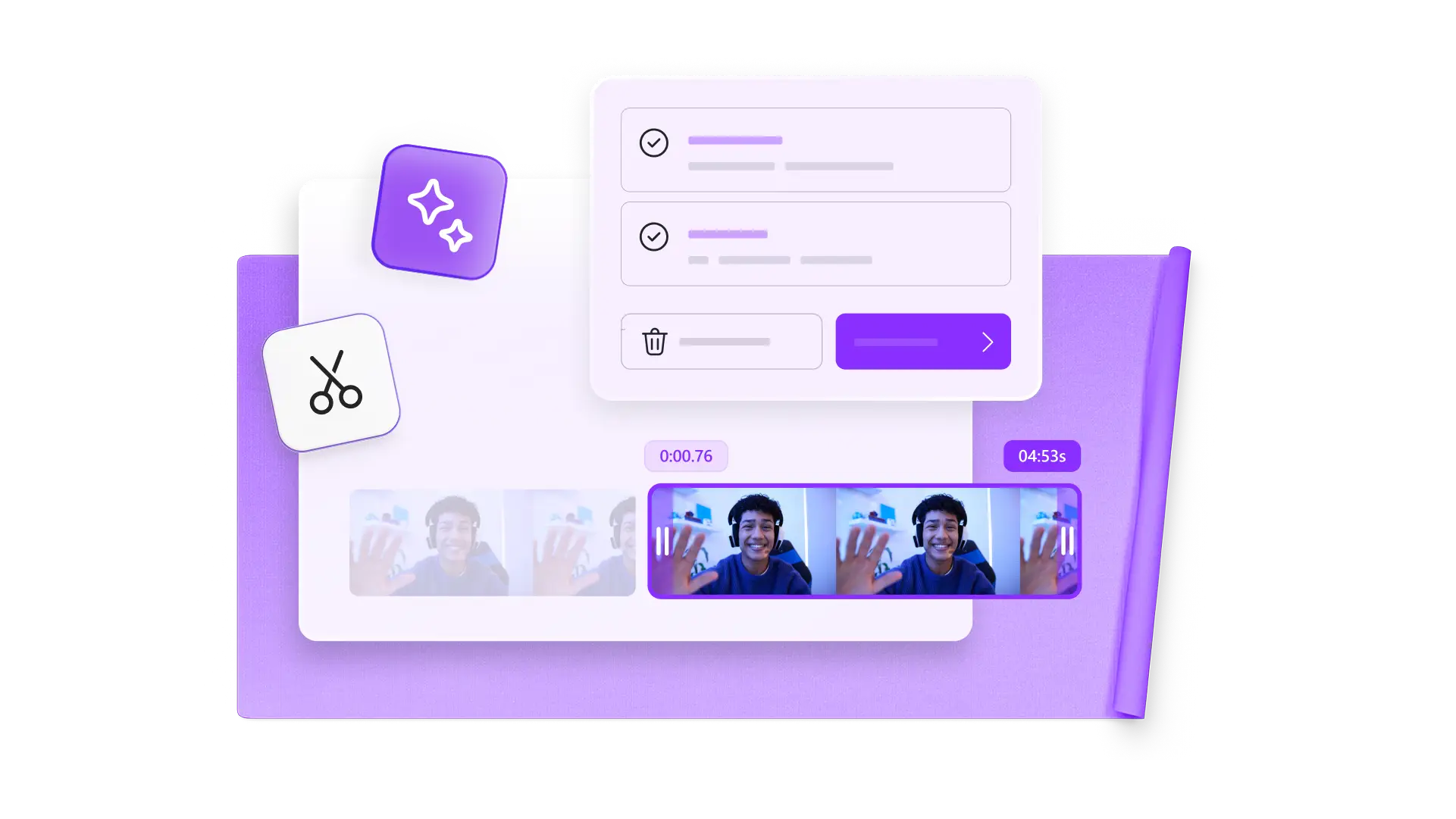
Editor de vídeo rápido e fácil
Tudo o que você precisa para criar vídeos de apresentação, sem necessidade de experiência.
Redimensionar vídeo
Gravador online de câmera, tela e voz
Grave áudio, tela e webcam com segurança, usando dispositivos Windows e Mac. Faça quantas gravações quiser, melhore a qualidade de som e de vídeo com ferramentas de IA e exporte em qualidade HD.

Legendas automáticas
Gerador de legendas com IA
Melhore a acessibilidade de vídeos gerando legendas precisas com IA em mais de 80 idiomas.Transcreva facilmente o áudio de vídeos em segundos, edite estilo, fonte e cores das legendas e depois exporte vídeos envolventes em alta qualidade gratuitamente.

Conversor de texto em fala
Gerador de narração com voz natural de IA
Transforme texto em fala realista para criar narrações de vídeo autênticas com IA.Escolha entre vários idiomas do mundo, selecione uma voz exclusiva e ajuste o tom e o ritmo para transformar seu roteiro em narração de forma precisa.

Supressão de ruído
Ferramentas intuitivas de edição de áudio com IA
Melhore a clareza da voz em vídeos e áudios removendo ruídos de fundo, pausas e silêncios indesejados, além de eliminar vícios de linguagem com técnicas de edição baseadas em IA.Melhore na hora gravações de reuniões, vlogs e apresentações em vídeo sem perder qualidade para impressione seus espectadores.

Explore ativos de estoque isento de royalties
Crie sem limites com vídeos, imagens, músicas, stickers, GIFs e efeitos sonoros de alta qualidade.Adicione ativos isentos de royalties em vários estilos para combinar com vídeos para o trabalho, escola ou redes sociais.Acesse a biblioteca de conteúdo na barra de ferramentas para explorar coleções selecionadas e encontrar os clipes perfeitos para qualquer vídeo.

Corte automático
Compartilhamento de vídeos seguro e protegido
Grave, edite e compartilhe vídeos com confiança e segurança, com sua privacidade garantida. Exporte vídeos e arquivos de áudio ilimitados, com qualidade HD e sem marcas d'água.

Tudo o que você precisa, em praticamente qualquer lugar que precisar
Nosso editor de vídeo diretamente no navegador permite que você acesse com facilidade e comece a editar seus vídeos imediatamente, sem a necessidade de um computador de alto desempenho ou de softwares caros.
Para acessar o Clipchamp no Windows 11, você pode encontrá-lo no menu Iniciar. Se estiver usando o Windows 10, faça o download na Microsoft Store. Os recursos premium estão disponíveis com uma assinatura do Microsoft 365.
Crie vídeos em qualquer lugar. Grave, edite e legende suas criações em um único app. Agora o Clipchamp está disponível para dispositivos iOS na App Store.
Seja um dos nossos milhões de usuários satisfeitos
Eu nunca imaginava que uma versão gratuita teria todos esses recursos. Fiquei surpresa e sinceramente grata por encontrar um site de edição de vídeo gratuito, completo e fácil de usar. Amei cada momento da experiência ao usá-lo. O Clipchamp se tornou meu principal software de edição de vídeo para o conteúdo das minhas redes sociais.
Eu amo a facilidade de usar o Clipchamp. Ele realmente abriu as portas para que qualquer pessoa possa criar vídeos incríveis, independentemente da experiência ou habilidade. Seja você um aspirante a produtor ou um vlogger experiente, o Clipchamp oferece todas as ferramentas que você precisa.