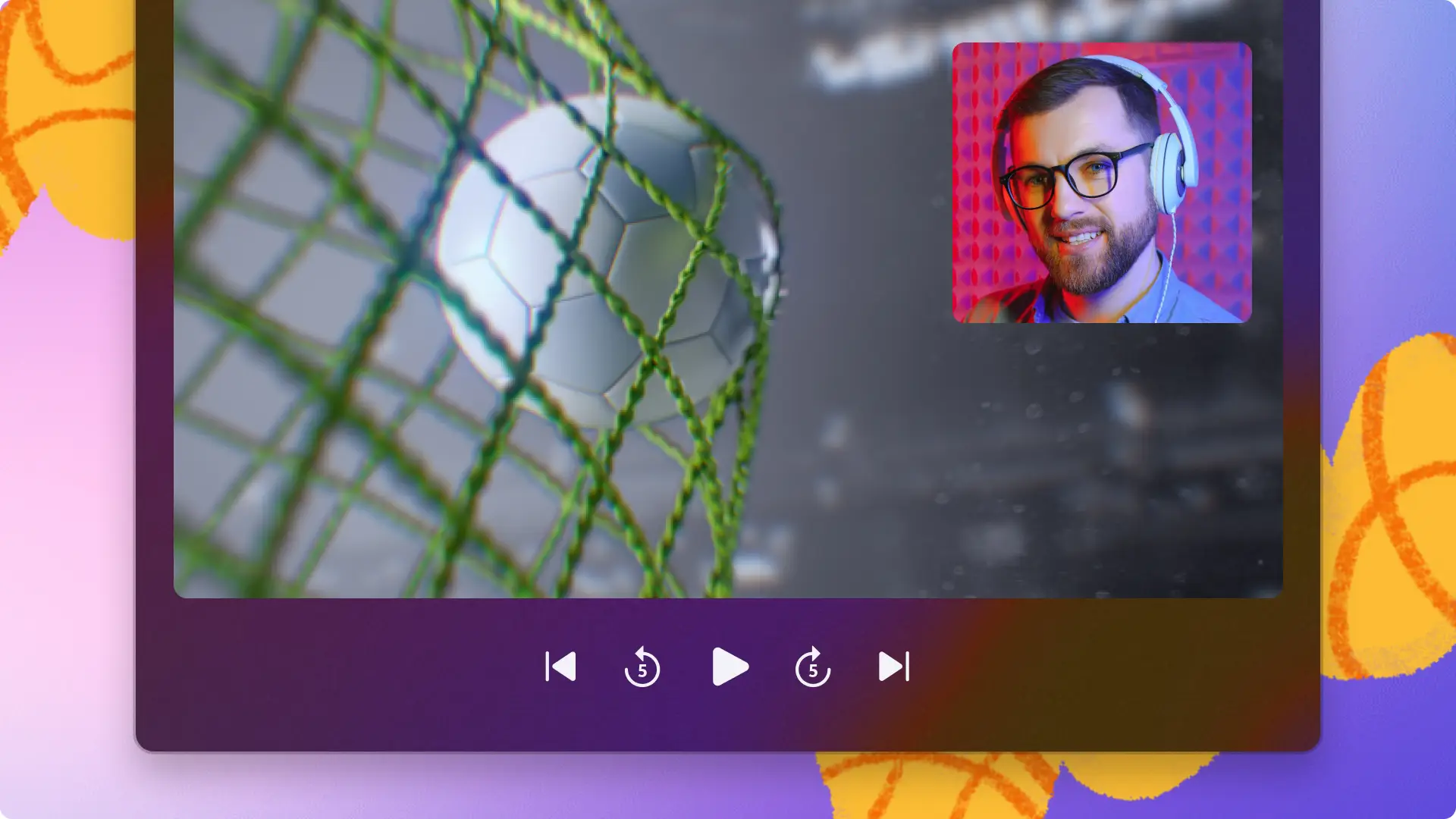
Настройка шаблонов
Работайте умом, а не силой. Выбирайте из различных шаблонов разделенного экрана с отличным оформлением, которые идеально подойдут для ваших любимых платформ соцсетей. Просто замените стоковый мультимедийный материал собственными видеоклипами и добавьте аккаунт вашей соцсети или фирменный логотип.
