Productos de Clipchamp
¿Trabajas con vídeo? Avanza rápido en tus creaciones con nuestras aplicaciones para escritorio, navegador y móvil.
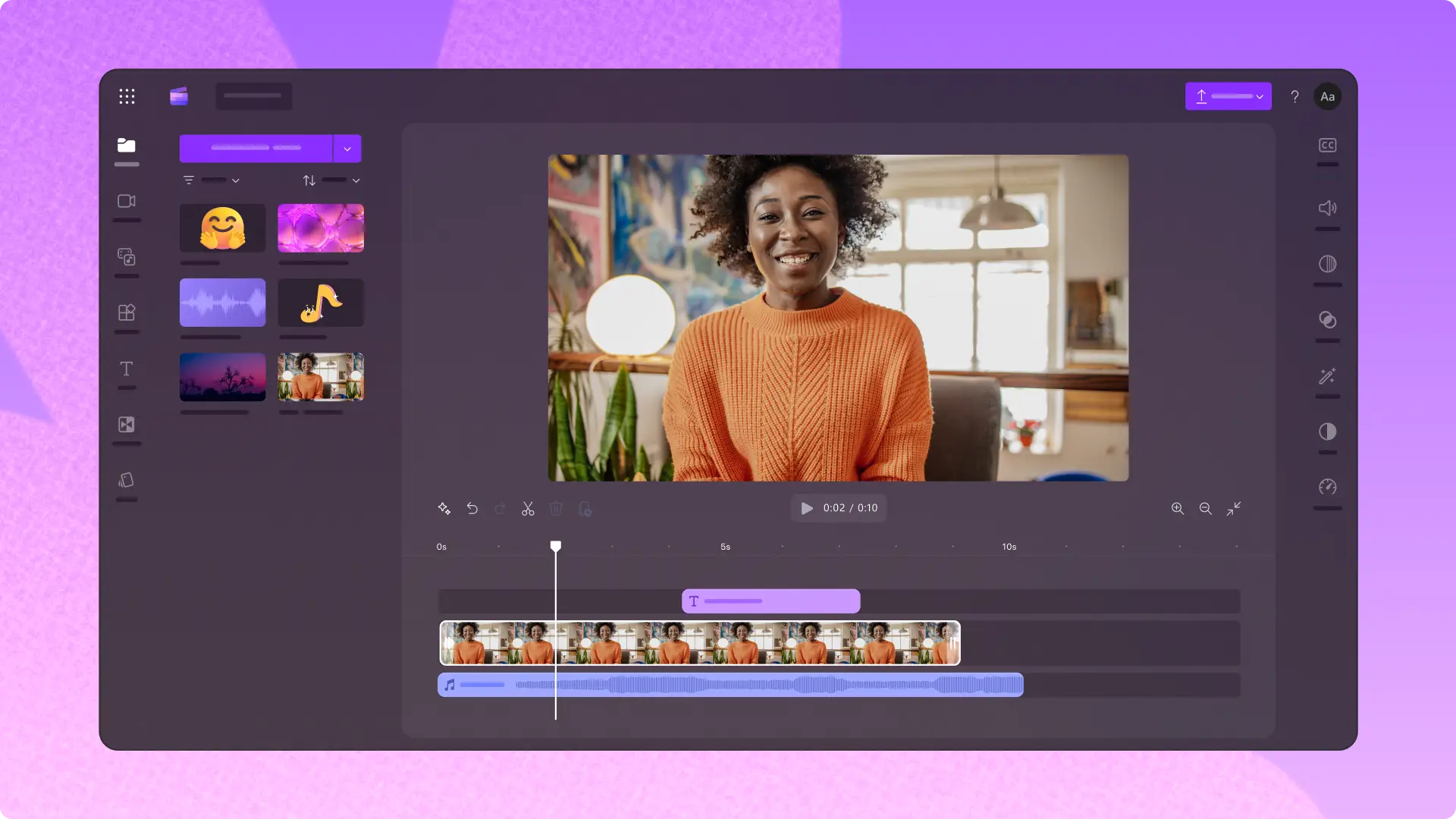
Aplicación en el navegador
Crea vídeos con un potente editor de vídeo, directamente desde tu navegador. No hace falta descargar nada. Clipchamp funciona a la perfección en Microsoft Edge y en Google Chrome.
