Blog
As maiores tendências do TikTok agora (2026)
10 estéticas de vídeo do TikTok que você pode criar com filtros e efeitos
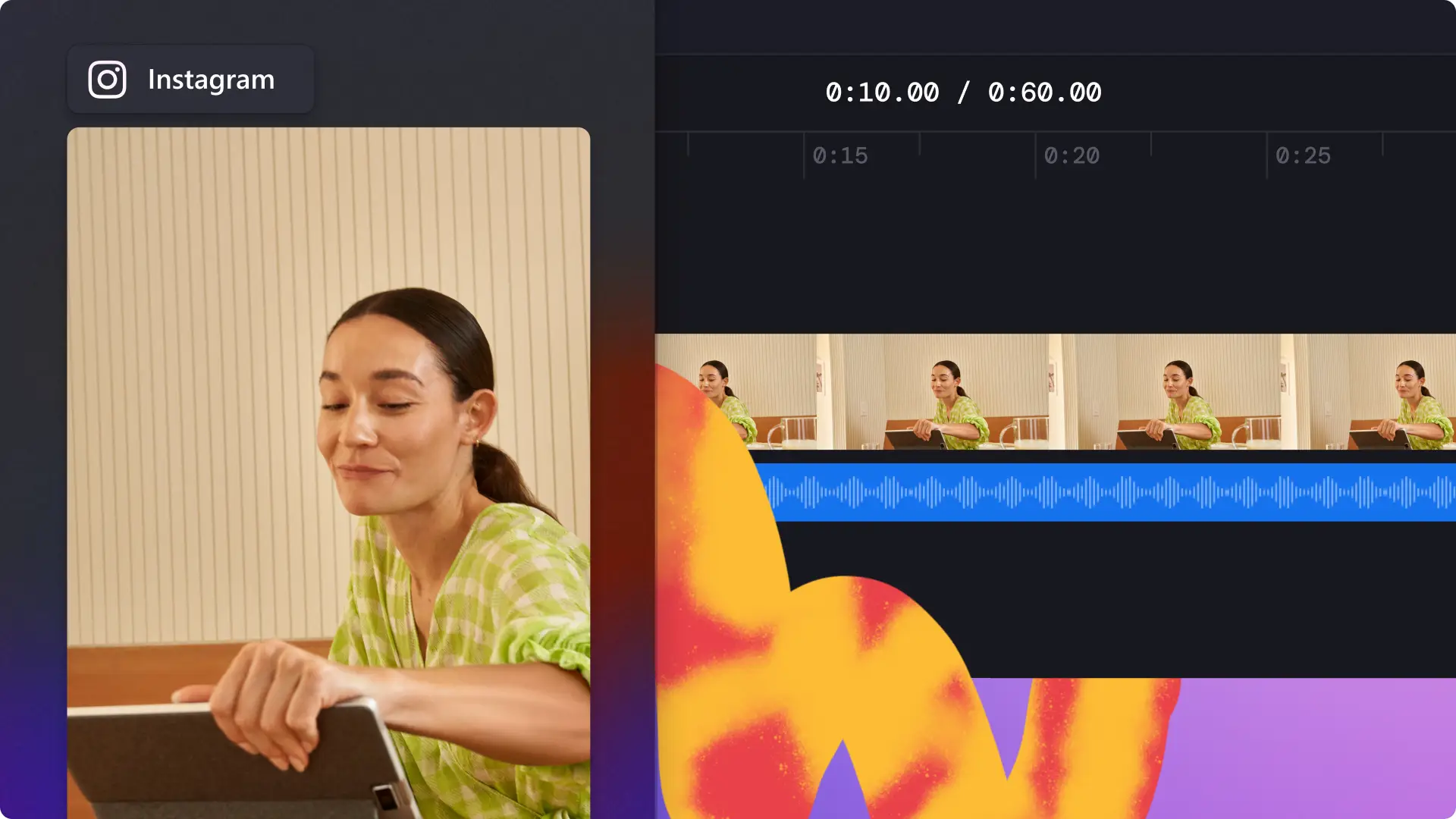
Guia de comprimento de vídeo do Instagram para Bobinas, Histórias e postagens
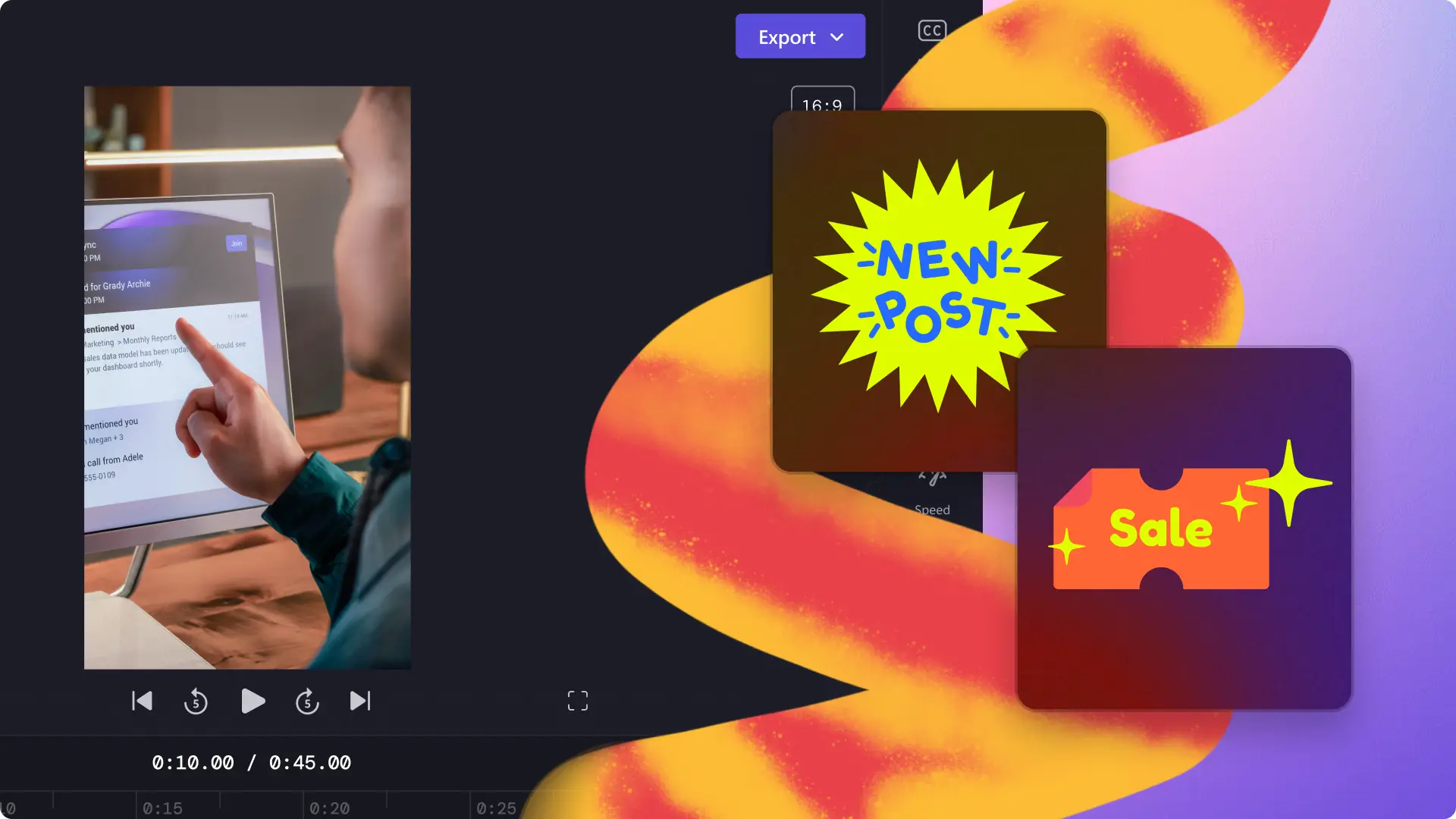
Como fazer anúncios em vídeo para o Instagram
