Éditeur de vidéo rapide et facile
Tout ce dont vous avez besoin pour créer des vidéos remarquables, sans expertise particulière.
Redimensionner la vidéo
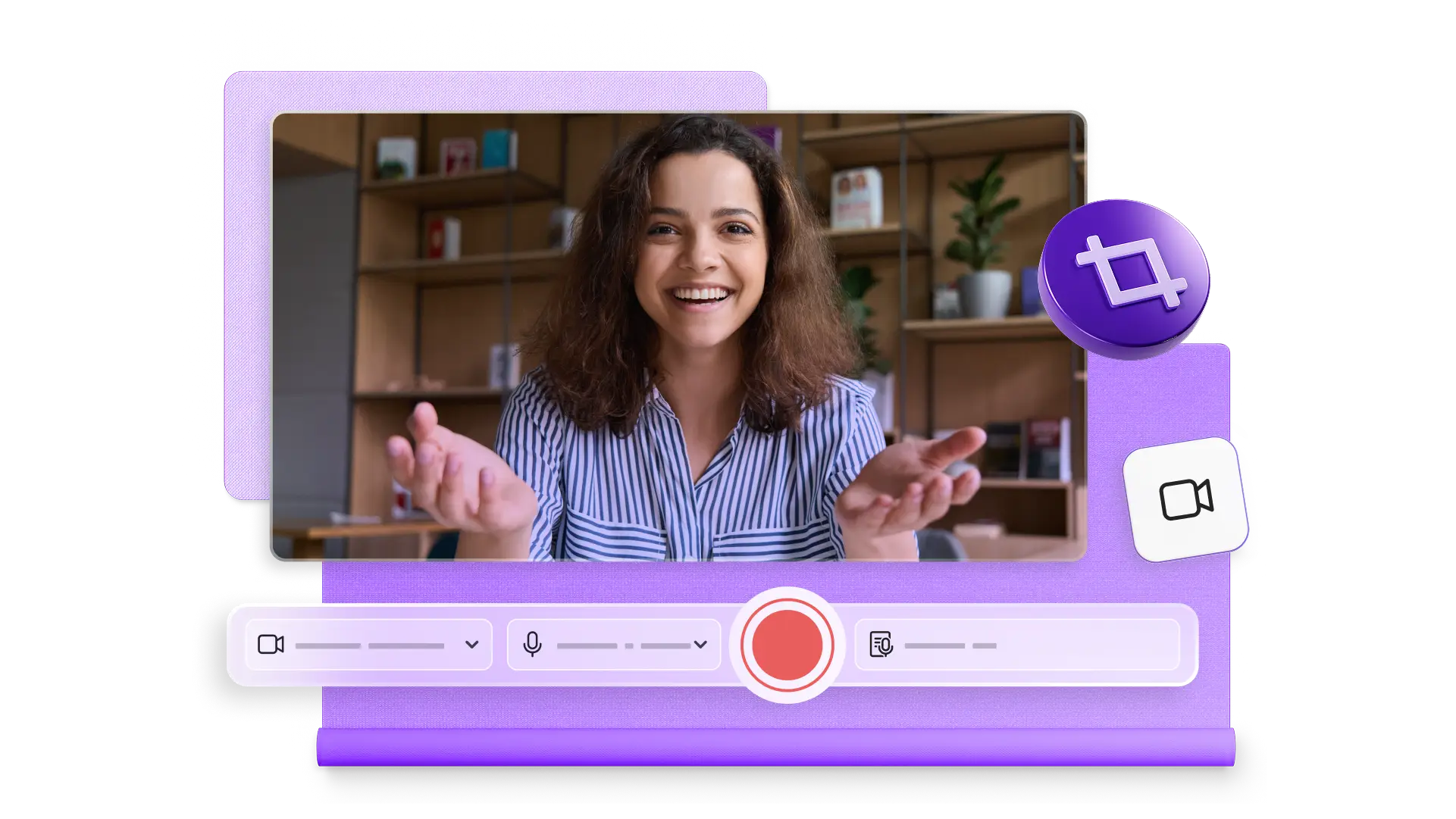
Enregistreur en ligne pour caméra, écran et voix
Enregistrez l’audio, l’écran et la webcam en toute sécurité sur des appareils Windows et Mac.Profitez de prises illimitées, améliorez la qualité sonore et vidéo grâce aux outils d’IA, et exportez l’audio et la vidéo en qualité HD.

