Blog
Las mayores tendencias de TikTok en este momento (2026)
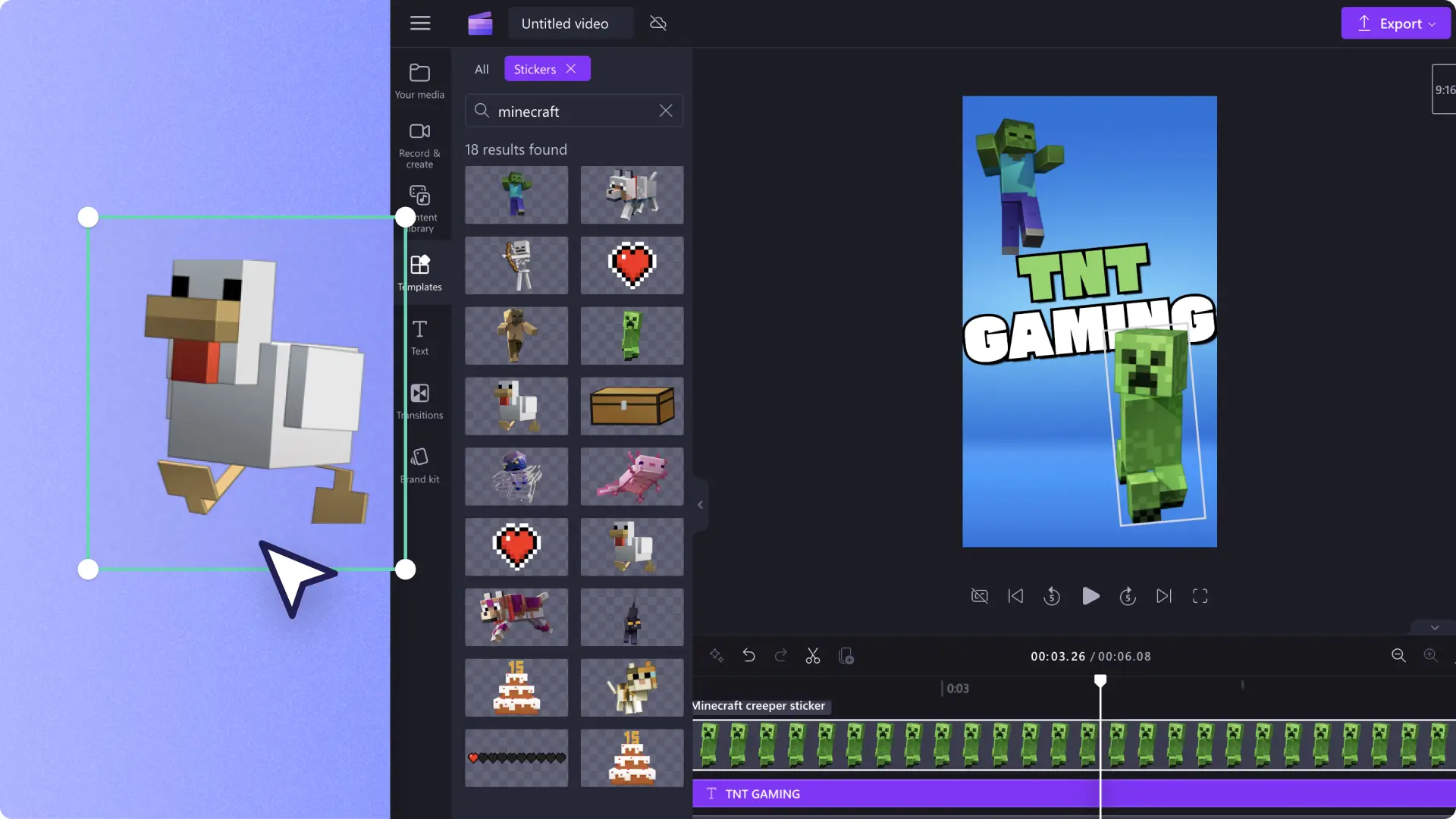
¡Nuevo! Contenido de Minecraft y Sea of Thieves en Clipchamp
La guía definitiva para los vídeos de TikTok
Cómo agregar hashtags y etiquetas a vídeos de YouTube
La guía definitiva de edición de vlogs para principiantes
20 ideas para celebrar el Día Mundial de la Salud Mental
Explorar temas
Artículos de edición de vídeo para WindowsArtículos de TikTokArtículos de vídeo de LinkedInArtículos de vídeo sobre juegosArtículos de vídeos de InstagramArtículos de YouTubeArtículos sobre efectos de vídeoArtículos sobre festividades y eventosArticulos sobre la conversión de texto a voz mediante IAEdición de audio y vídeoEdición de vídeoEdición de vídeo con IANoticias de la empresaRecomendaciones para la producción de vídeoVideomarketingVídeos educativosVídeos empresarialesX (Twitter) video articlesFacebook videos