Editor de vídeo rápido y sencillo
Todo lo que necesitas para crear vídeos espectaculares, sin necesidad de tener conocimientos técnicos.
Cambiar el tamaño del vídeo
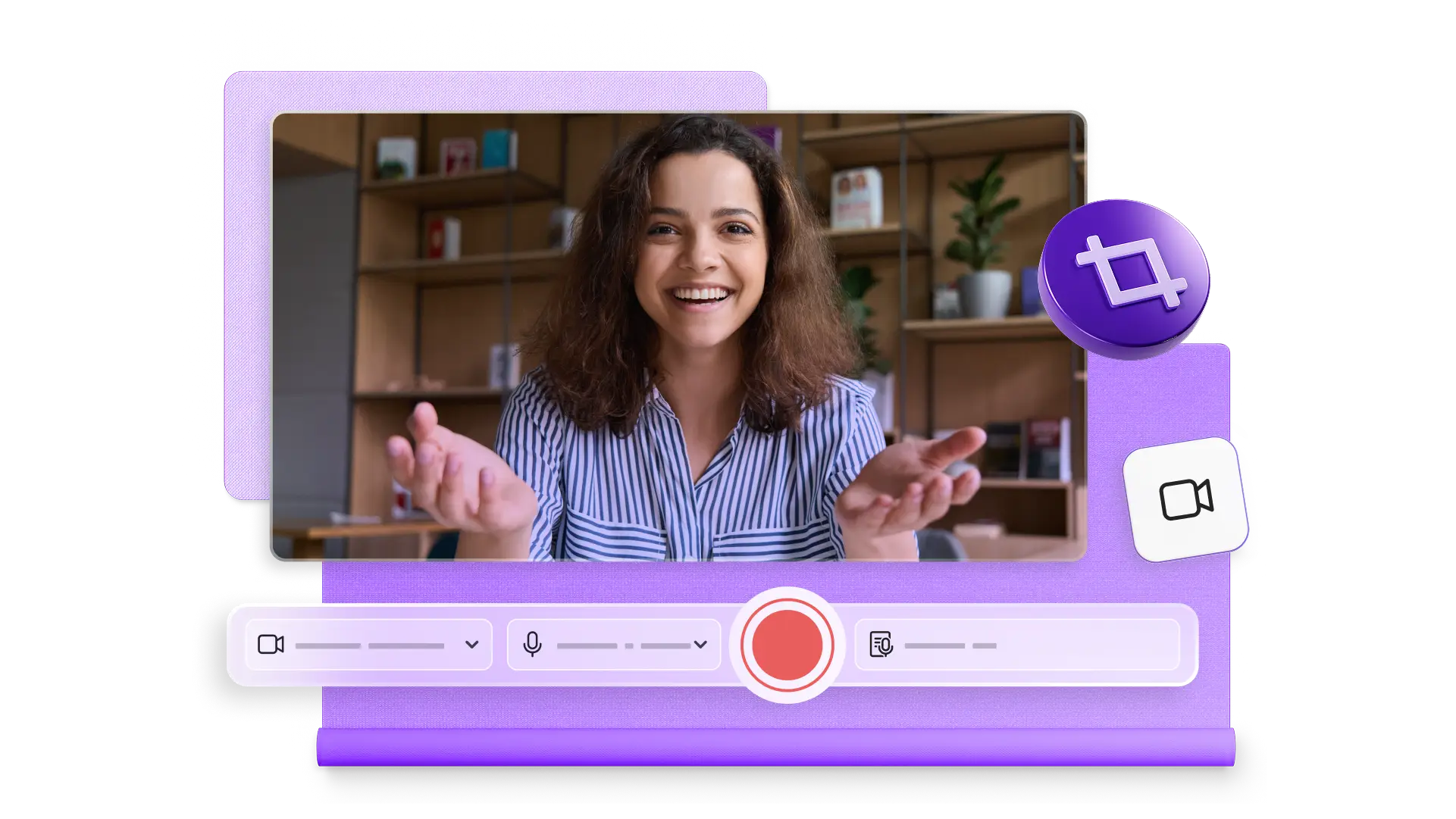
Grabadora en línea de cámara, pantalla y voz
Graba audio, pantalla y cámara web de forma segura, utilizando dispositivos Windows y Mac.Disfruta de repeticiones ilimitadas, mejora la calidad del sonido y el vídeo con herramientas de IA y exporta audio y vídeo en calidad HD.

