Schnelle und einfache Videobearbeitung
Alles, was Sie zur Gestaltung eindrucksvoller Videos benötigen. Keine Fachkenntnisse erforderlich.
Videogröße ändern
Online-Kamera, Bildschirm- und Sprachrekorder
Nehmen Sie Audio, Bildschirm und Webcam sicher auf, sowohl mit Windows- als auch mit Mac-Geräten.Profitieren Sie von unbegrenzten Wiederholungen, verbessern Sie Sound- und Videoqualität mit KI-Tools, und exportieren Sie Audio und Video in HD-Qualität.

Automatische Untertitel
Smarter KI-Untertitelgenerator
Verbessern Sie die Barrierefreiheit von Videos, indem Sie präzise KI-Untertitel in über 80 Sprachen weltweit erstellen.Transkribieren Sie Videoton in Sekundenschnelle, bearbeiten Sie Stil, Schriftart und Farben der Untertitel und exportieren Sie anschließend ansprechende Videos in hoher Qualität – kostenlos.

Text-in-Sprache
Natürlicher KI-Voiceover-Generator
Verwandeln Sie Text in lebensechte Sprache, um realistische KI-Voiceover für jedes Video zu erstellen.Wählen Sie aus einer Vielzahl globaler Sprachen, entscheiden Sie sich für eine einzigartige Stimme und passen Sie Tonhöhe und Tempo an, um das Skript präzise in eine Erzählung umzuwandeln.

Geräuschunterdrückung
Intuitive KI-Audio-Bearbeitungstools
Verbessern Sie die Sprachklarheit in Videos und Audio, indem Sie Hintergrundgeräusche, unerwünschte Pausen und Stille entfernen und Füllwörter mit KI-Bearbeitungstechniken eliminieren.Verbessern Sie Meetingaufzeichnungen, Vlogs und Videopräsentationen sofort und ohne Qualitätsverlust, um Zuschauer zu beeindrucken.

Lizenzfreie Stockmedien erkunden
Kreativ sein ohne Grenzen mit hochwertigen Stockvideos, -bildern, -musik, -aufklebern, -GIFs und -Soundeffekten.Fügen Sie lizenzfreie Medien aus verschiedenen Genres hinzu, die zu Videos für Arbeit, Schule oder soziale Medien passen.Navigieren Sie in der Symbolleiste zur Inhaltsbibliothek, um kuratierte Sammlungen zu durchsuchen und die perfekten Clips für jedes Video zu finden.

