"注意! この記事のスクリーンショットは、個人用アカウントの Clipchamp からのものです。同じ原則は 職場および学校アカウントの Clipchamp にも適用されます。"
コンテンツ ライブラリ内に新たに加わった 120 以上のベクトル図形を使って、視聴者の注意をクリエイティブかつスタイリッシュに引きつけましょう。図形オーバーレイは、メッセージや行動喚起に独自のブランディングを施したり、クリップの切り替えや重要な情報の強調を簡単に追加するのに最適です。
四角形、円、三角形などのさまざまな一般的な図形オプションから選ぶか、ユニークなパターンやコールアウト、手描きの形状で動画を引き立てましょう。ストレッチや操作を行って図形オーバーレイのサイズ、シルエット、位置を簡単にカスタマイズしたり、数回のクリックで色やグラデーションを変えて外観をパーソナライズしたりできます。
Clipchamp ビデオ エディターでどんな動画でも新しい無料のベクトル図形を発見してください。
コンテンツ ライブラリ内で新しい図形を探す
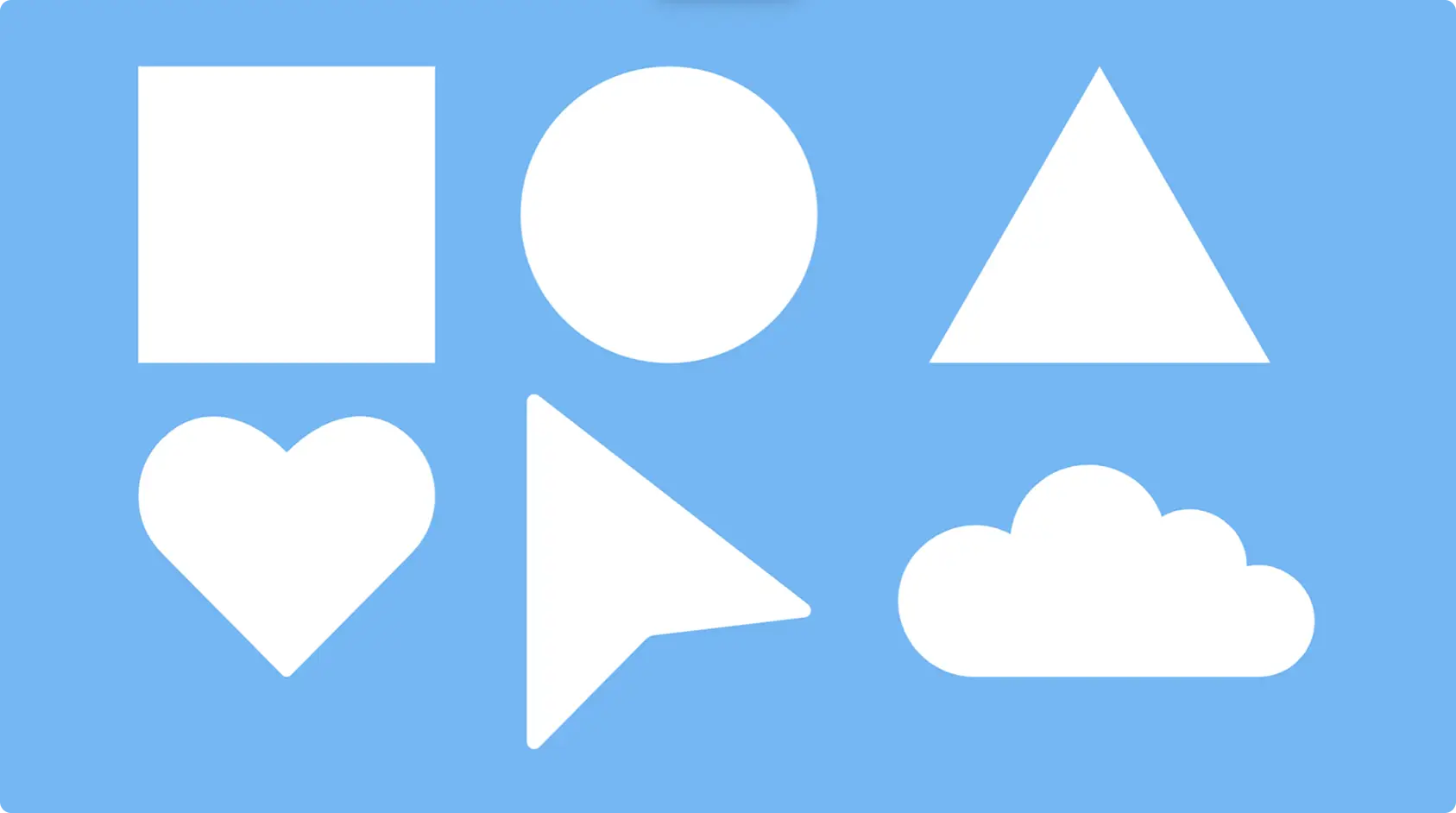
基本図形
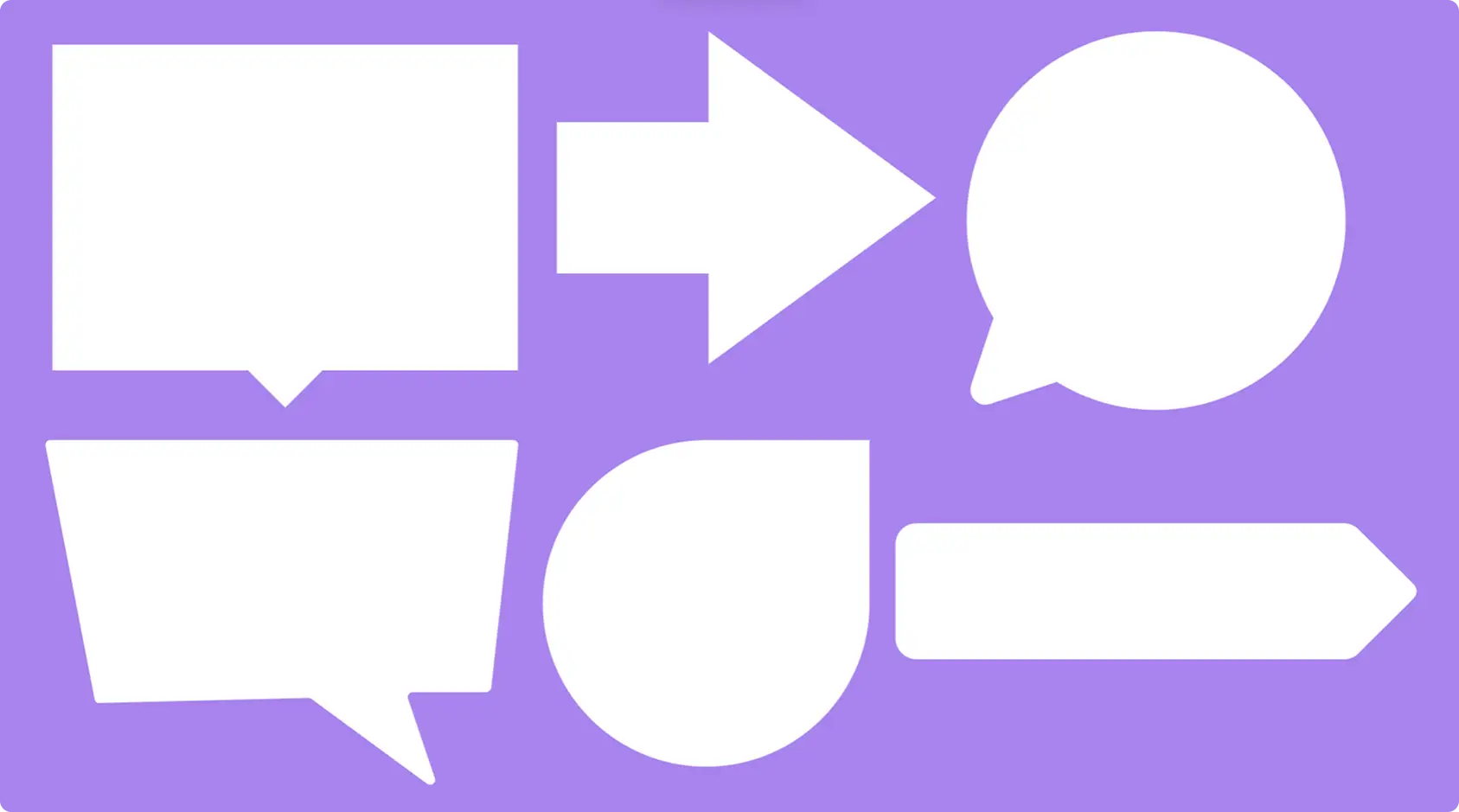
基本的な図形カテゴリには、四角形、三角形、円などのハード エッジを使用したクラシックな図形がそろっています。矢印、ハート、雲などのよりクリエイティブなオプションも見つかります。これらの図形は、情報ダイアログ ボックスや動画内の指示やアイコンを作成するのに最適です。
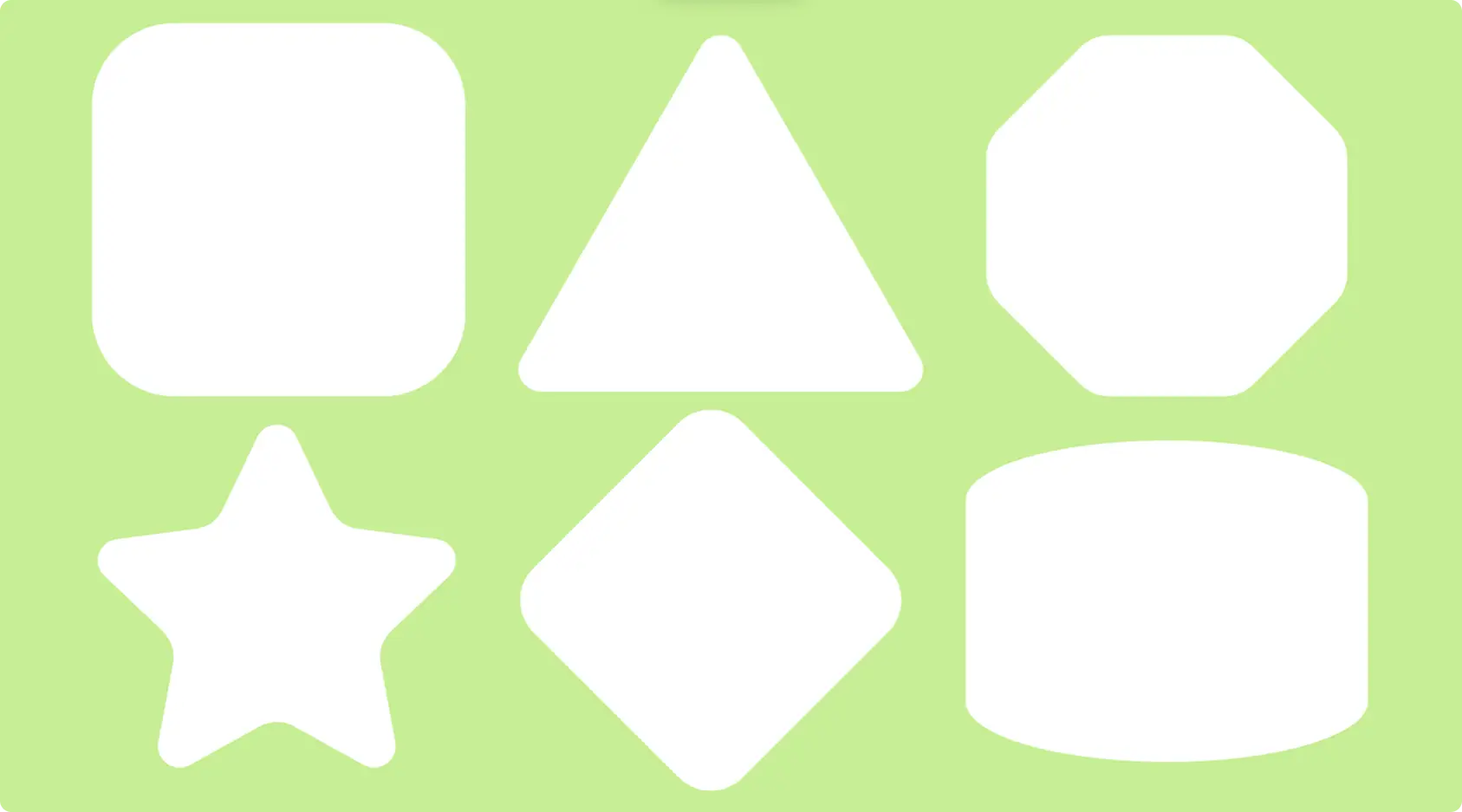
丸みを帯びた図形
滑らかな美感を求める場合は、丸みを帯びたエッジのクラシックな図形を使用してください。親しみやすいコール トゥ アクション (CTA) ボタンや 製品デモ動画の作成用の八角形、円柱、星形、柔らかく曲線的な角を持つその他の形状があります。
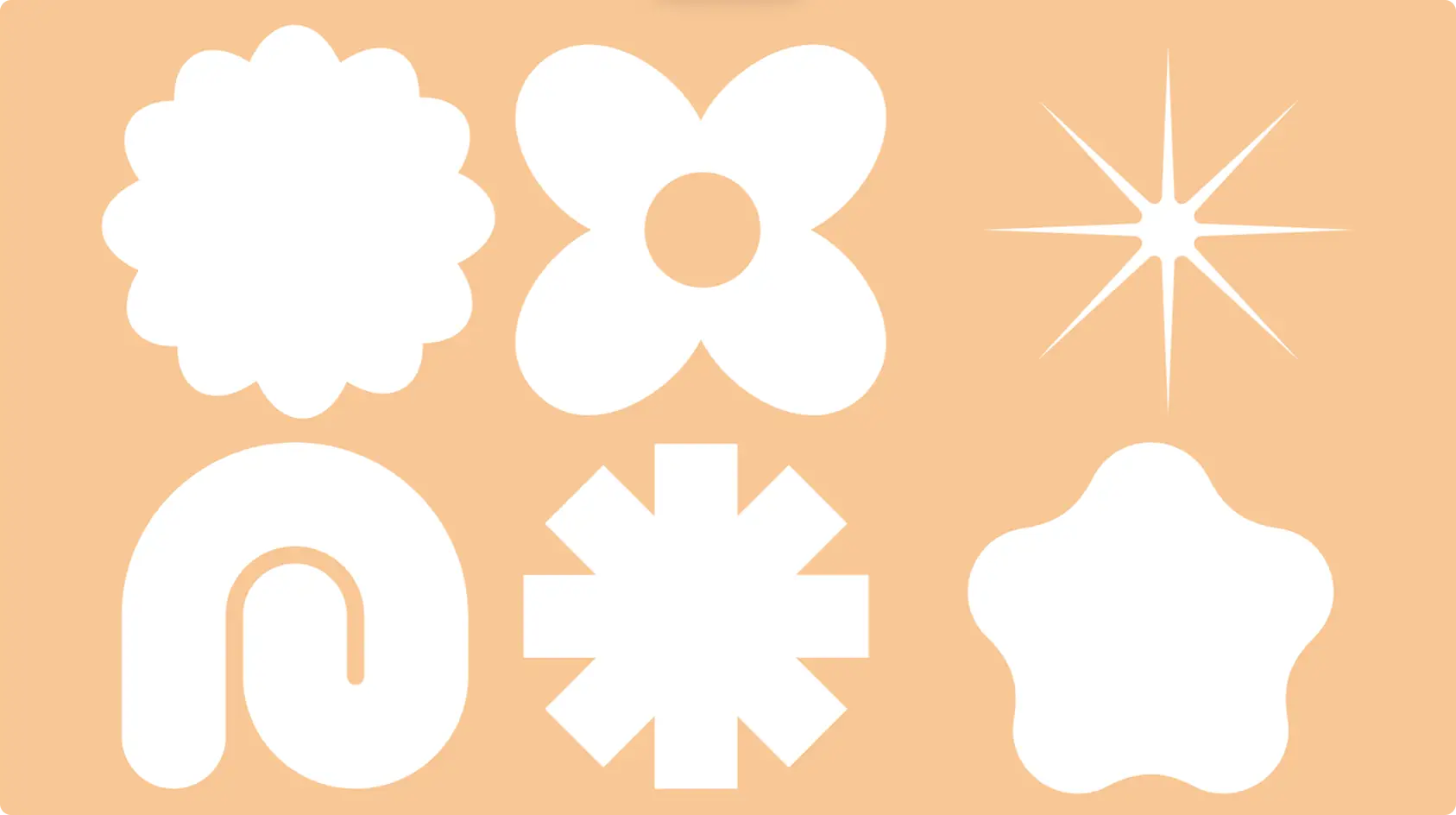
幾何学的図形