Asegúrate de actualizar tu navegador a su versión más reciente antes de utilizar Clipchamp.

Aplicación de escritorio
Si trabajas con un dispositivo Windows 10 o Windows 11, disfruta de la experiencia de edición de vídeo de Clipchamp con la aplicación de escritorio.
Búscala en la Microsoft Store o prueba otras formas de acceder a Clipchamp, como el menú Inicio de Windows o la versión más reciente de la aplicación Fotos.

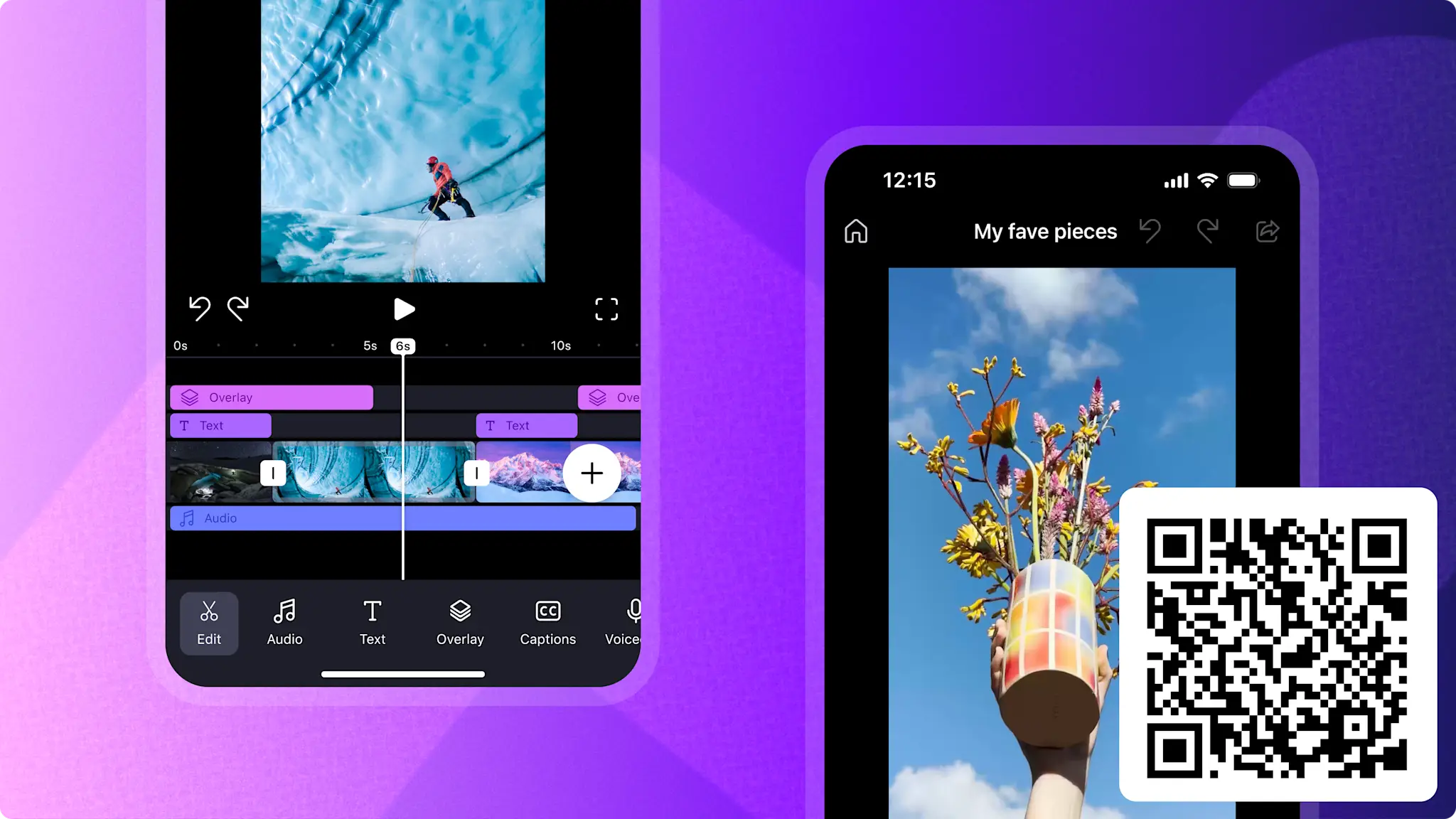
Aplicación para móviles
Crea vídeos sobre la marcha con la aplicación móvil de Clipchamp, que cubre todas tus necesidades en redes sociales. Con recortes fáciles y subtítulos automáticos precisos, es perfecto para TikTok y para crear vídeos llamativos.