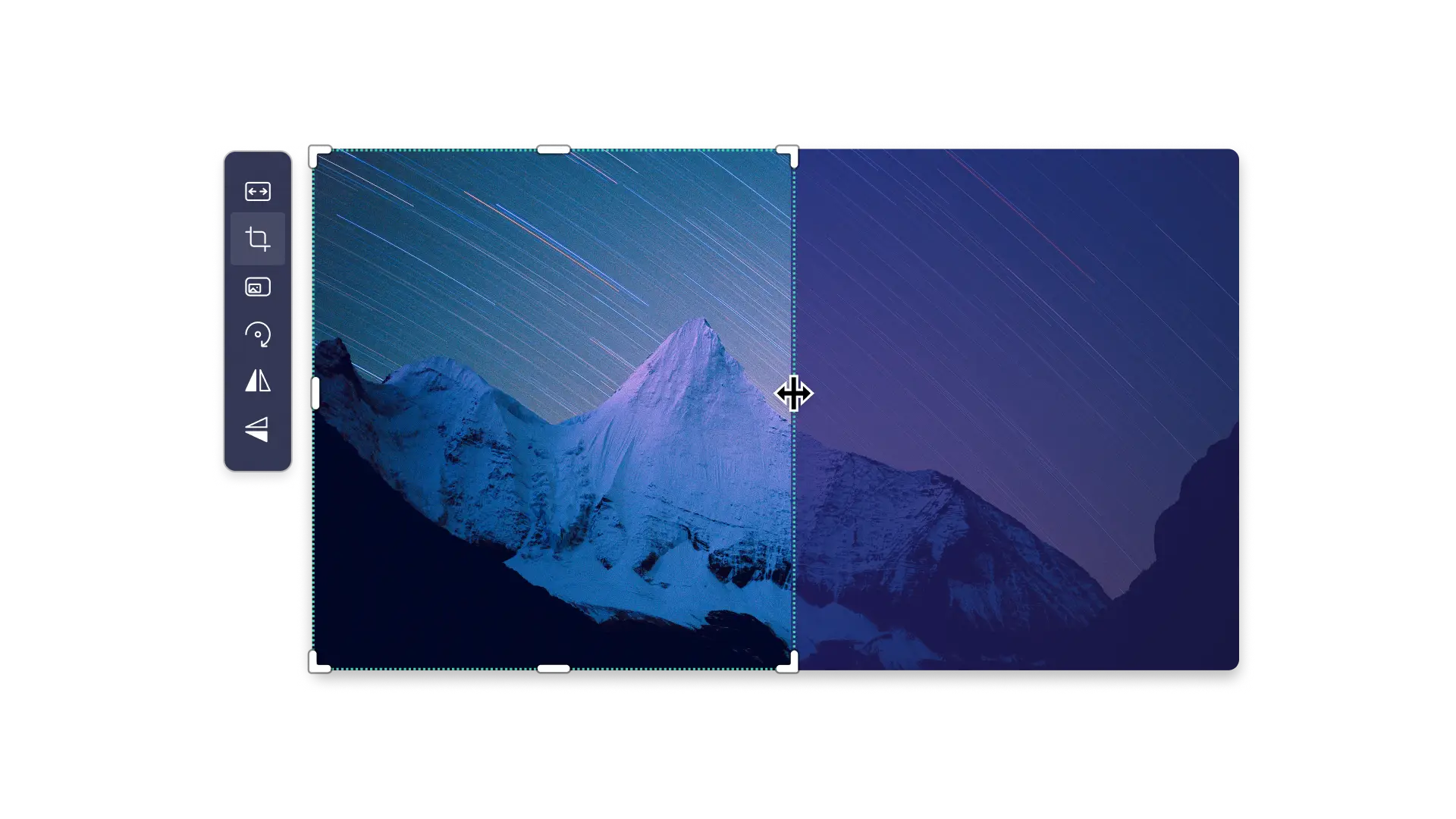
Редактирование и улучшения
Пользуйтесь удобными основными средствами для редактирования видео. Обрезайте длинные видео и корректируйте громкость, чтобы были слышны оба видео. Делайте видео привлекательнее с анимированным текстом, стикерами и реалистичным голосом, созданным ИИ, чтобы лучше совместить видео друг с другом или показать их различия.
Принцип работы
Запишите или отправьте видео
Добавьте ролики на временную шкалу друг над другом
Обрежьте или измените размер каждого видео для подгонки
Сохраните ролик в разрешении 1080p

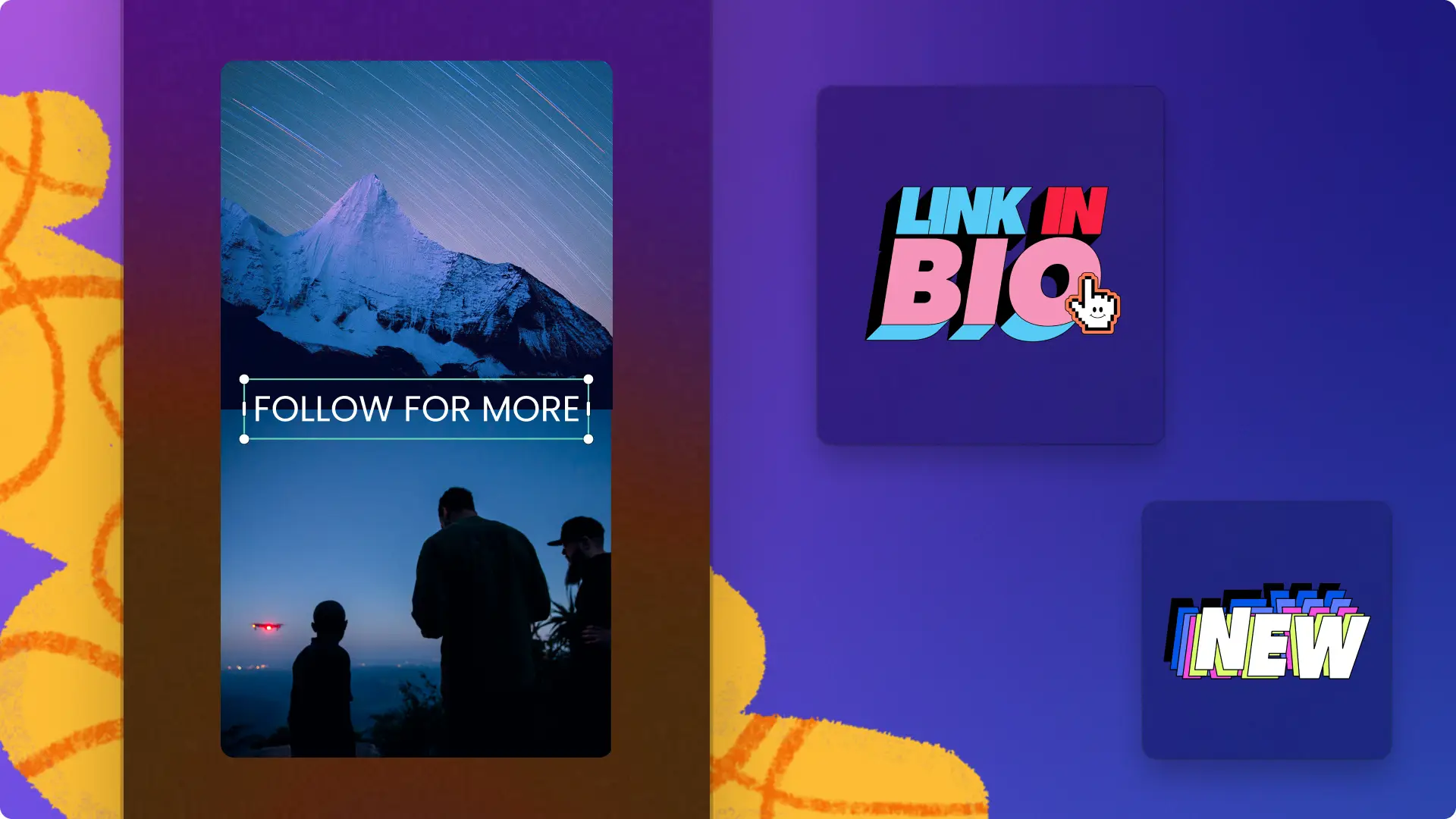
Создание динамичных видео для соцсетей
Привлекайте зрителей интересным контентом, создавая видео реакций с разделенным экраном при просмотре веселых роликов или эпических игровых неудач.
Демонстрируйте трансформацию "до и после" в формате двух видео рядом, чтобы создать убедительную рекламу для соцсетей.
Добавьте юмора в свои ролики Shorts и Reels, разместив анимированный текст или GIF рядом роликами.

Показывайте, рассказывайте и обучайте
Убедите своих потенциальных клиентов с помощью демонстрации продукта рядом с отзывами восхищающихся клиентов.
Создавайте полезные видео с пошаговыми инструкциями в формате разделенного экрана и добавьте всплывающий текст, чтобы было легче следить за вашим роликом.
Поддерживайте онлайн-обучение с помощью повествования при съемке с веб-камеры для объяснения сложных идей и схем.

Демонстрация особых воспоминаний