より複雑なものを探している場合は、このカテゴリには花や星のシルエットなどの洗練された図形が含まれています。このような図形は、チュートリアル動画や スライドショー動画プレゼンテーションにパーソナリティを加えるのに適しています。
コールアウト図形
コールアウト図形は、動画内の指示やアクションに即座に注意を引くのに適しています。この矢印や吹き出しのカテゴリは、長編または短編動画のダイアログ ボックス、CTAボタン、帰属情報を作成するのに最適です。
パターン図形
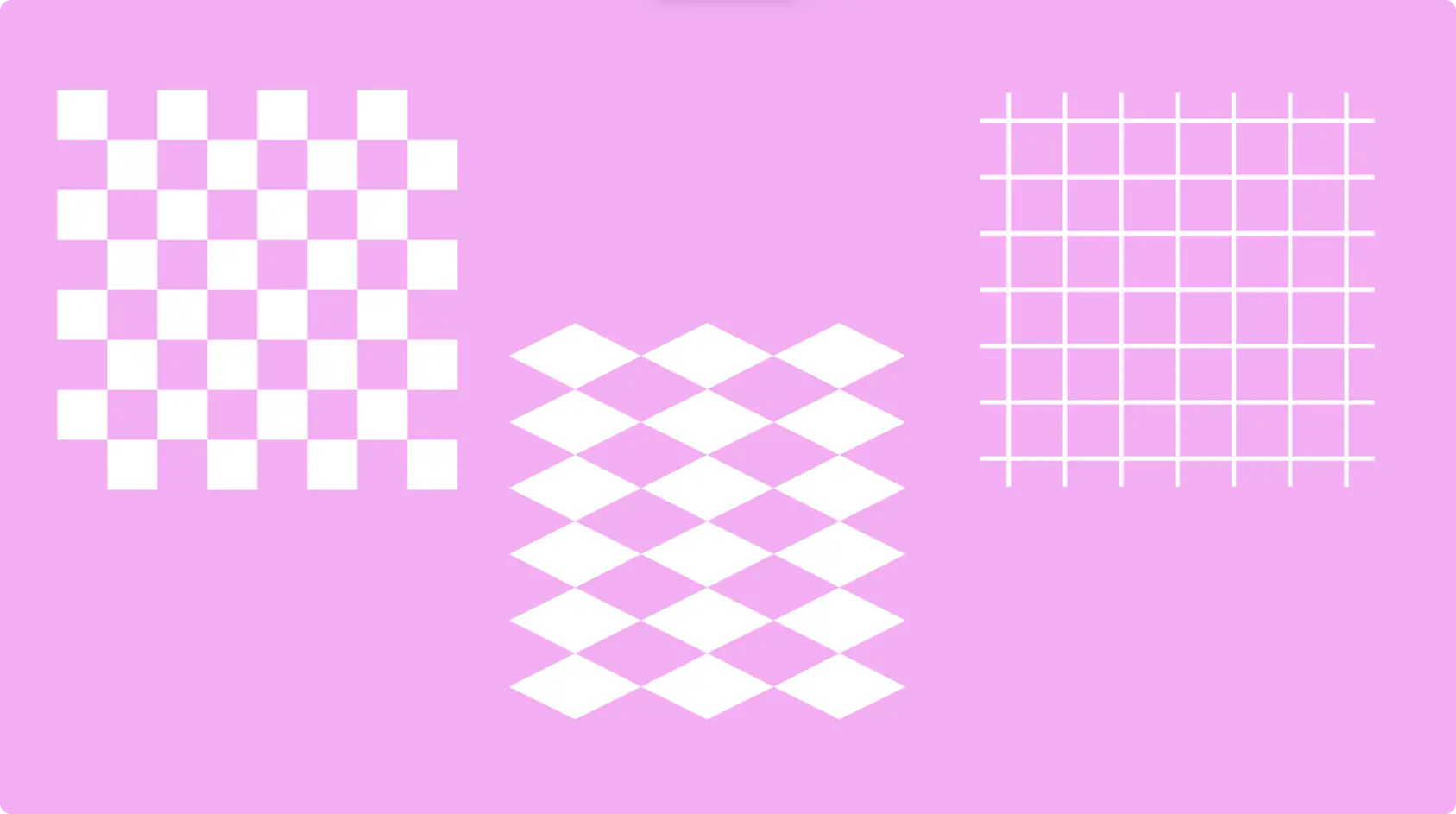
この多様な装飾的配置は、動画に視覚的なフレアと光学的な深みを加えることができます。ボードやコラムの小さなセレクションは、デザイン アイデアを伝えたい動画に最適です。カスタム オーバーレイとして カラー バックグラウンドに追加することもできます。
有機的な形状
これらの抽象的で非対称な図形は、自然界に見られる形や図形を模倣しており、不完全な楕円、らせん、葉の形などがあります。これらの遊び心のあるシルエットは、若い視聴者やライフスタイル動画に最適です。
手書きの図形
