Быстрый и простой видеоредактор
Все, что нужно для создания потрясающих видео без предварительного опыта.
Изменение размера видео
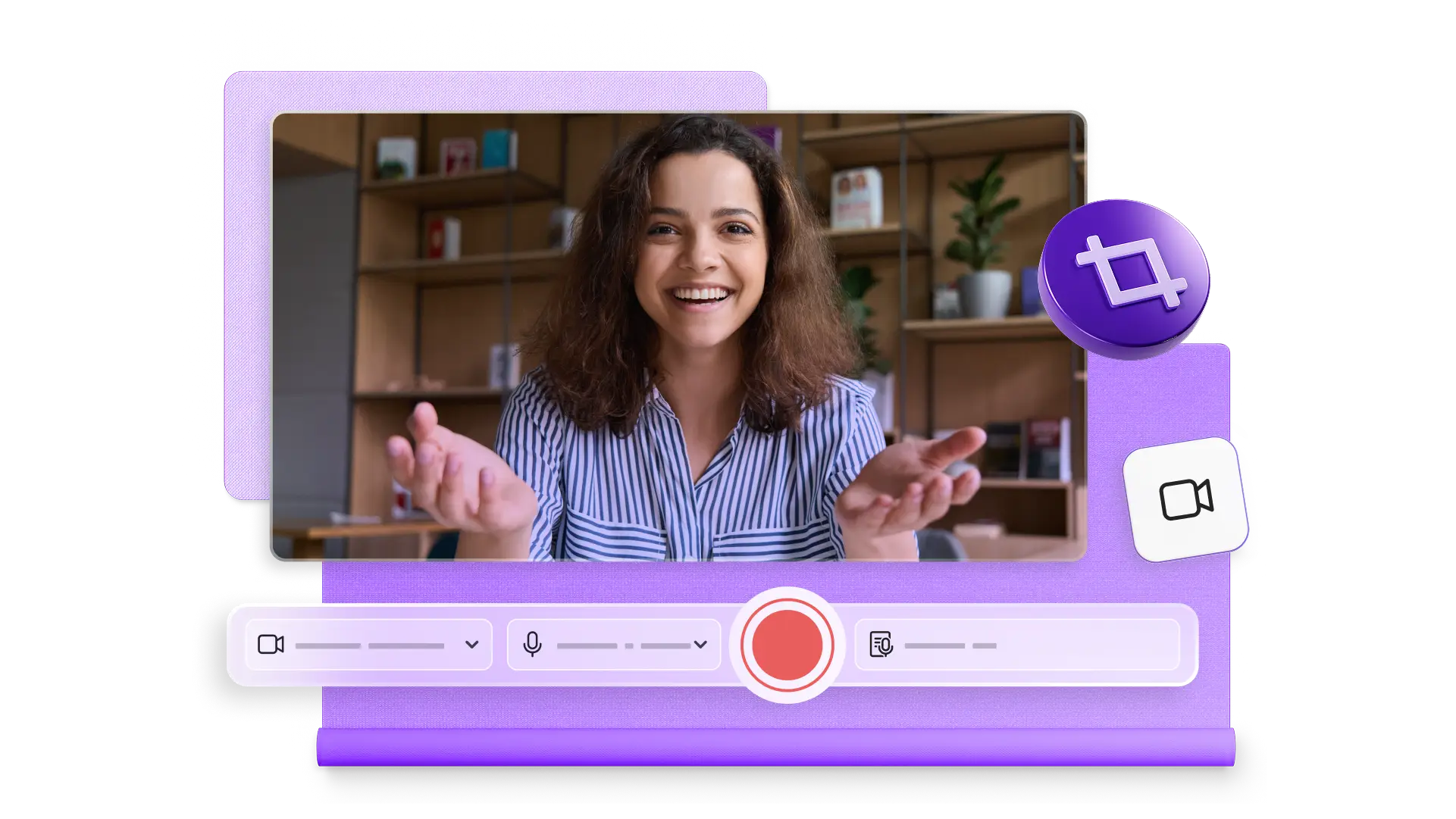
Онлайн-средство записи камеры, экрана и голоса
Безопасно записывайте аудио, экран и веб-камеру при помощи устройств с Windows и Mac.Используйте неограниченное количество повторных записей, улучшайте качество звука и видео с помощью инструментов ИИ и экспортируйте аудио и видео в HD-качестве.