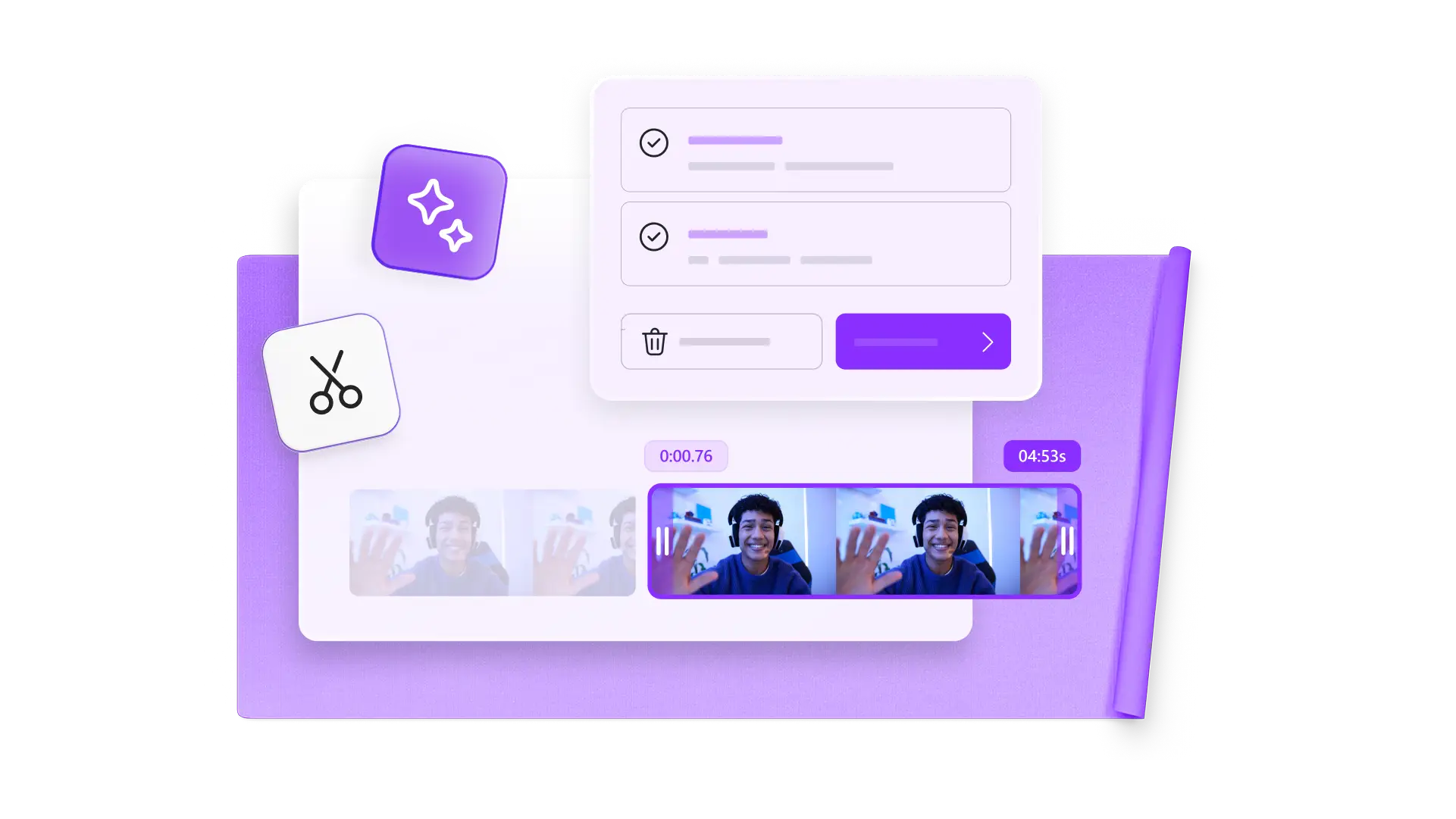
Automatisches Kürzen
Sicheres und geschütztes Teilen von Videos
Nehmen Sie Videos auf, bearbeiten Sie sie und teilen Sie sie sicher und mit voller Datenschutzgarantie. Exportieren Sie unbegrenzt viele Videos und Audiodateien in HD-Qualität, ganz ohne Wasserzeichen.

Alles Wichtige an jedem Ort verfügbar
Mit unserem In-Browser-Video-Editor können Sie ganz einfach auf Ihre Videos zugreifen und sofort mit deren Bearbeitung beginnen, ohne dazu einen leistungsstarken Computer oder teure Software zu benötigen.
Clipchamp befindet sich auf Windows 11-Geräten im Startmenü. Für Windows 10-Geräte können Sie die App über den Microsoft Store herunterladen. Die Premium-Funktionen sind mit einem Microsoft 365-Abonnement verfügbar.
Erstellen Sie Videos unterwegs. Sie können Ihre Inhalte aufzeichnen, bearbeiten und untertiteln – alles in einer App. Clipchamp ist jetzt im App Store für iOS-Geräte verfügbar.
Schließe dich Millionen von Nutzern an
Ich hätte nie erwartet, dass eine kostenlose Version all diese Funktionen hätte.Ich war wirklich überrascht und dankbar, eine kostenlose, benutzerfreundliche Videobearbeitungswebsite mit so vielen Funktionen gefunden zu haben.Mir hat einfach alles daran gefallen, eine rundum tolle Benutzererfahrung.Clipchamp ist meine bevorzugte Videobearbeitungssoftware für meine Social-Media-Inhalte.
Ich finde es toll, wie einfach Clipchamp zu verwenden ist.Es hat wirklich allen die Möglichkeit eröffnet, großartige Videos zu erstellen, unabhängig von individuellen Erfahrungen oder Fähigkeiten. Egal ob man ein aufstrebender Creator oder ein erfahrener Vlogger ist – Clipchamp ist für alle da.