ラブハート、吹き出し、思考中の吹き出しなどの落書き風のカートゥーン シェイプで、動画にトレンディな美感を作り出しましょう。これらは ブイログやソーシャル メディアの動画投稿に楽しく親しみやすいブランドを伝えるのにぴったりです。
動画に図形オーバーレイを追加する方法
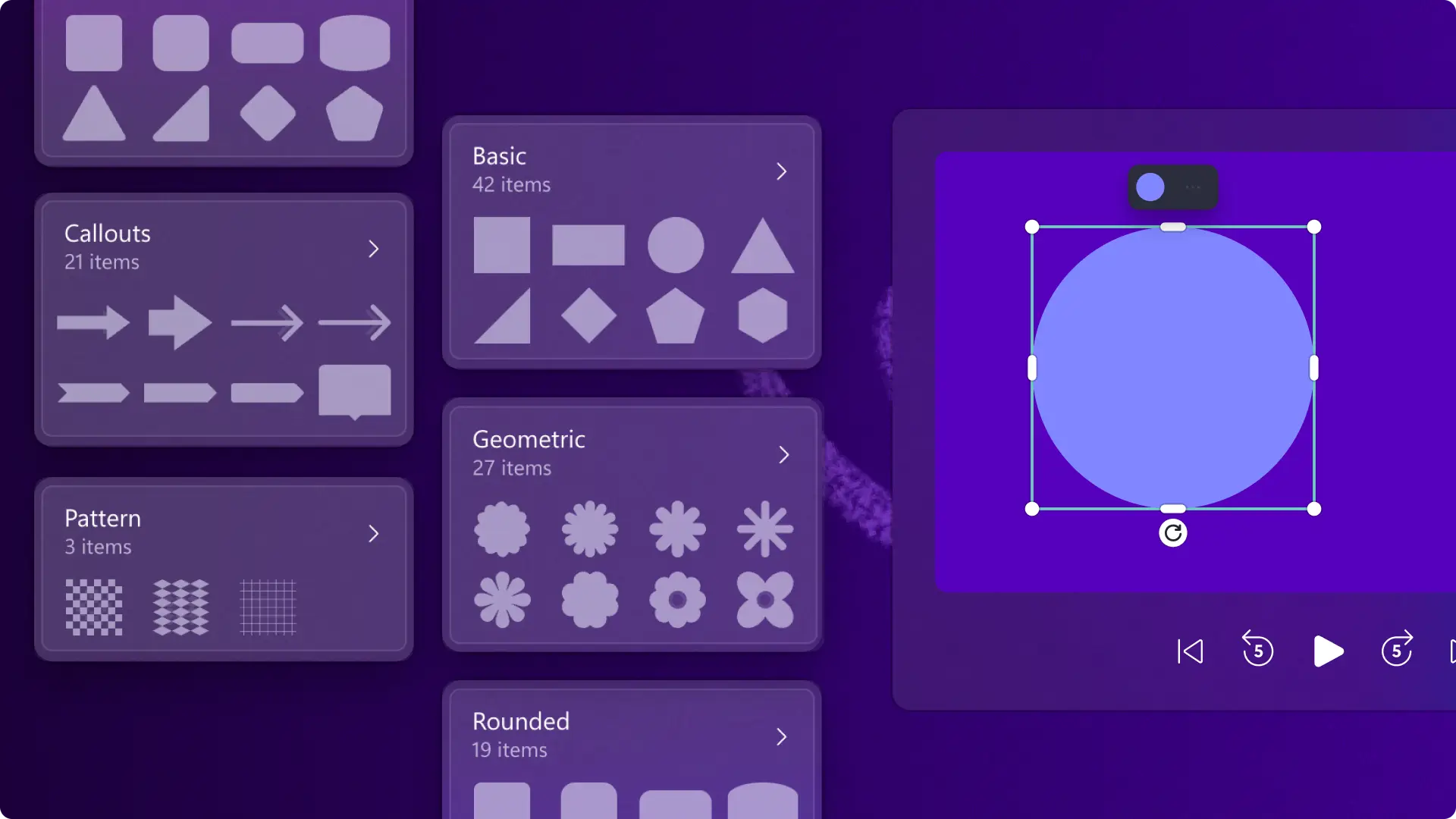
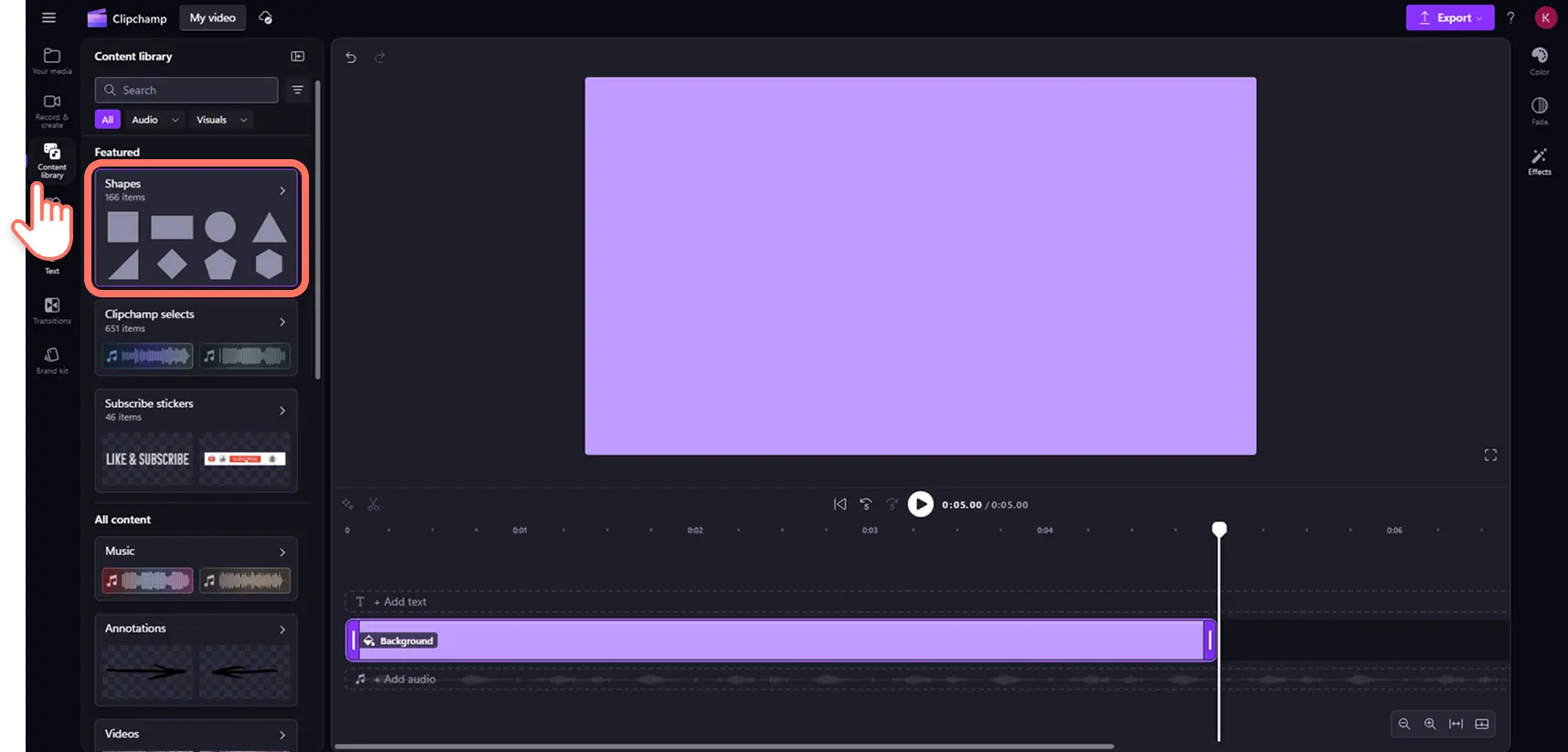
手順 1.コンテンツ ライブラリで新しい図形を見つける
ツール バーで [コンテンツ ライブラリ] タブをクリックし、図形カテゴリまでスクロールします。または、ビジュアルのドロップ ダウン矢印から図形を選択します。
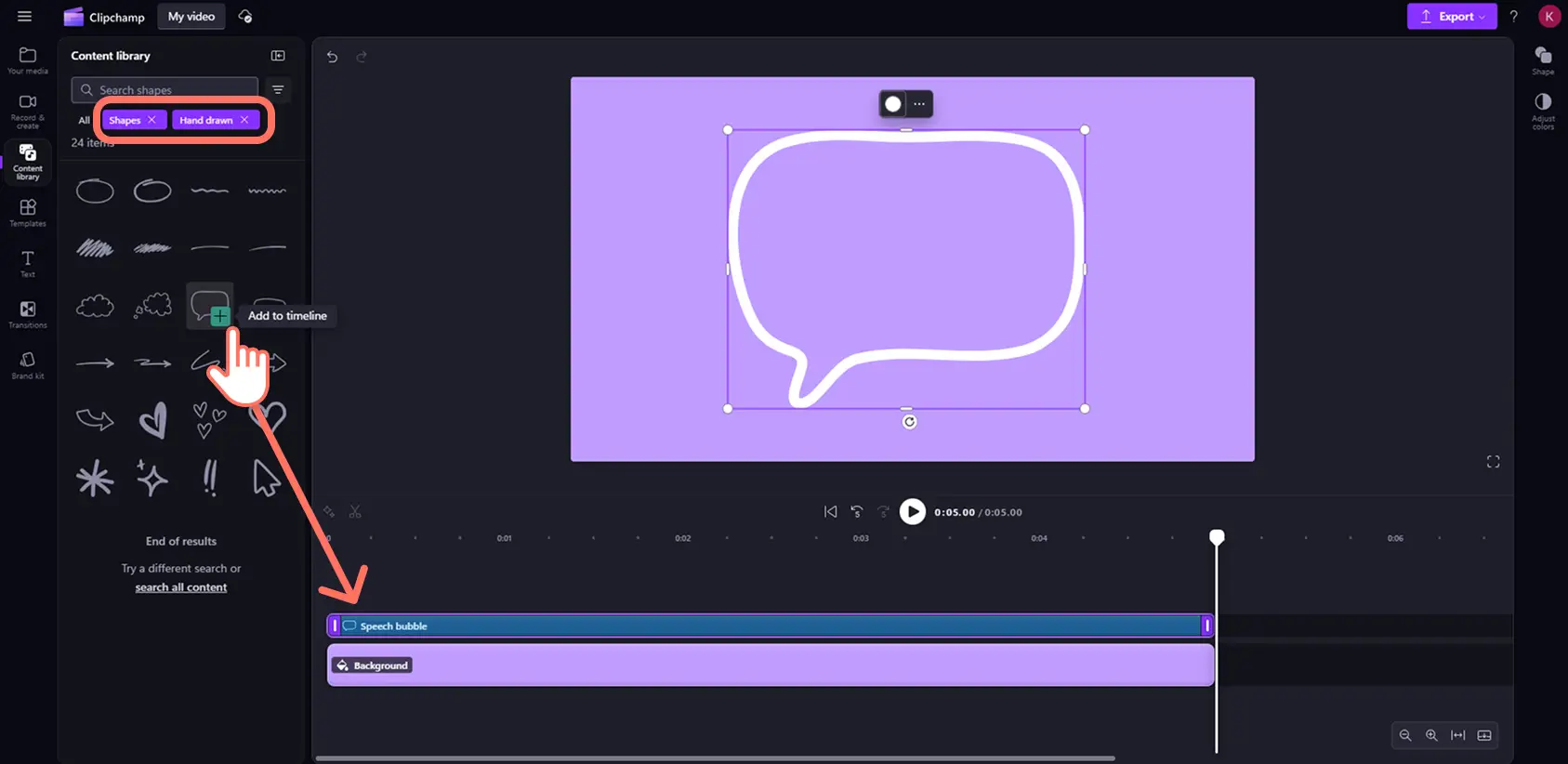
手順 2.タイムラインに図形を追加する
図形カテゴリを探るには、クリックしてポイントし、プレビューします。使用したい図形を見つけたら、タイムラインにドラッグ アンド ドロップします。図形アセットが他のメディア アセットの上層にあることを確認してください。