Автоматические субтитры
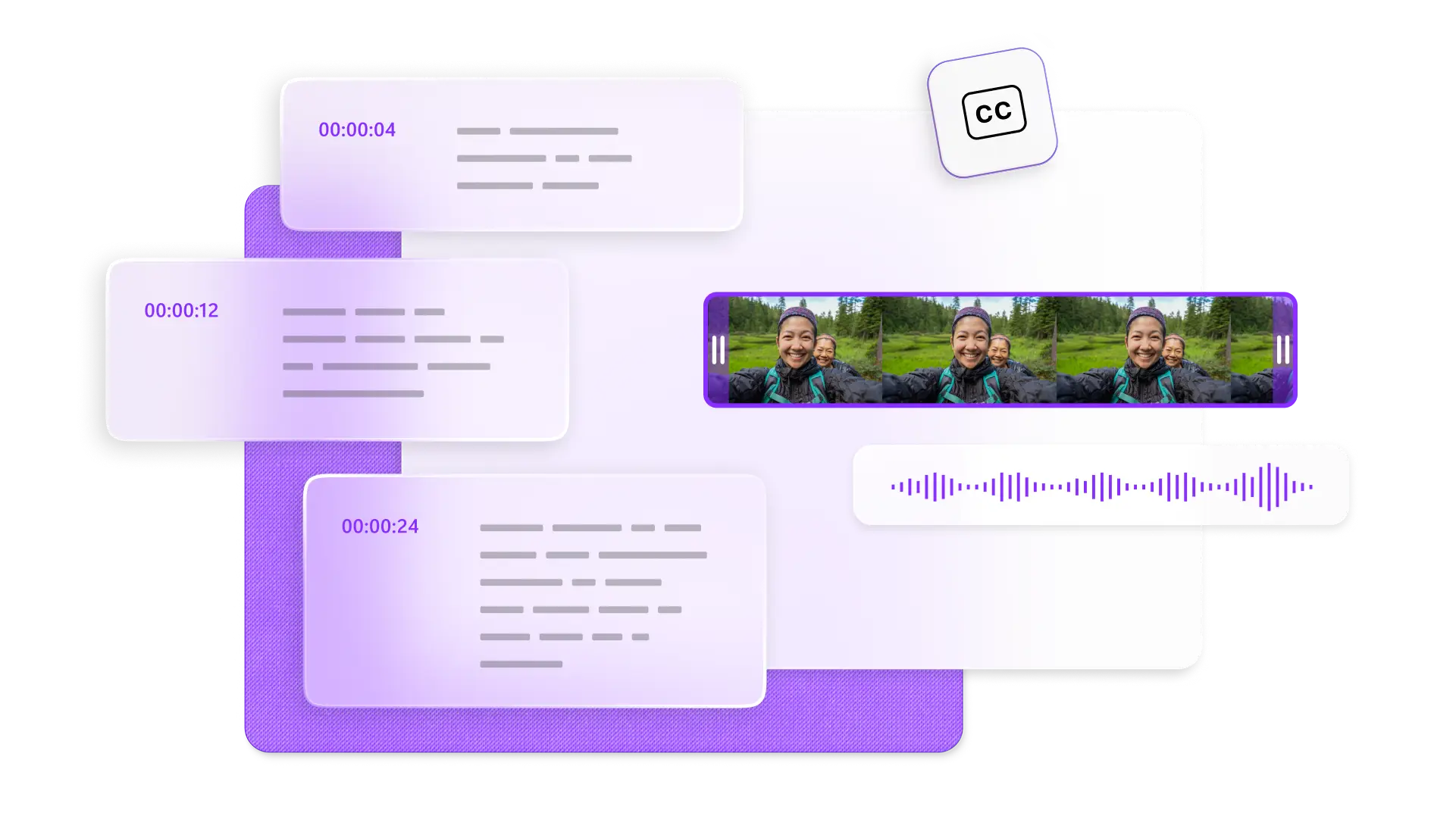
Интеллектуальный генератор субтитров на основе ИИ
Повышайте доступность видео путем создания точных ИИ-субтитров на более чем 80 языках мира.Легко транскрибируйте аудио из видео, измените стиль, шрифт и цвета субтитров, а затем бесплатно экспортируйте привлекательные видео в высоком качестве.

