Clipchamp产品
要用到视频吗?使用我们为桌面、浏览器和移动设备<br />而设的应用程序快速完成创作。
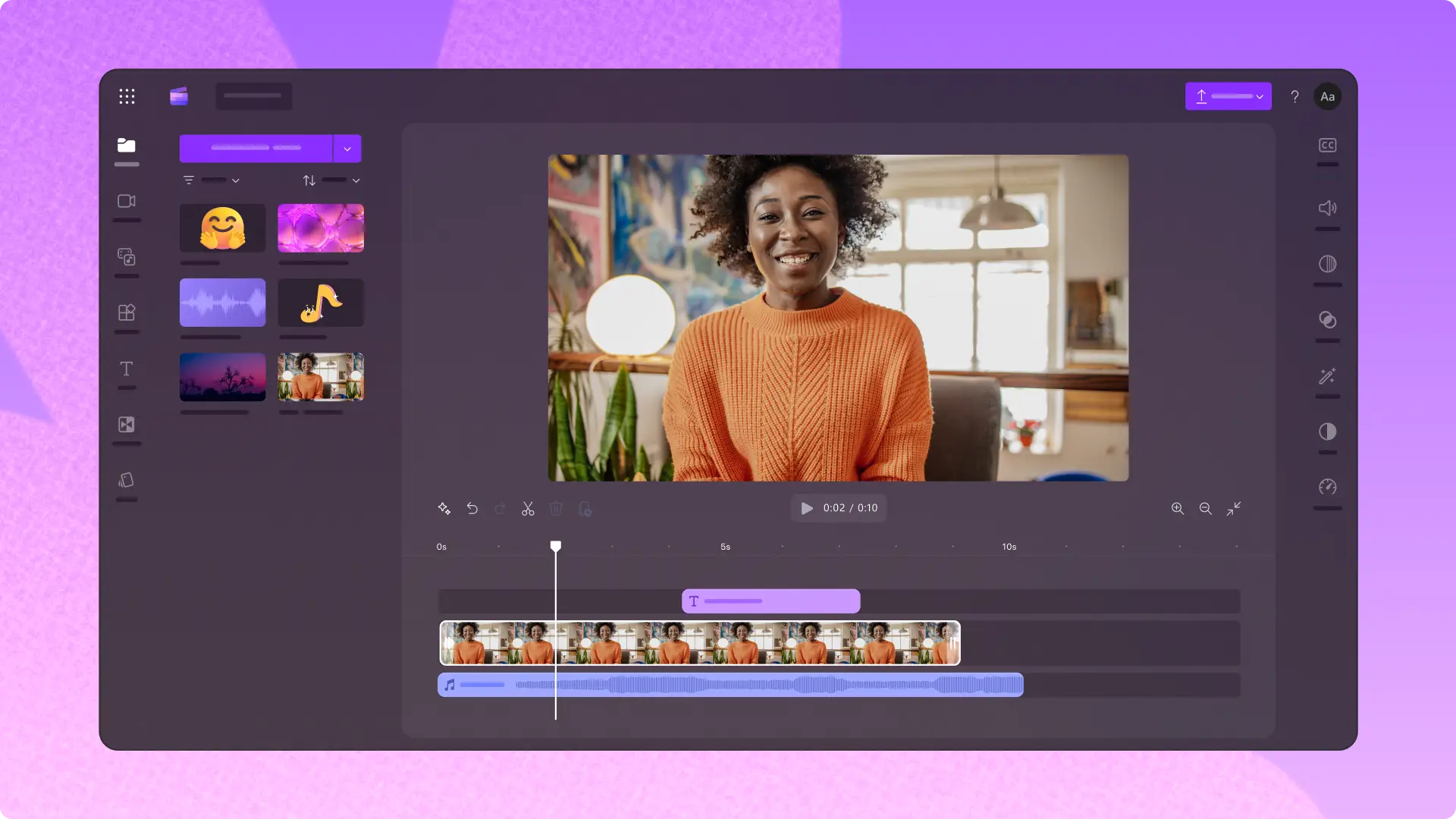
浏览器内应用程序
通过功能强大的视频编辑器,直接在浏览器中制作视频。整个过程无需下载应用。Clipchamp 在 Microsoft Edge 和 Google Chrome 中无缝运行。
在使用 Clipchamp 之前,请确保将您的浏览器更新到最新版本。

桌面应用程序
如果您使用的是 Windows 10 或 Windows 11 设备,请在桌面应用程序中通过 Clipchamp 编辑视频。
在 Microsoft Store 中找到 Clipchamp 或者尝试其他方式访问这款应用程序,例如 Windows“开始”菜单或最新版本的“照片”应用程序。

