Blog
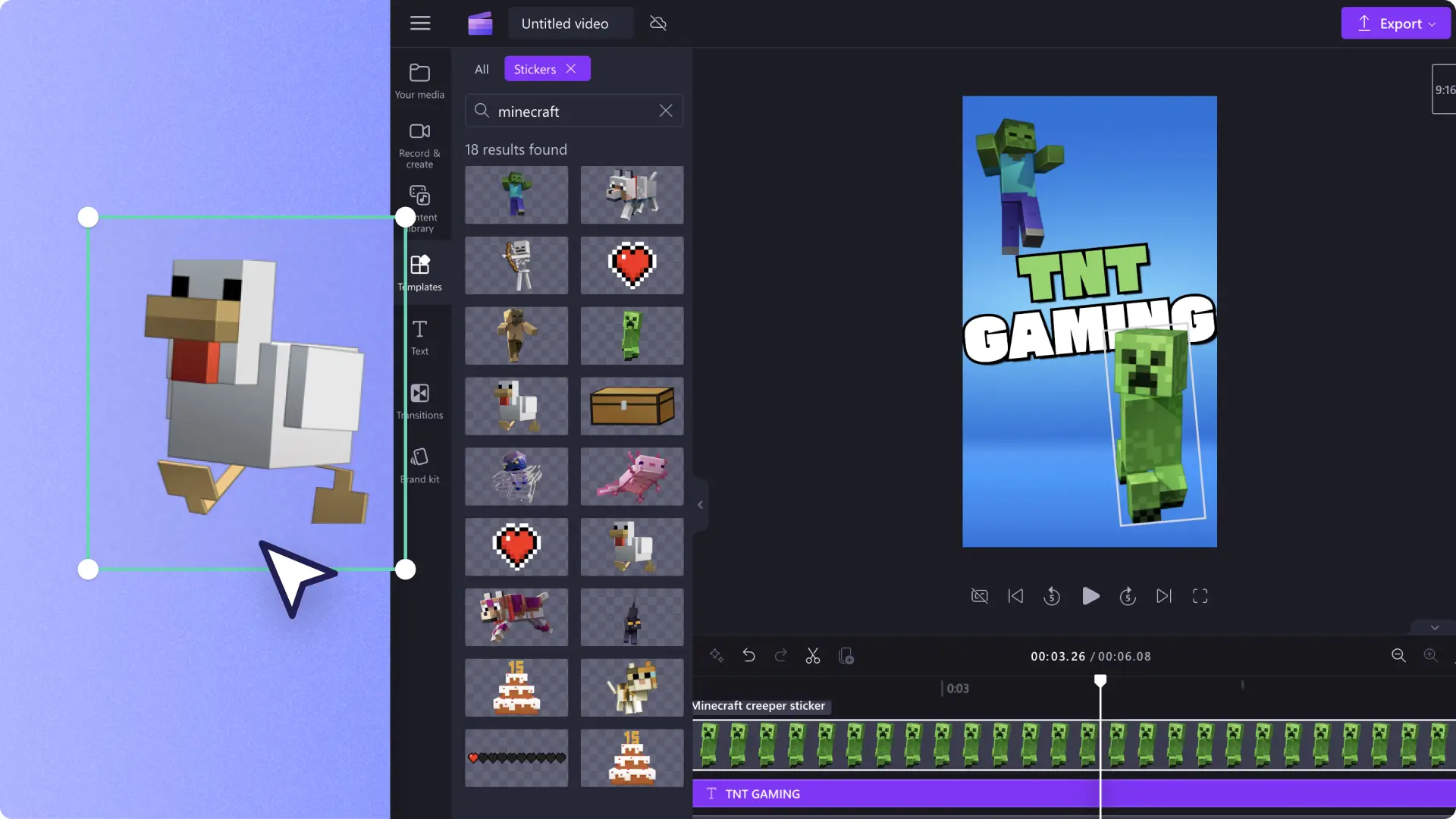
Nouveau ! Minecraft et Sea of Thieves débarquent dans Clipchamp
Le guide ultime des vidéos TikTok
Comment ajouter des hashtags et des balises à des vidéos YouTube
Le guide ultime du montage de Vlogs pour les débutants
20 idées pour célébrer la Journée mondiale de la santé mentale
Comment découper les ressources audio MP3
Explorer les rubriques
Actualités de l’entrepriseArticles sur la synthèse vocale par IAArticles sur le montage vidéo sous WindowsArticles sur les effets vidéoArticles sur les fêtes et les événementsArticles sur les vidéos de jeuArticles sur les vidéos InstagramArticles sur les vidéos LinkedInArticles TikTokArticles YouTubeAstuces de production vidéoÉdition vidéoMarketing vidéoModification audio des vidéosMontage vidéo avec l’IAVidéos pédagogiquesVidéos professionnellesFacebook videosX (Twitter) video articles