Преобразование текста в речь
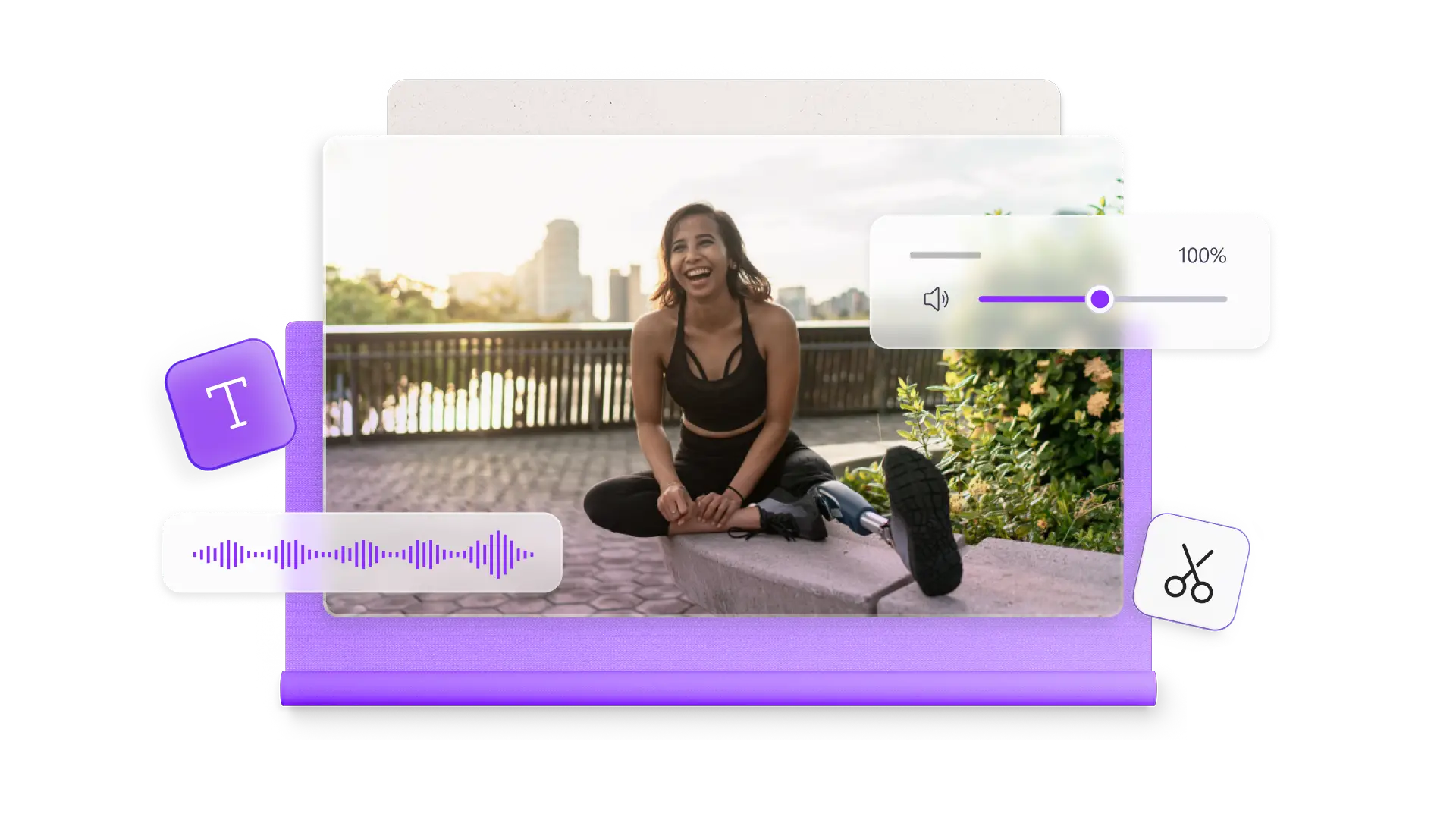
ИИ-генератор озвучивания с естественными голосами
Преобразуйте текст в естественную речь, чтобы создавать реалистичное озвучивание на базе ИИ для любых видео.Выбирайте из множества языков мира, подбирайте уникальный голос и меняйте высоту и темп, чтобы превратить сценарий в озвучивание.

Подавление шума
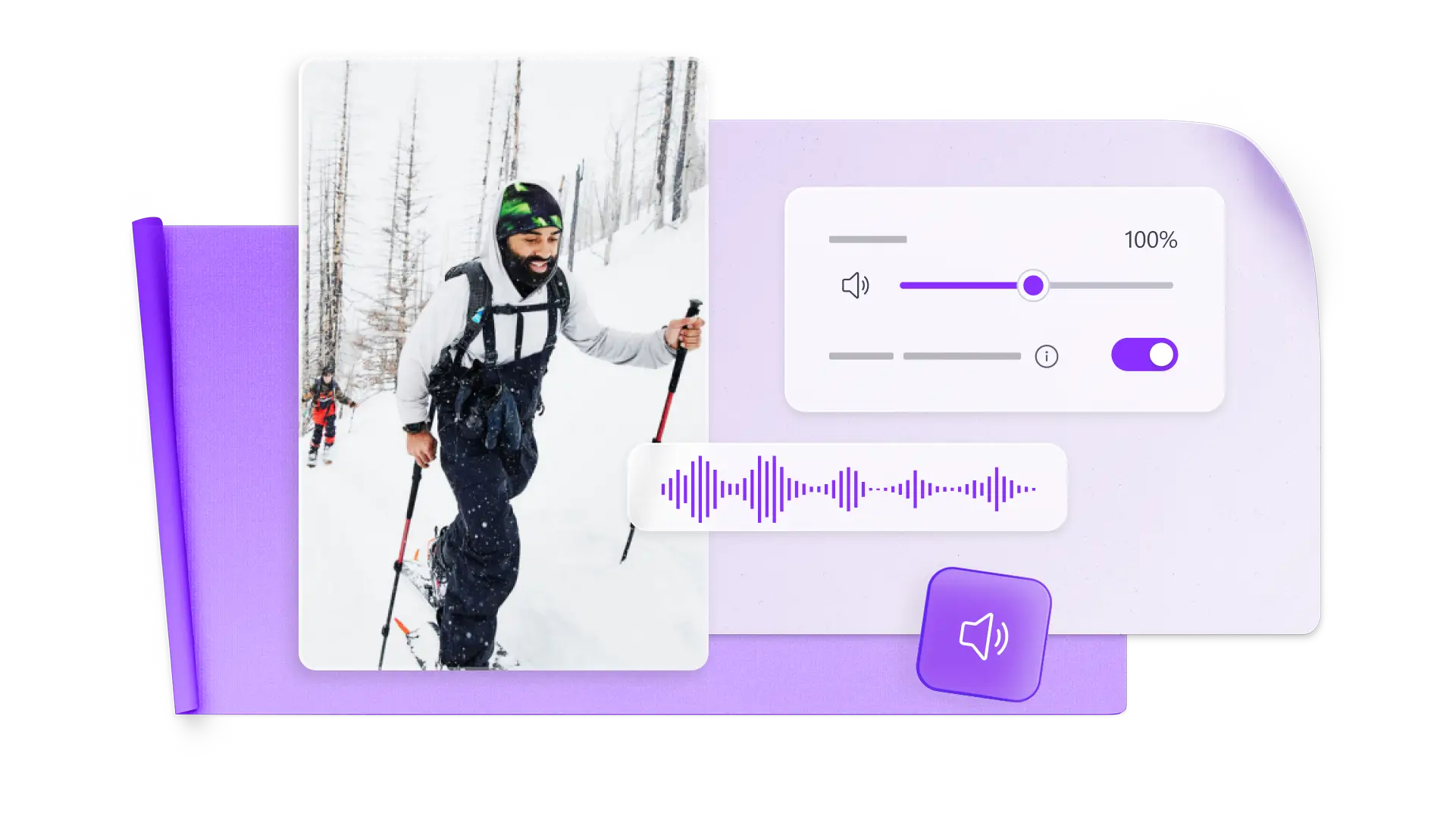
Интуитивно понятные ИИ-инструменты для редактирования аудио
Повышайте четкость голоса в видео и аудио, устраняя фоновый шум, лишние паузы и пустые интервалы, а также слова-паразиты с помощью ИИ-технологий редактирования.