手順 3.図形オーバーレイをカスタマイズする
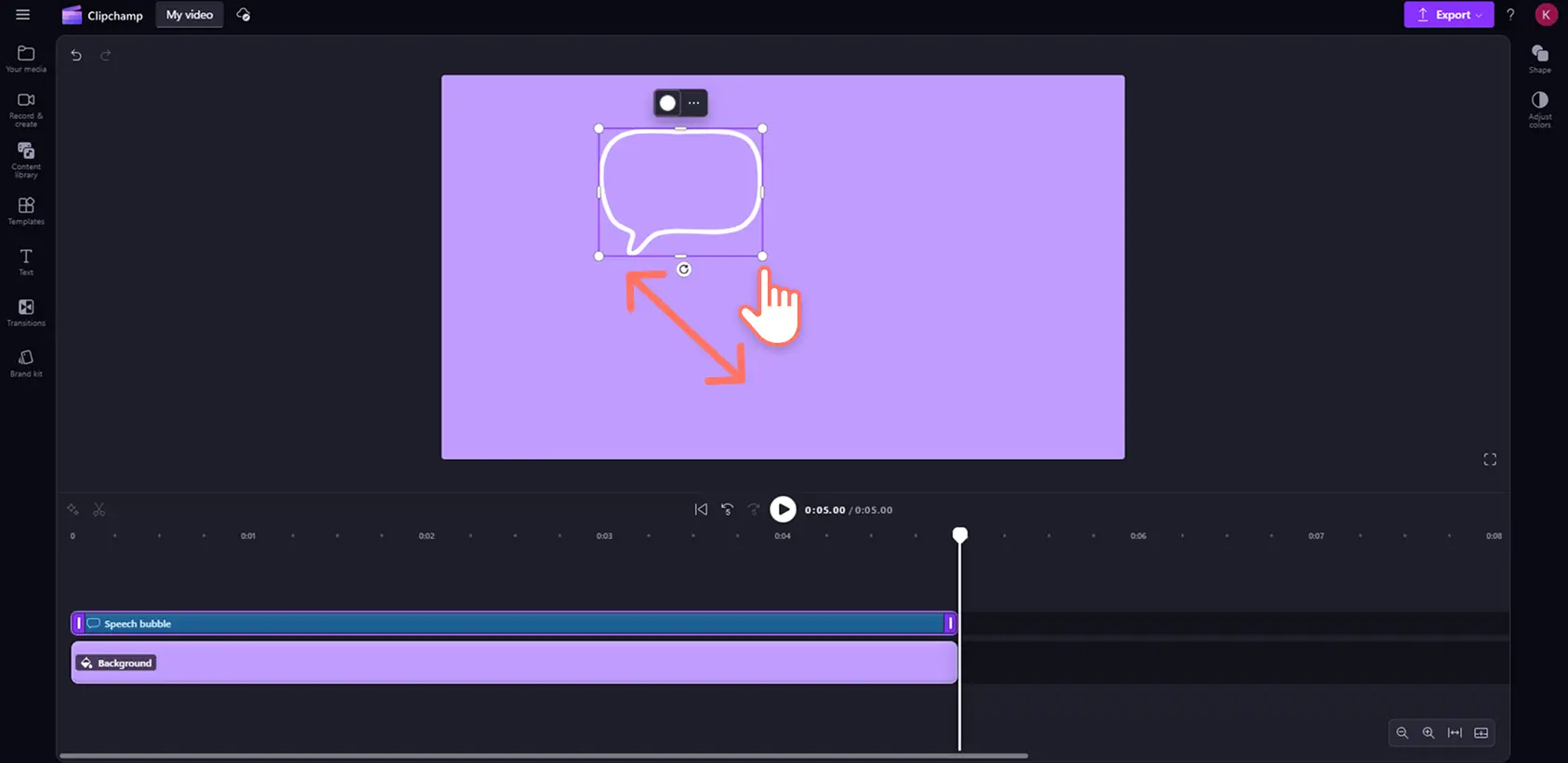
図形を大きくしたり小さくしたりするには、ステージ内の図形をクリックし、コーナー ハンドルの 1 つを内側にドラッグして小さくしたり、外側にドラッグして大きくしたりします。
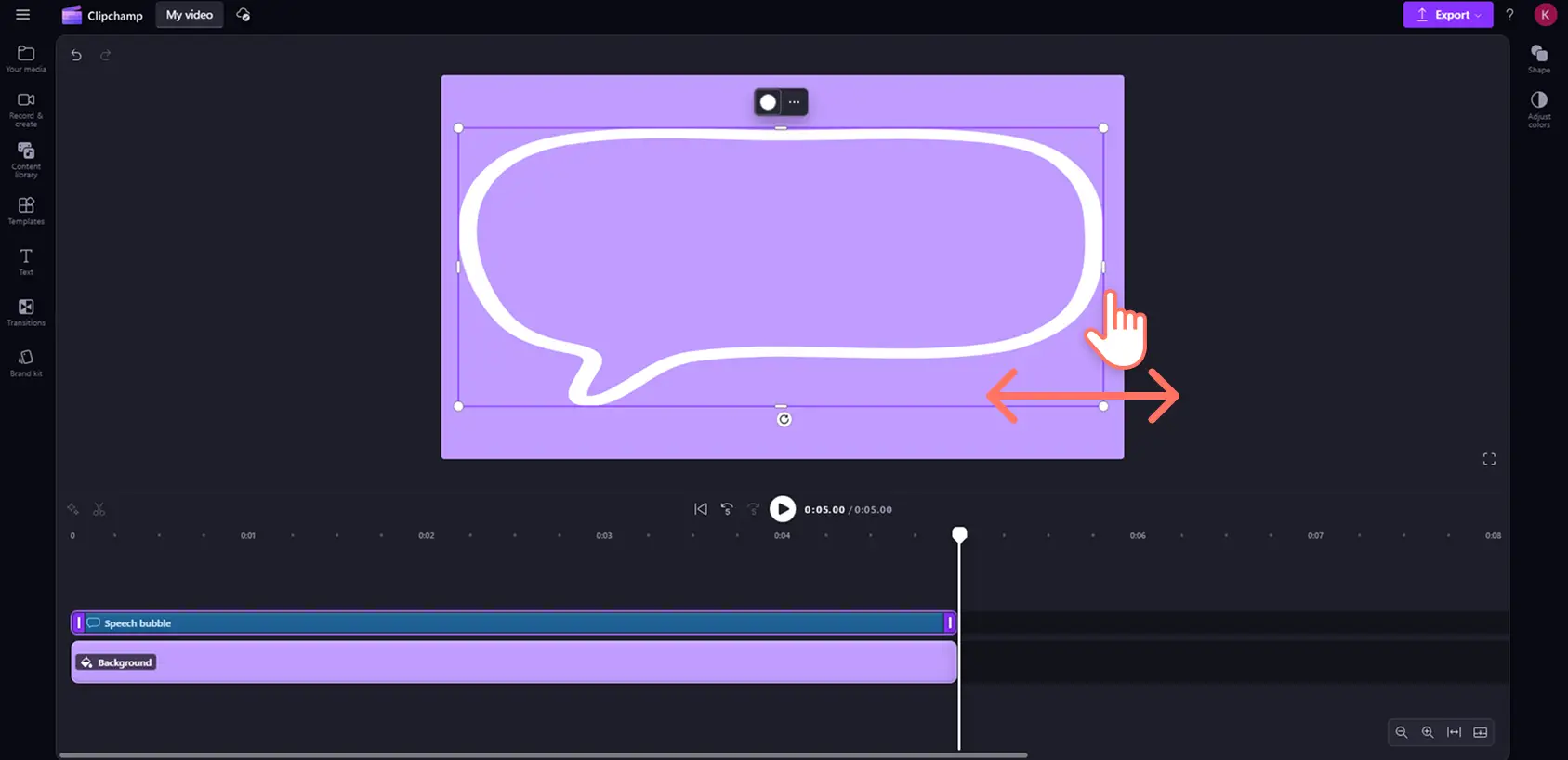
図形を圧縮したり引き伸ばしたりするには、ステージ内のシェイプをクリックし、サイドハンドルの1つを内側にドラッグして圧縮し、外側にドラッグして引き伸ばします。
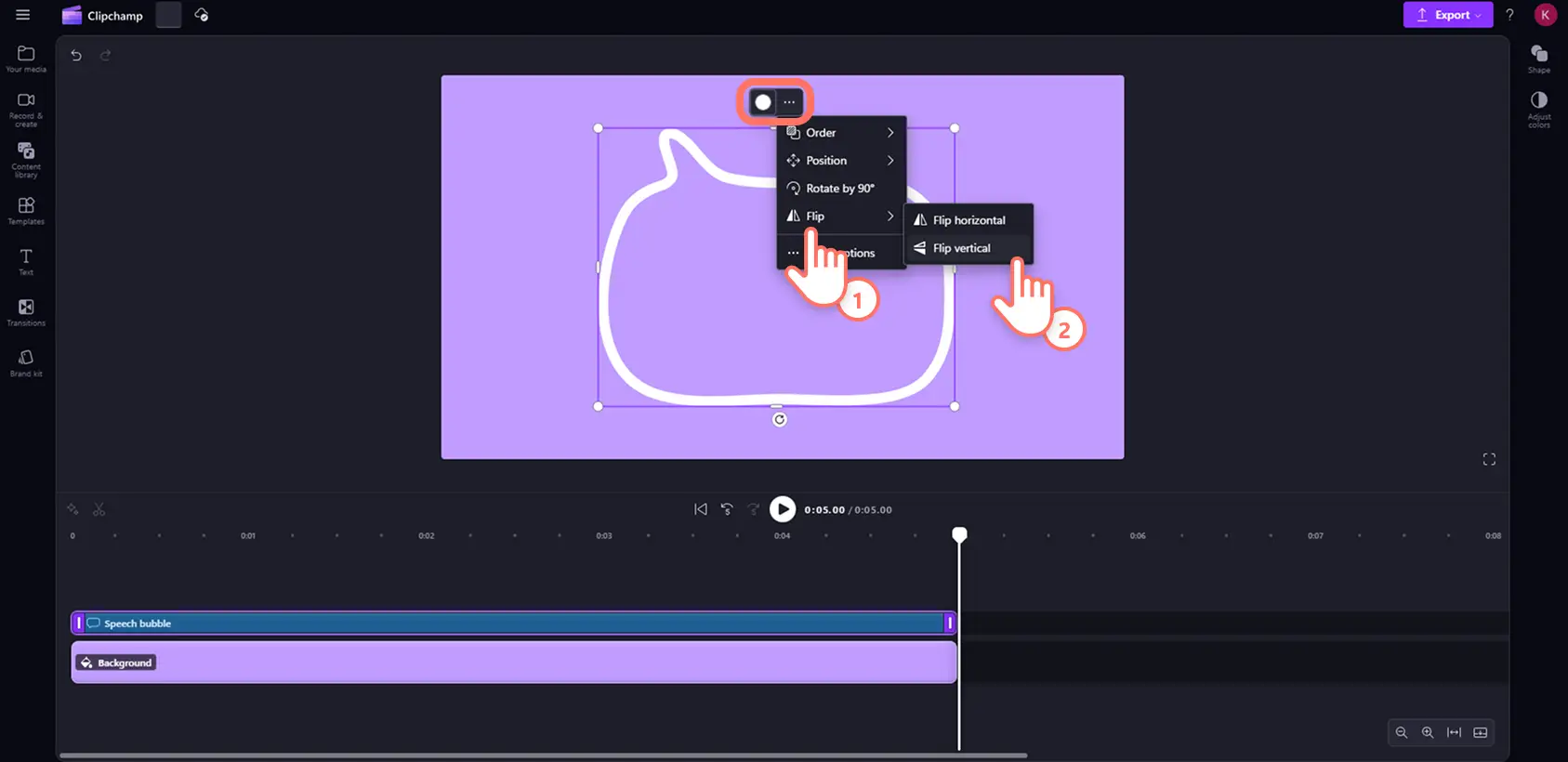
図形の向きを反転させるには、ステージ内の図形をクリックし、フリー ツール バーの 3 点リーダーをクリックします。次に、反転ボタンをクリックし、水平方向または垂直方向のオプションを選択します。
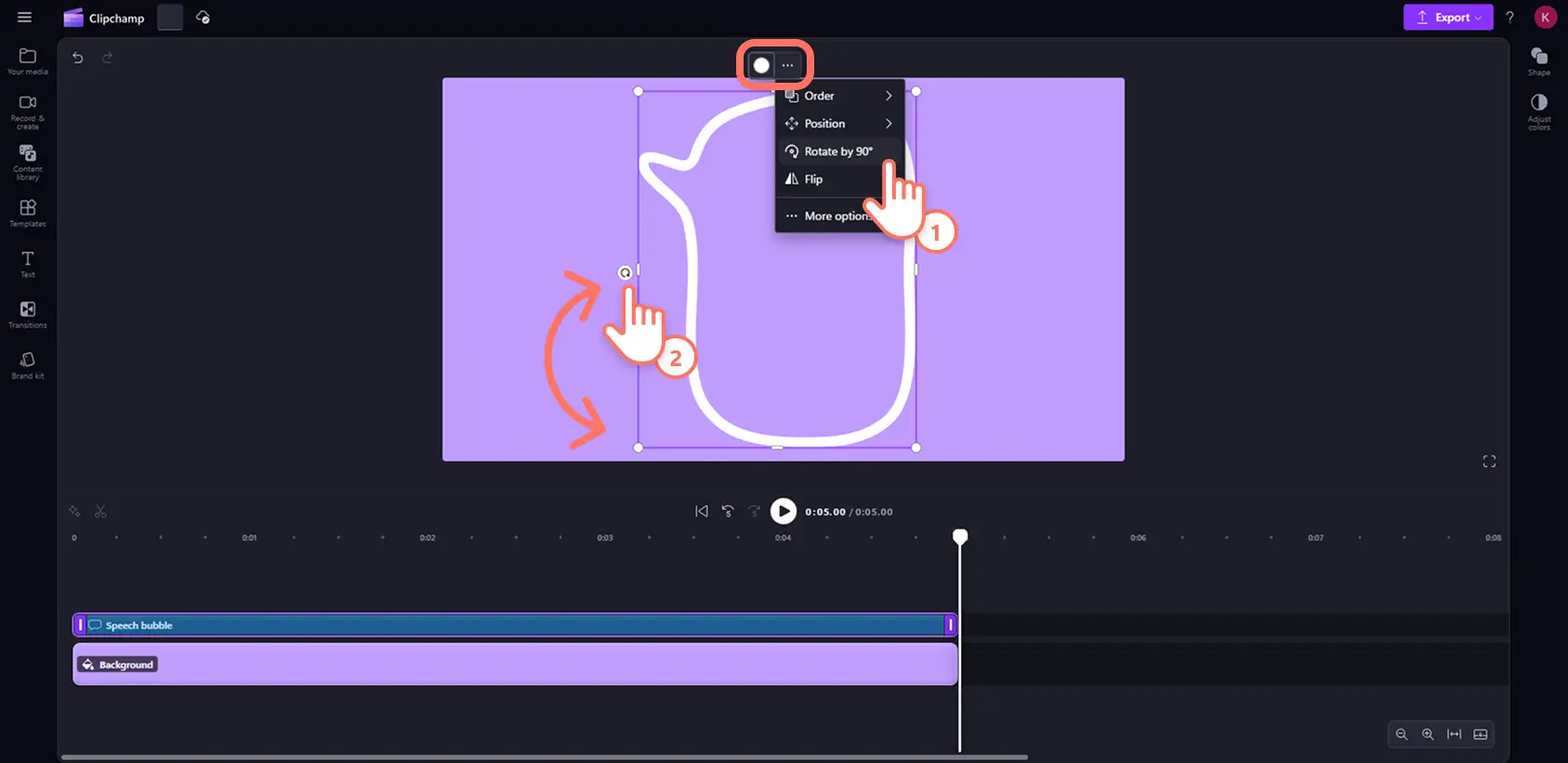