Покажите свой день рождения с помощью параллельного видео лучших моментов, в котором демонстрируется радость при загадывании желания и празднование с близкими.
Сделайте влоги о путешествиях более захватывающими, показывая мир от своего лица вместе с воздушными съемками или крупными планами еды и одежды.
Поделитесь моментами свадьбы в TikTok или истории Instagram с помощью вертикального шаблона.

Читать связанные руководства
Вопросы и ответы
Нужно ли платить за эффект наложения в Clipchamp?
Нет. Любой пользователь Clipchamp может воспользоваться слоями и эффектом наложения бесплатно. Если для этой цели вы хотите применить стоковые ролики или изображения, напоминаем, что некоторые из них предоставляются только по платной подписке на Clipchamp.
Есть ли ограничение на размер файлов мультимедиа при отправке их в Clipchamp?
Для редактирования файлов мультимедиа в Clipchamp размер каждого из них (видео, фотографии или музыки) не должен превышать 4 ГБ.
Можно ли сохранить видео с разрешением 4K?
Чтобы сохранять видео с разрешением 4K, оформите подписку на Clipchamp.
Есть ли на видео Clipchamp водяной знак?
Отличные новости! Если вы пользуетесь собственными медиафайлами, бесплатными или платными ресурсами из стоковой библиотеки Clipchamp, в экспортированном ролике не будет водяных знаков.
Обратите внимание, что если вы добавляете в свой проект платные стоковые мультимедийные файлы или используете функцию, которая не входит в план вашей учетной записи Clipchamp, вы не сможете экспортировать и сохранить свое видео, пока не повысите статус до плана, включающего соответствующую платную функцию.