Subtítulos automáticos
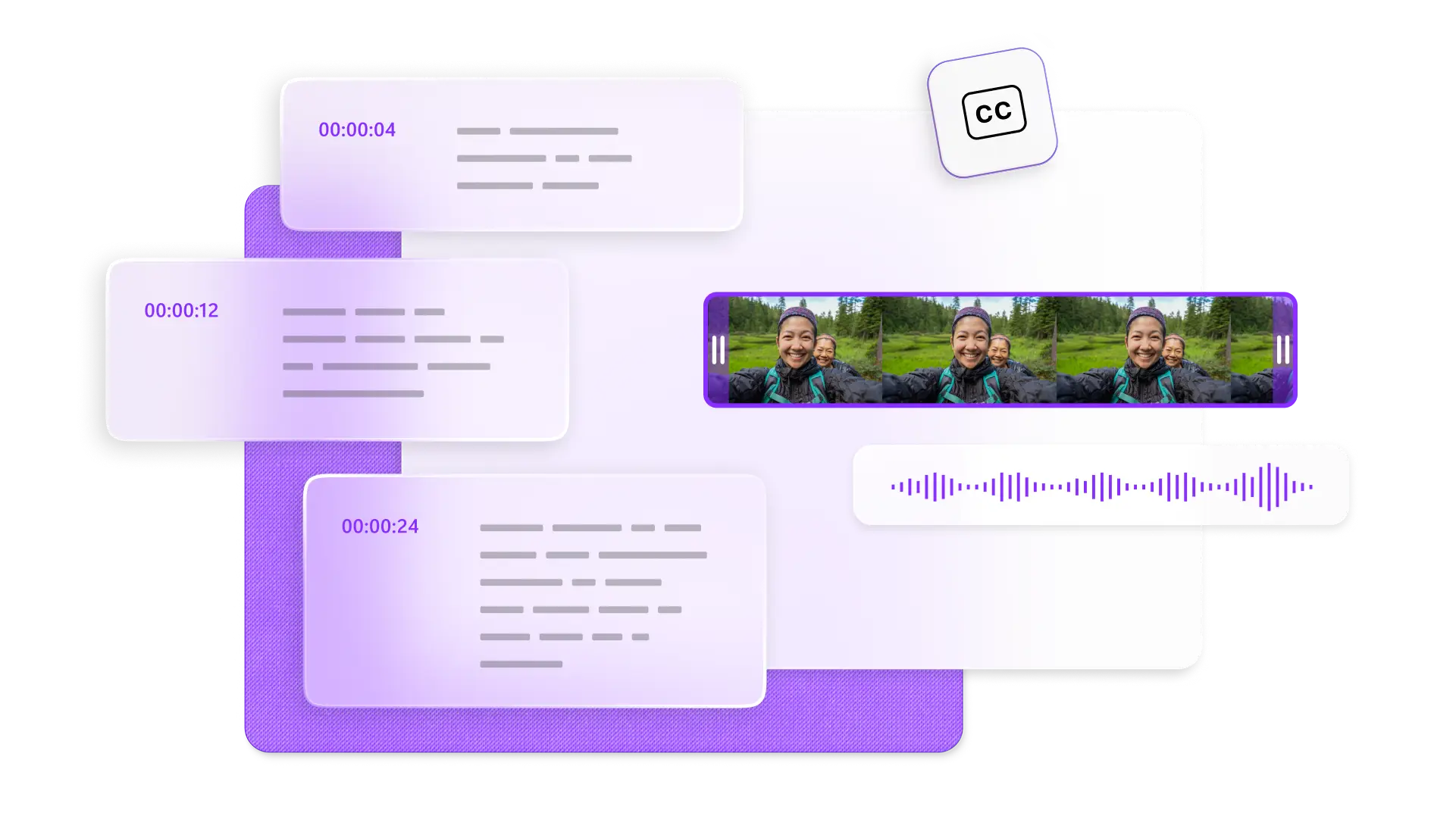
Generador de subtítulos inteligente basado en IA
Mejora la accesibilidad de los vídeos generando subtítulos basados en IA precisos en más de 80 idiomas de todo el mundo.Transcribe fácilmente el audio de un vídeo en cuestión de segundos, edita el estilo, la fuente y los colores de los subtítulos y, a continuación, exporta vídeos atractivos en alta calidad de forma gratuita.