Мгновенно улучшайте записи собраний, видеоблоги и видеопрезентации без потери качества, чтобы произвести впечатление на зрителей.

Обзор бесплатных стоковых материалов
Создавайте без ограничений с помощью качественных стоковых видео, изображений, музыки, стикеров, GIF и звуковых эффектов.Добавляйте бесплатные ресурсы разных жанров в ролики, предназначенные для работы, учебы или социальных сетей.Перейдите в библиотеку содержимого на панели инструментов, чтобы просмотреть тщательно подобранные коллекции и найти идеальные клипы для любого видео.

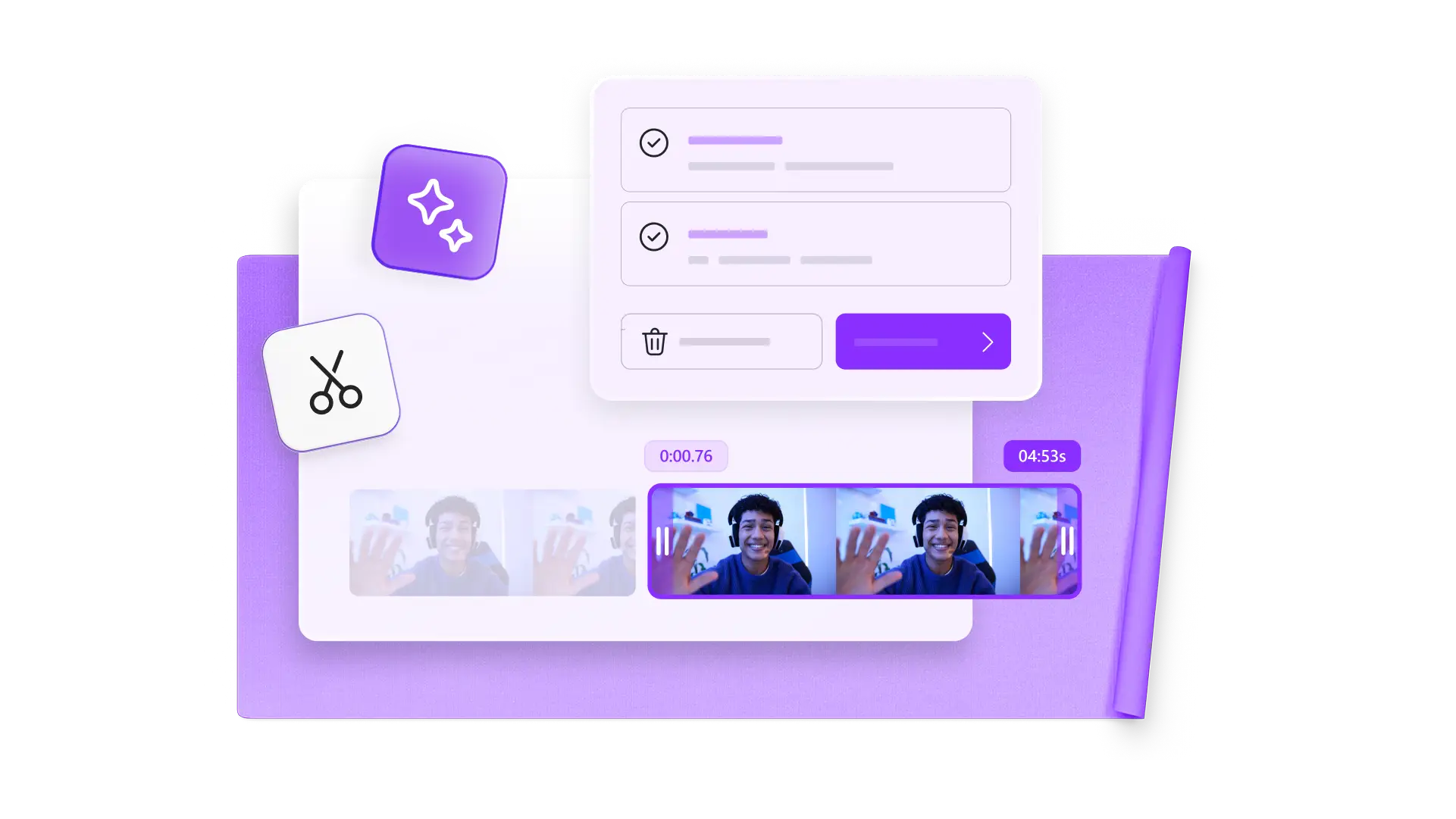
Автоматическое вырезание
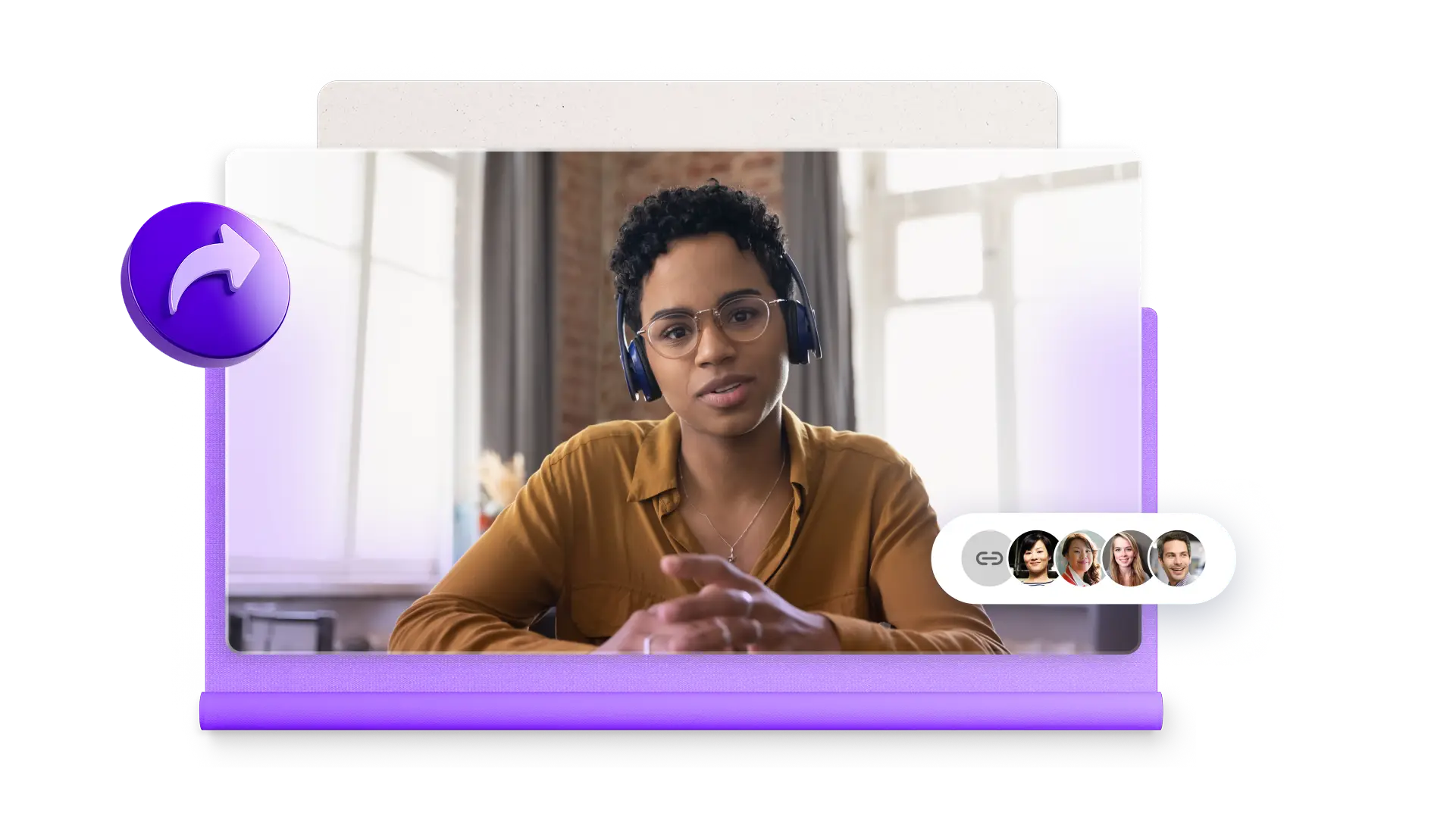
Безопасная и надежная публикация видео
Уверенно и безопасно записывайте, редактируйте и публикуйте видео с гарантированной защитой вашей конфиденциальности. Экспортируйте неограниченное количество видео и аудиофайлов в HD-качестве без водяных знаков.

Все, что вам нужно, где бы вы ни находились
В нашем видеоредакторе, который запускается непосредственно в браузере, можно легко получить доступ к видеоматериалам и сразу же начать их редактировать. При этом не требуется мощный компьютер и дорогостоящее программное обеспечение.
Найдите Clipchamp в меню "Пуск" в Windows 11 или скачайте приложение для Windows 10 из Microsoft Store. Премиум-функции доступны при наличии подписки Microsoft365.
Видеоредактор у вас в кармане!В одном приложении вы можете записать и отредактировать видео и сопроводить его текстом.Приложение Clipchamp теперь доступно для устройств iOS в App Store.
Выбор миллионов любителей и профессионалов
Трудно поверить, что бесплатная версия содержит все эти функции.Мне чрезвычайно понравился бесплатный, полнофункциональный и удобный в использовании сайт для монтажа видео. Это очень здорово!Я в полном восторге от использования этого решения.Clipchamp — основной видеоредактор для всего моего контента, предназначенного для социальных сетей.
Мне нравится простота использования Clipchamp.Это действительно предоставило каждому возможности для создания отличных видео, независимо от опыта или навыков.Если вы являетесь начинающим автором контента или опытным видеоблогером, Clipchamp поможет вам.