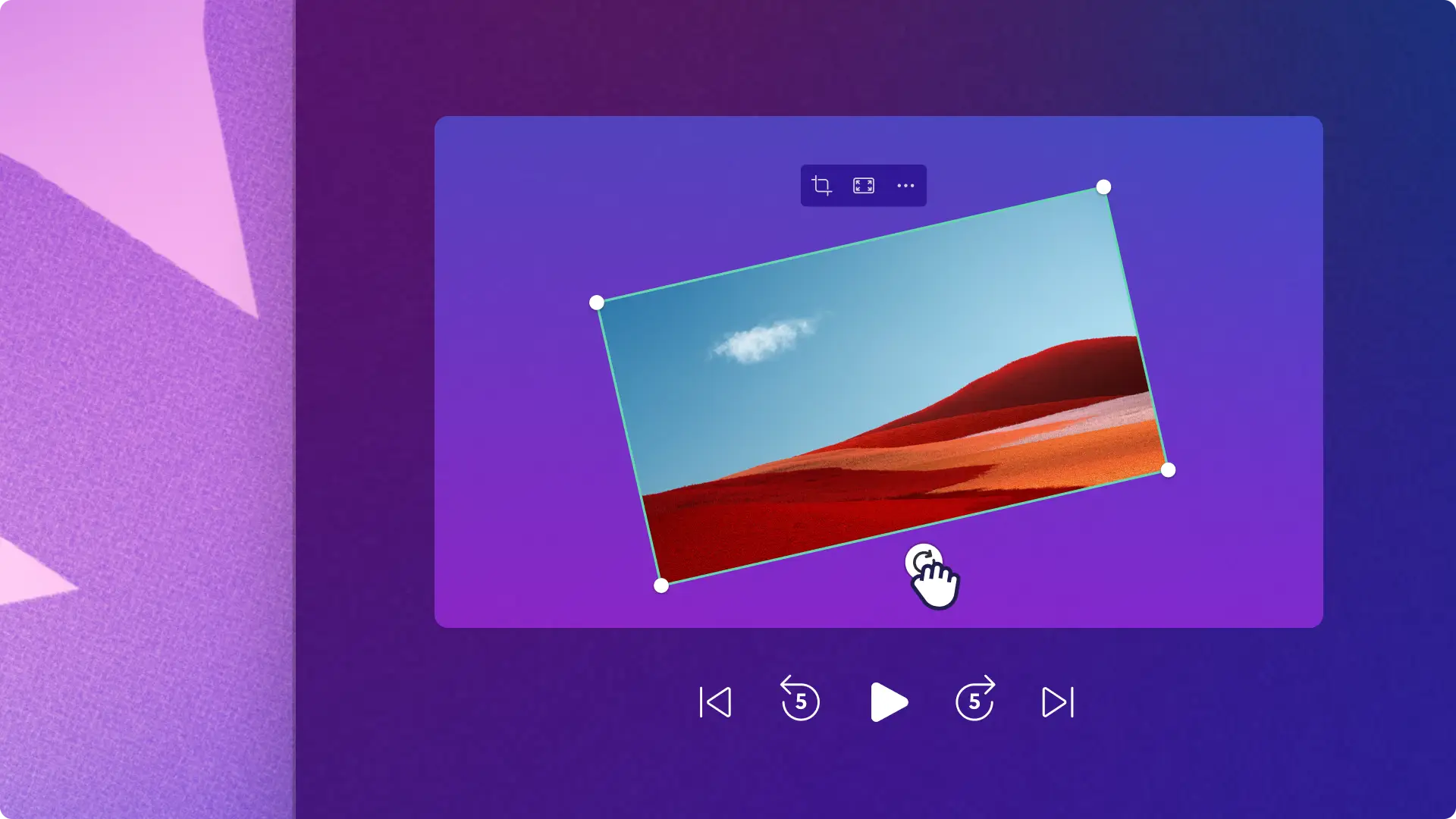
図形を回転させるには、フリー ツール バーの 3 点リーダーをクリックし、90 度回転オプションを選択します。または、ステージ上の図形の下にある回転ボタンをクリックし、マウスで手動で回転させます。
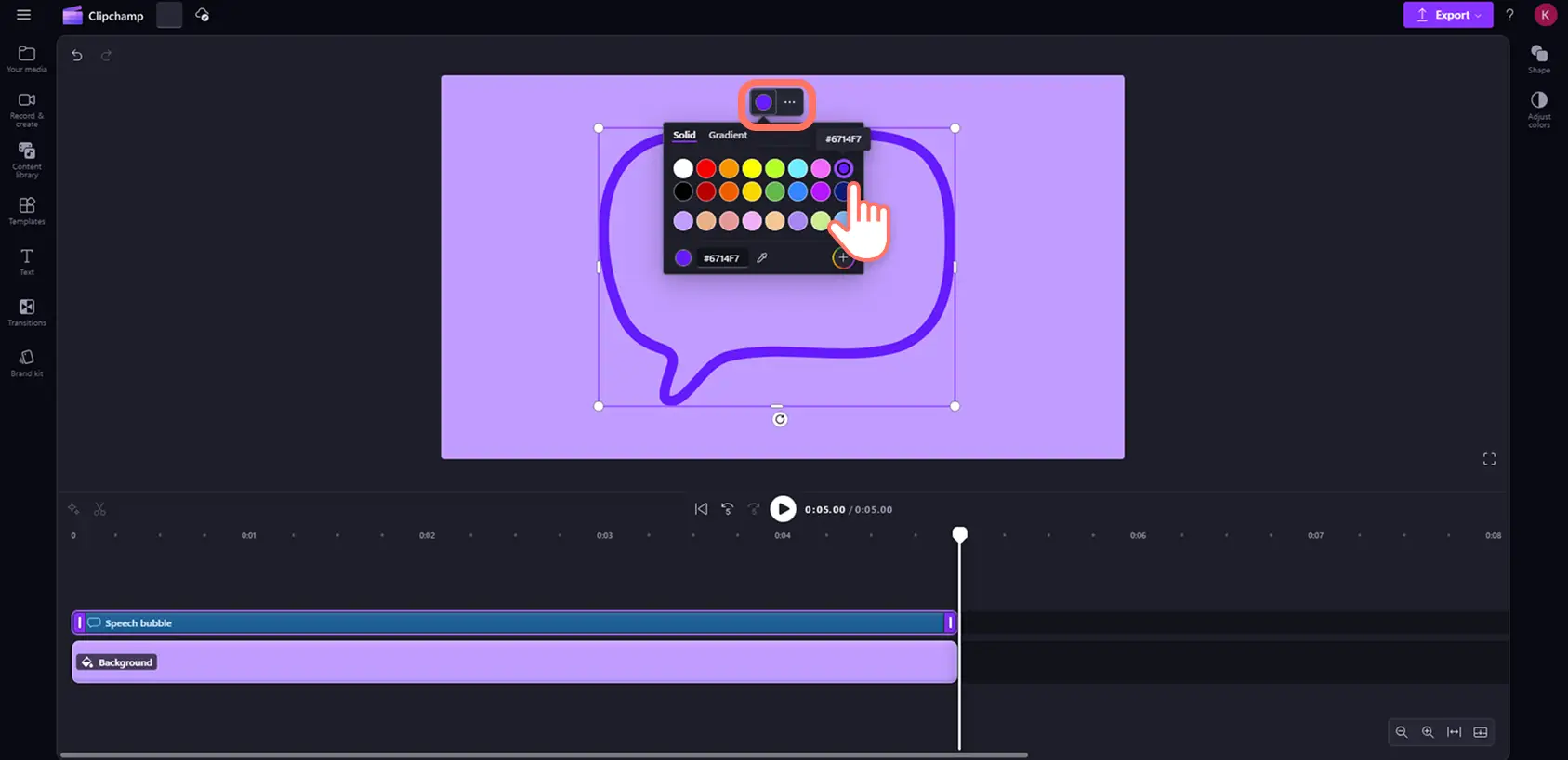
図形の色を調整するには、タイムライン上の図形をクリックして強調表示させ、フリー ツール バーのカラー ボックスをクリックしてオプションを開きます。ここで、無地またはグラデーション オプションを選択し、カラー ピッカーを使用するか、カラー コードを入力して色を選択できます。
Frequently asked questions
How are shapes different to stickers?
Shapes are more customizable than stickers. You can edit a shape’s size, appearance and color, whereas you can only change the size and position of a sticker.
Can I edit multiple shapes at once?
You can edit the color of multiple shapes at once, but you can only make shape and size adjustments to one shape at a time. You are also able to change the position of multiple shapes in one frame at once.
How many shapes can I add to my video?
There is no limit to the number of shapes you can add to one video, but it is ideal to not overload your frame with too many visuals.
Can I add text over a shape in Clipchamp video editor?
You can overlay any text or font style over a shape using the text tab on the toolbar. You can then group multiple assets together with the containers feature to easily move and arrange your text and shape assets at the same time.
ユニークなビジュアルで動画をカスタマイズするためのその他のアイデアについては、 GIFを追加する方法や アニメーション テキストを動画に追加する方法を確認してください。
Clipchamp ビデオ エディターを使うか、 Microsoft Clipchamp Windows アプリをダウンロードして、無料で動画に図形オーバーレイを追加しましょう。