Actualmente la aplicación móvil de Clipchamp solo está disponible para teléfonos con iOS de Apple.

Únete a millones de aficionados a la edición
No me esperaba que una versión gratuita tuviera todas estas funciones. Me sorprendió y agradezco enormemente tener un sitio de edición de vídeo gratuito, fácil de usar y con todo tipo de funciones.Me encantaron todos los aspectos de la experiencia de uso. Clipchamp es mi software de edición de vídeo favorito para el contenido de redes sociales.
Me encanta lo fácil que es usar Clipchamp. Ha abierto de verdad la puerta a que todo el mundo pueda crear grandes vídeos, sin importar la experiencia o los conocimientos que tengas. Tanto si eres un aspirante a creador como un vlogger experimentado, Clipchamp te lo pone fácil.
Preguntas frecuentes
¿En qué dispositivos funciona Clipchamp?
Clipchamp puede ejecutarse en cualquier dispositivo de escritorio o portátil, incluidos los Chromebooks. Actualmente, Clipchamp no está optimizado para dispositivos de pantalla táctil como iPads o tabletas.
¿En qué navegadores funciona Clipchamp?
Clipchamp funciona con Microsoft Edge basado en Chromium y en Google Chrome. Asegúrate de actualizar tu navegador a su versión más reciente antes de utilizar Clipchamp.
¿Cómo crear una cuenta de educación con Clipchamp?
Clipchamp estará disponible gradualmente de julio a septiembre de 2024 para las instituciones educativas que tengan suscripciones a Microsoft 365 A3 y A5 para su personal y/o alumnos. Como usuario final, puedes acelerar tu activación individual de Clipchamp intentando acceder a la aplicación en línea. Asegúrate de haber iniciado sesión con una cuenta educativa y de tener activada una suscripción A3 o A5 para tu cuenta.
Navega hasta aquí y selecciona el botón de vídeo en blanco en la parte superior de la página para iniciar un nuevo vídeo. Puede aparecer un mensaje que diga "Clipchamp no está disponible para ti", pero esta acción debería desencadenar la priorización de tu activación en segundo plano. Vuelve a comprobarlo más tarde haciendo clic de nuevo en el botón de vídeo en blanco aquí. Si tu activación aún está pendiente, vuelve a comprobarlo más tarde, ya que nuestros sistemas trabajan con muchas activaciones.
¿Cuándo puedo acceder a Clipchamp con mi cuenta de trabajo?
El editor de vídeo Clipchamp está disponible para los clientes comerciales de Microsoft 365.Descubre cómo acceder aquí.
¿La aplicación Clipchamp para móviles está disponible en dispositivos iOS y Android?
En este momento, la aplicación Clipchamp para móviles solo está disponible para dispositivos iOS en la app App Store.