Texto a voz
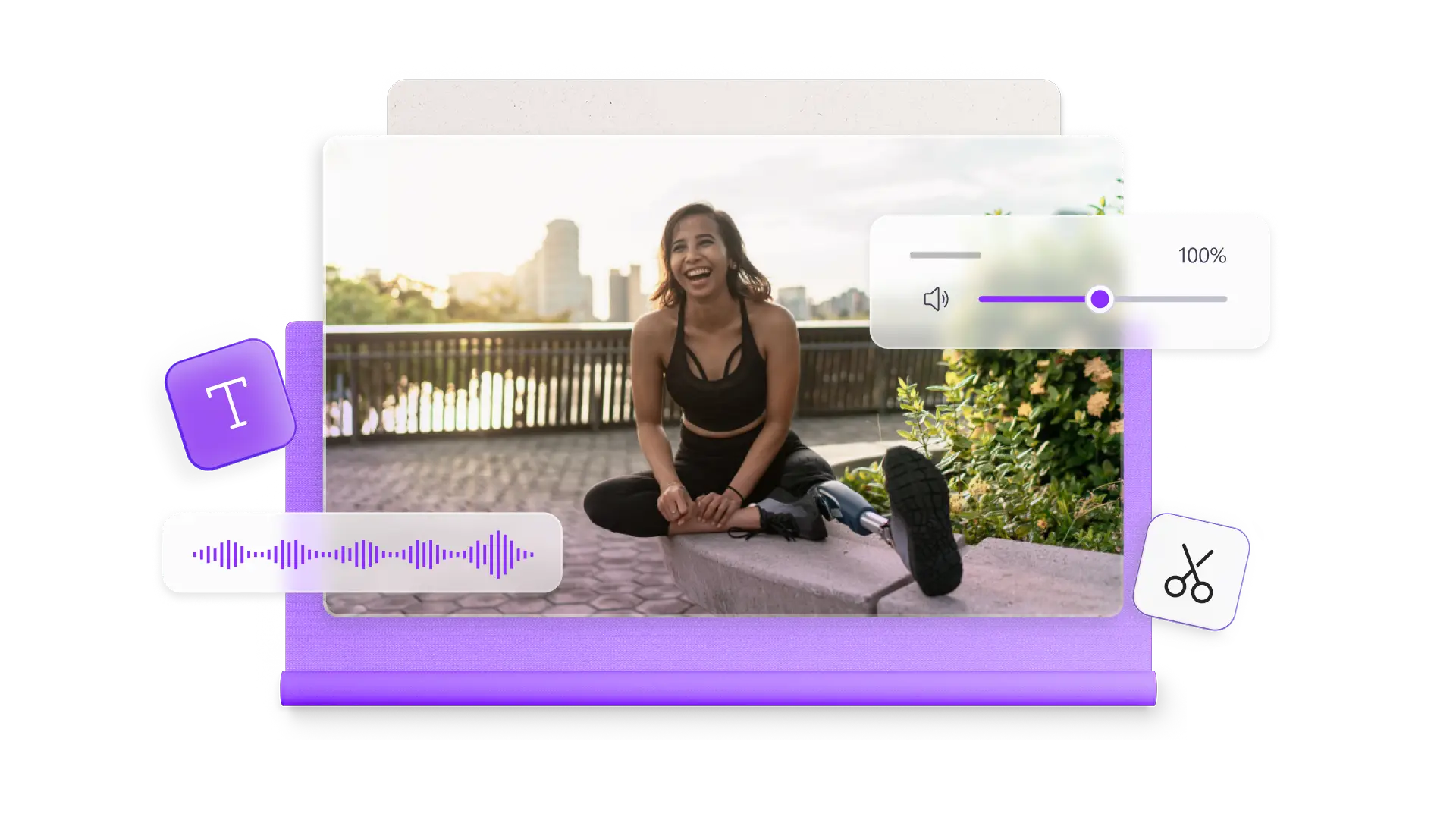
Generador de voz en off natural basado en IA
Convierte texto en voz realista para crear voces en off basadas en IA realistas para cualquier vídeo.Selecciona entre una amplia gama de idiomas de todo el mundo, elige una voz única y edita el tono y el ritmo para convertir con precisión el guión en narración.

Entrenador de discursos
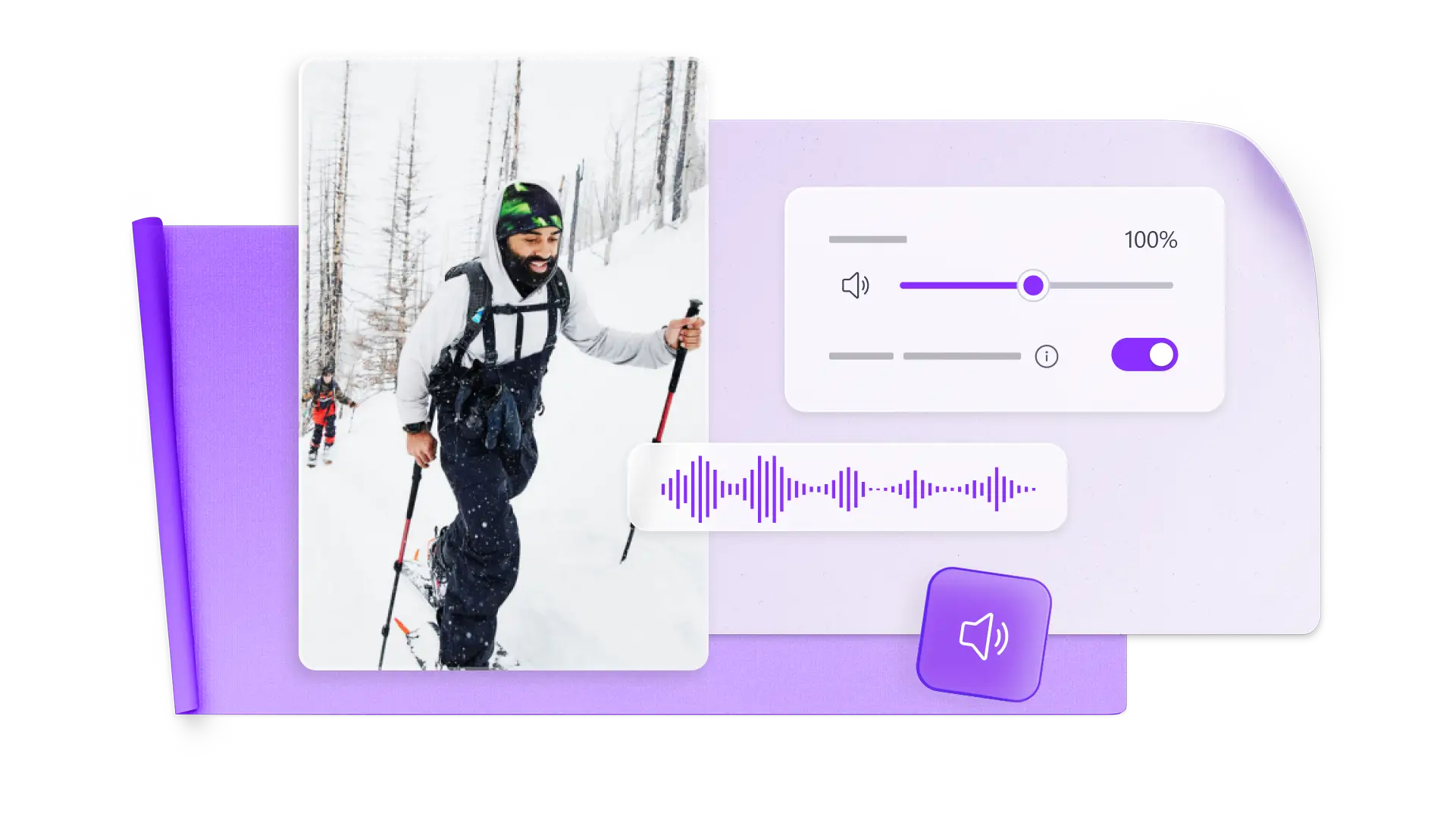
Herramientas intuitivas de edición de audio con IA
Mejora la claridad de la voz en vídeos y audios eliminando el ruido de fondo, las pausas