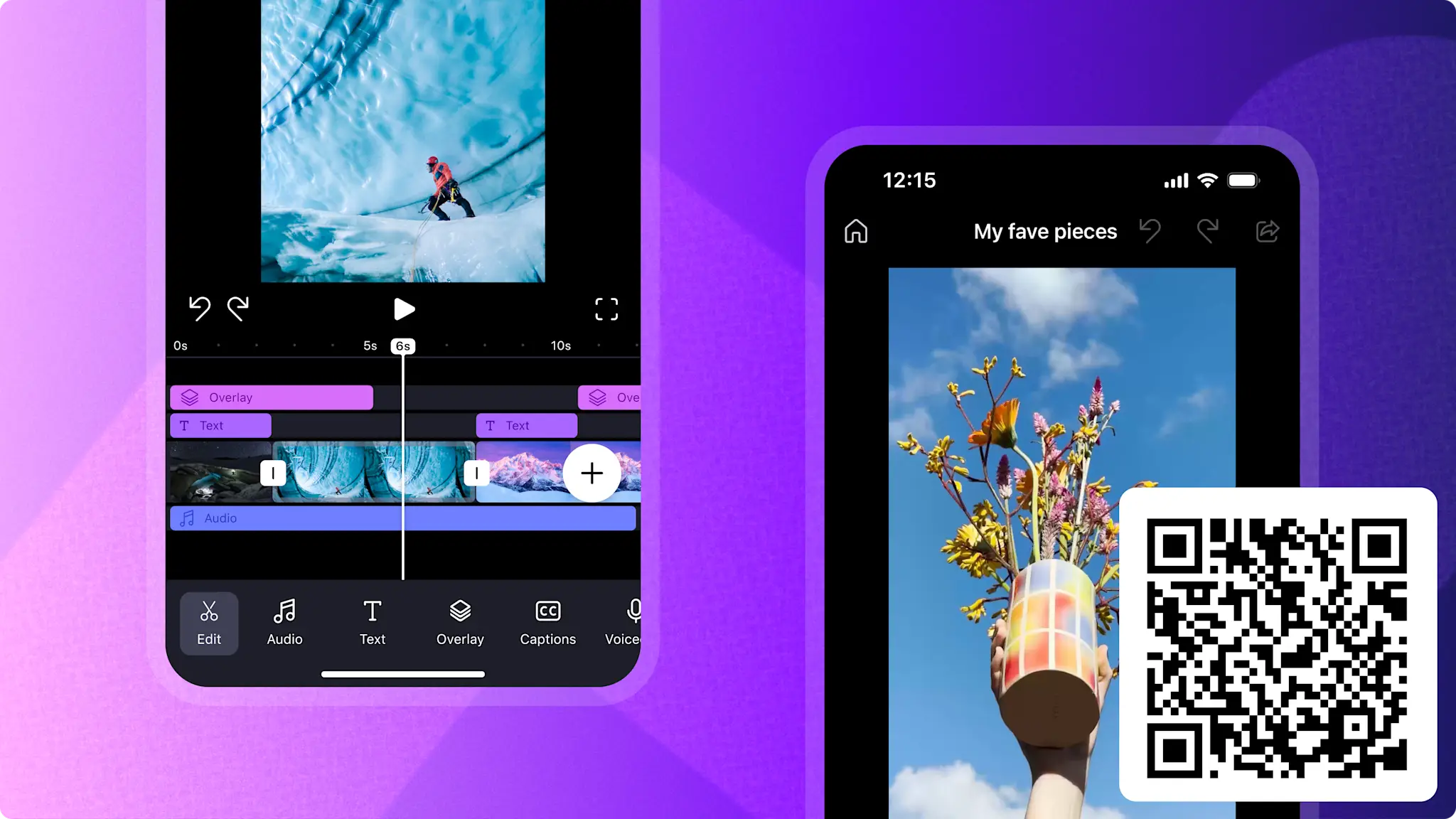
移动应用
使用满足您所有社交媒体需求的 Clipchamp 移动应用,随时随地创建视频。修剪功能简单易用且自动字幕准确无误,非常适合 TikTok 和引人注目的视频。
Clipchamp 移动应用目前仅适用于 Apple iOS 智能手机。

加入数百万名用户的行列
我从未想过一个免费版本会拥有如此齐全的功能。我很惊喜,也很感激能拥有一个免费、功能齐全、用户友好的视频编辑网站。在使用过程中,我喜欢它带来的各种体验。Clipchamp 是我创作社交媒体内容的主要视频编辑软件。
我喜欢简单易用的 Clipchamp。它为每个人打开了创作精彩视频的大门,无论你的经验或技能如何。无论你是渴望成功的创作者还是经验丰富的视频博主,Clipchamp 都能满足你的需求。
常见问题
Clipchamp可在哪些设备上运作?
Clipchamp可以在任何台式机或笔记本电脑设备上运行,包括Chromebook。 目前,Clipchamp并没有为iPad或平板电脑等触摸屏设备进行优化。
Clipchamp可在哪些浏览器上运作?
Clipchamp在Google Chrome和基于Chromium的Microsoft Edge中运行。在使用 Clipchamp之前,请确保将您的浏览器更新到最新版本。
如何在 Clipchamp 上创建教育帐户?
我什么时候可以通过工作帐户访问 Clipchamp?
通过工作账户访问 Clipchamp 将首先在未来几个月内在“目标发布”中推出 - 与你的管理员联系以加入此群组。
Clipchamp移动应用程序提供iOS版和安卓版吗?
目前Clipchamp移动应用程序仅提供iOS版,可通过App Store下载。
但是,我们计划在近期推出安卓版。