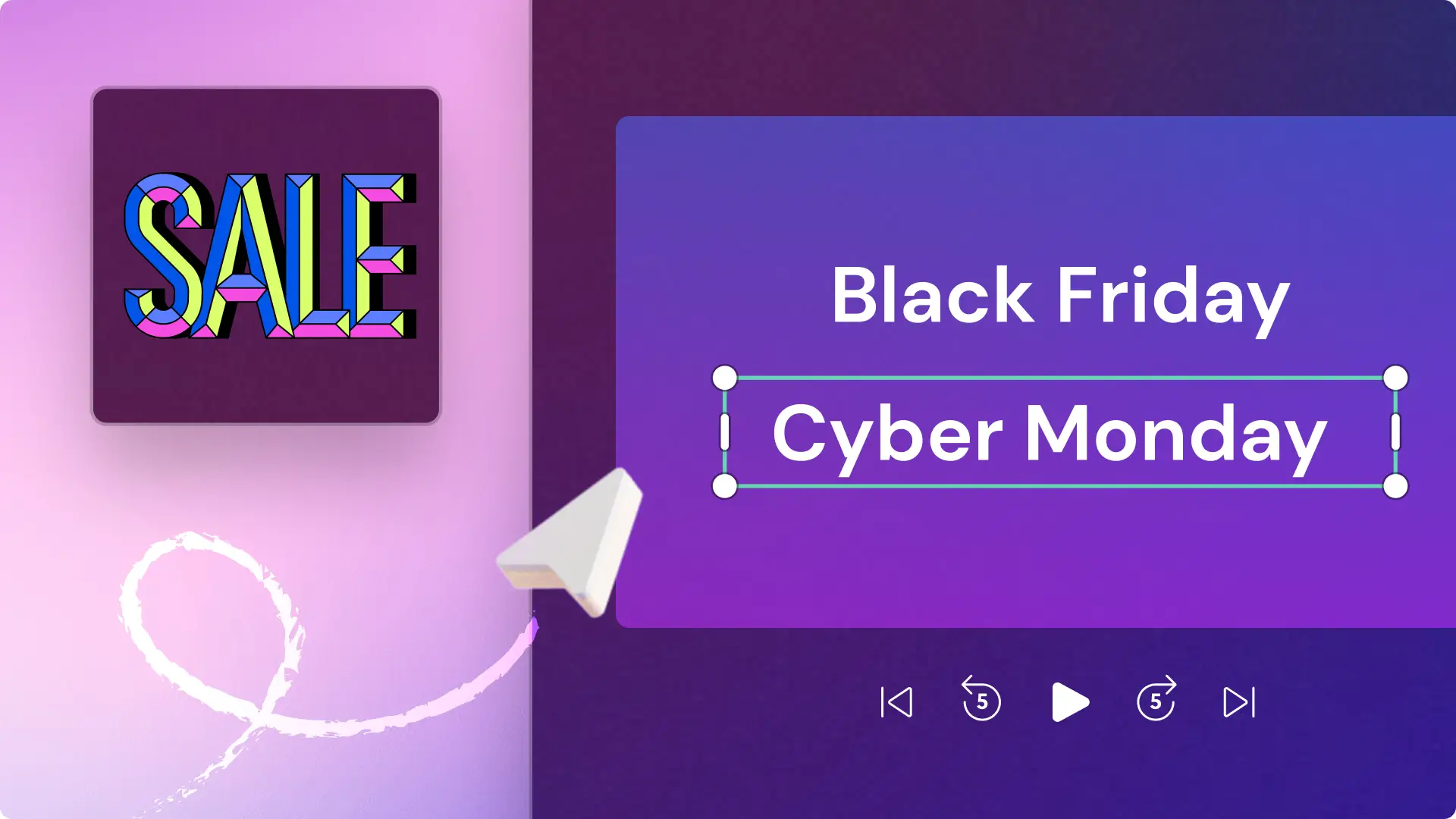
10 Estratégias de marketing de vídeo black friday e Cyber Monday — sugestões e exemplos
Explorar os tópicos
Artigos de conversão de texto em fala com IAArtigos de vídeo do InstagramArtigos de vídeo X (Twitter)Artigos do YouTubeArtigos sobre edição de vídeos no WindowsArtigos sobre efeitos de vídeoArtigos sobre feriados e eventosArtigos sobre o TikTokArtigos sobre vídeos de jogosArtigos sobre vídeos para o LinkedInDicas de Produção de VídeoEdição de áudio de vídeosEdição de vídeo com IAEdição de vídeosMarketing de vídeoNotícias da empresaVídeos educativosVídeos empresariaisFacebook videos