y silencios no deseados, y suprimiendo muletillas mediante técnicas de edición con IA. Mejora al instante las grabaciones de reuniones, vlogs y presentaciones en vídeo sin perder calidad para impresionar a la audiencia.

Explora recursos de archivo libres de derechos de autor
Crea sin límites con vídeos, imágenes, música, adhesivos, GIF y efectos de sonido de stock de alta calidad.Añade recursos libres de derechos de autor de distintos géneros para adaptarlos a vídeos para el trabajo, la escuela o las redes sociales.Accede a la biblioteca de contenido en la barra de herramientas para explorar colecciones seleccionadas y encontrar los clips perfectos para cualquier vídeo.

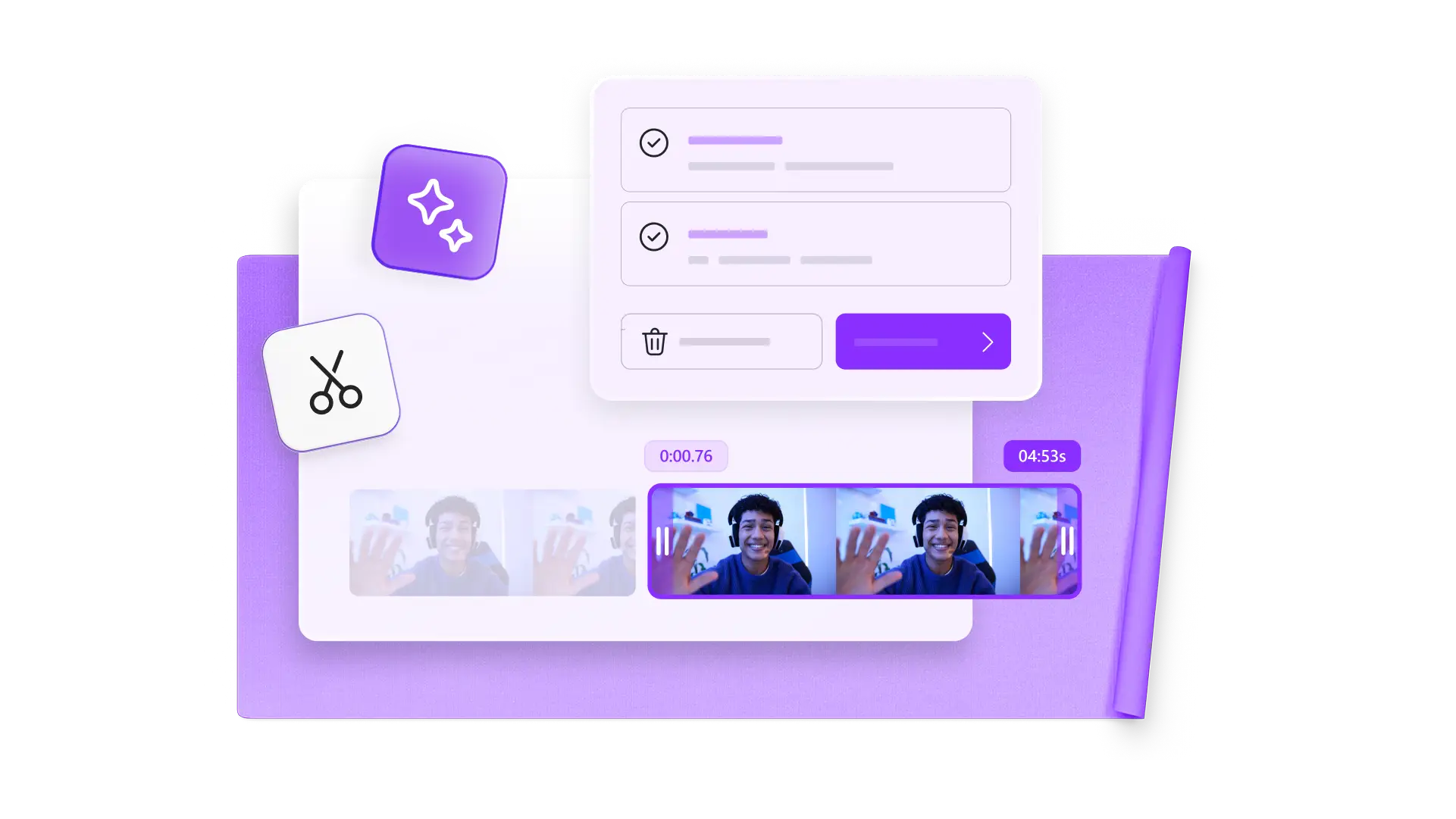
Cortar automáticamente
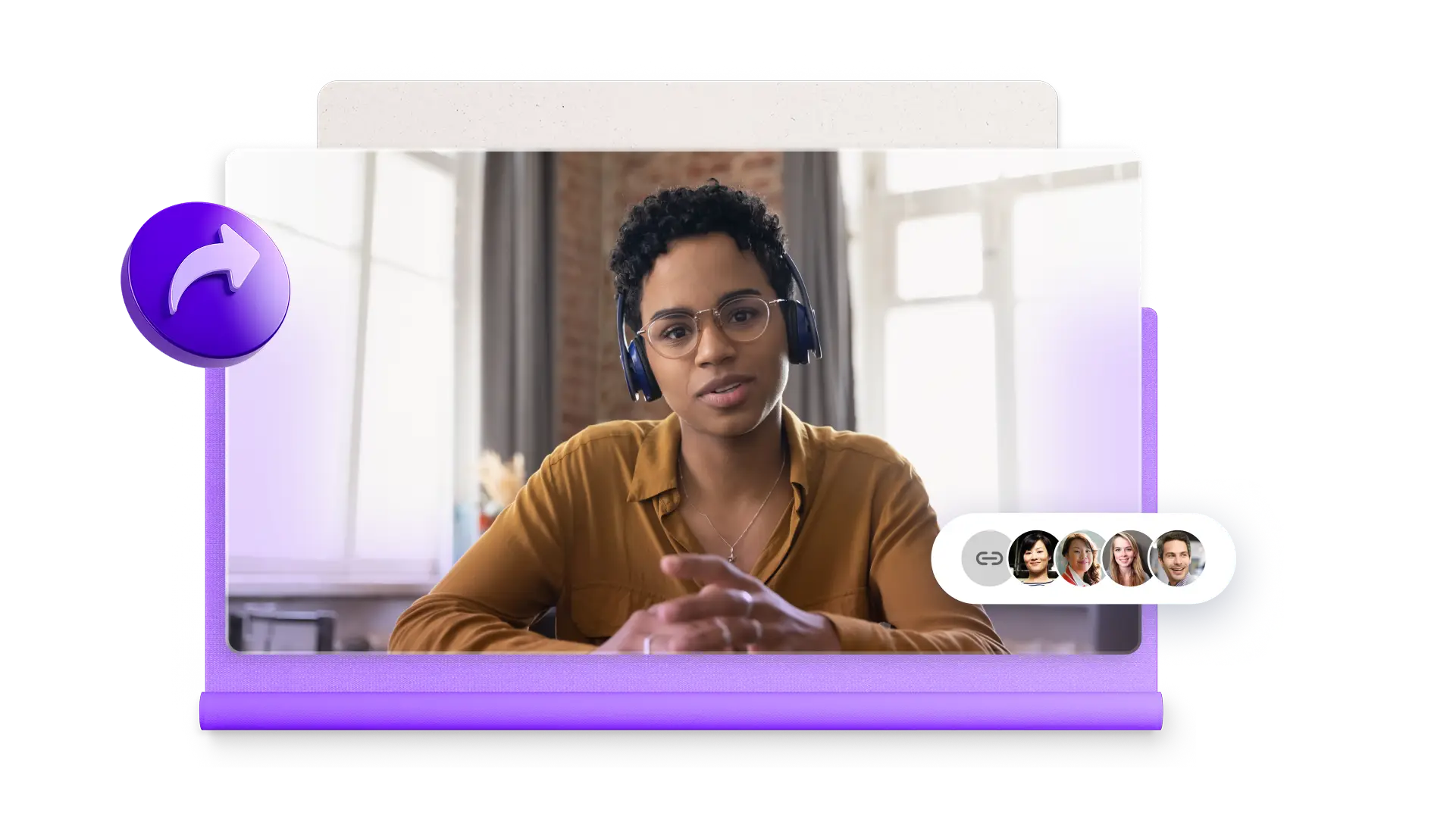
Uso compartido de vídeos de forma segura
Graba, edita y comparte vídeos con total confianza y seguridad, con tu privacidad garantizada. Exporta un número ilimitado de vídeos y archivos de audio en calidad HD, sin marcas de agua.

Todo lo que necesitas, donde lo necesites
Nuestro editor de vídeo en navegador te permite acceder fácilmente a tus vídeos y empezar a editarlos de inmediato, sin necesidad de un ordenador potente ni de software caro.
Puedes encontrar Clipchamp en el menú de inicio en Windows 11 o descárgalo para Windows 10 desde Microsoft Store. Las características premium están disponibles con la suscripción a Microsoft 365.
Crea vídeos sobre la marcha. Graba, edita y subtitula tus creaciones, todo en la misma aplicación. Clipchamp ya está disponible para dispositivos iOS en la App Store.
Únete a millones de aficionados a la edición
No me esperaba que una versión gratuita tuviera todas estas funciones. Me sorprendió y agradezco enormemente tener un sitio de edición de vídeo gratuito, fácil de usar y con todo tipo de funciones.Me encantaron todos los aspectos de la experiencia de uso. Clipchamp es mi software de edición de vídeo favorito para el contenido de redes sociales.
Me encanta lo fácil que es usar Clipchamp. Ha abierto de verdad la puerta a que todo el mundo pueda crear grandes vídeos, sin importar la experiencia o los conocimientos que tengas. Tanto si eres un aspirante a creador como un vlogger experimentado, Clipchamp te lo pone fácil.