Sous-titres automatiques
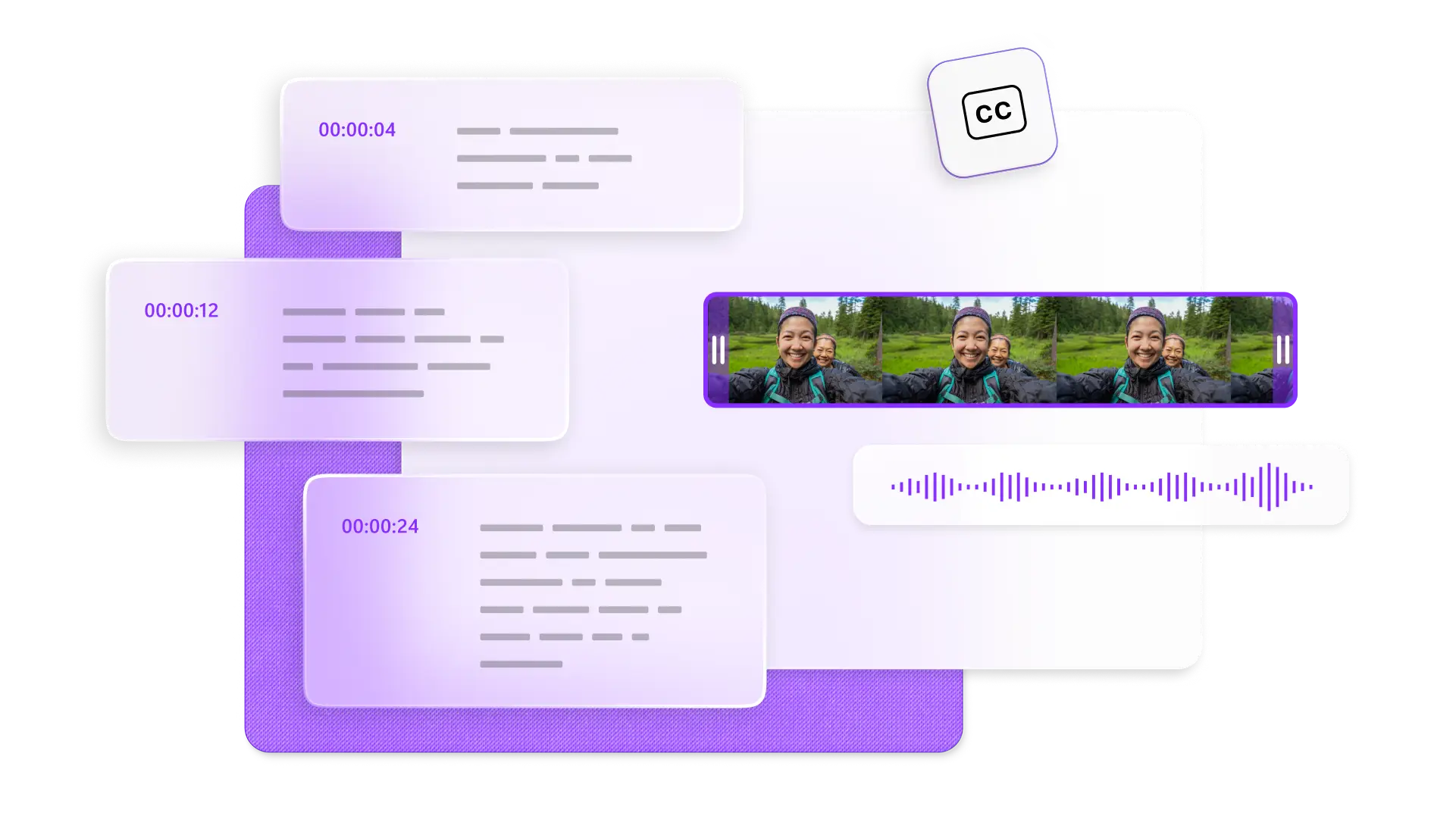
Générateur de sous-titres par IA intelligent
Améliorez l’accessibilité des vidéos en générant des sous-titres précis grâce à l’IA dans plus de 80 langues à travers le monde.Transcrivez facilement l’audio de vos vidéos en quelques secondes, modifiez le style, la police et les couleurs des sous-titres, puis exportez des vidéos attrayantes en haute qualité gratuitement.

Synthèse vocale
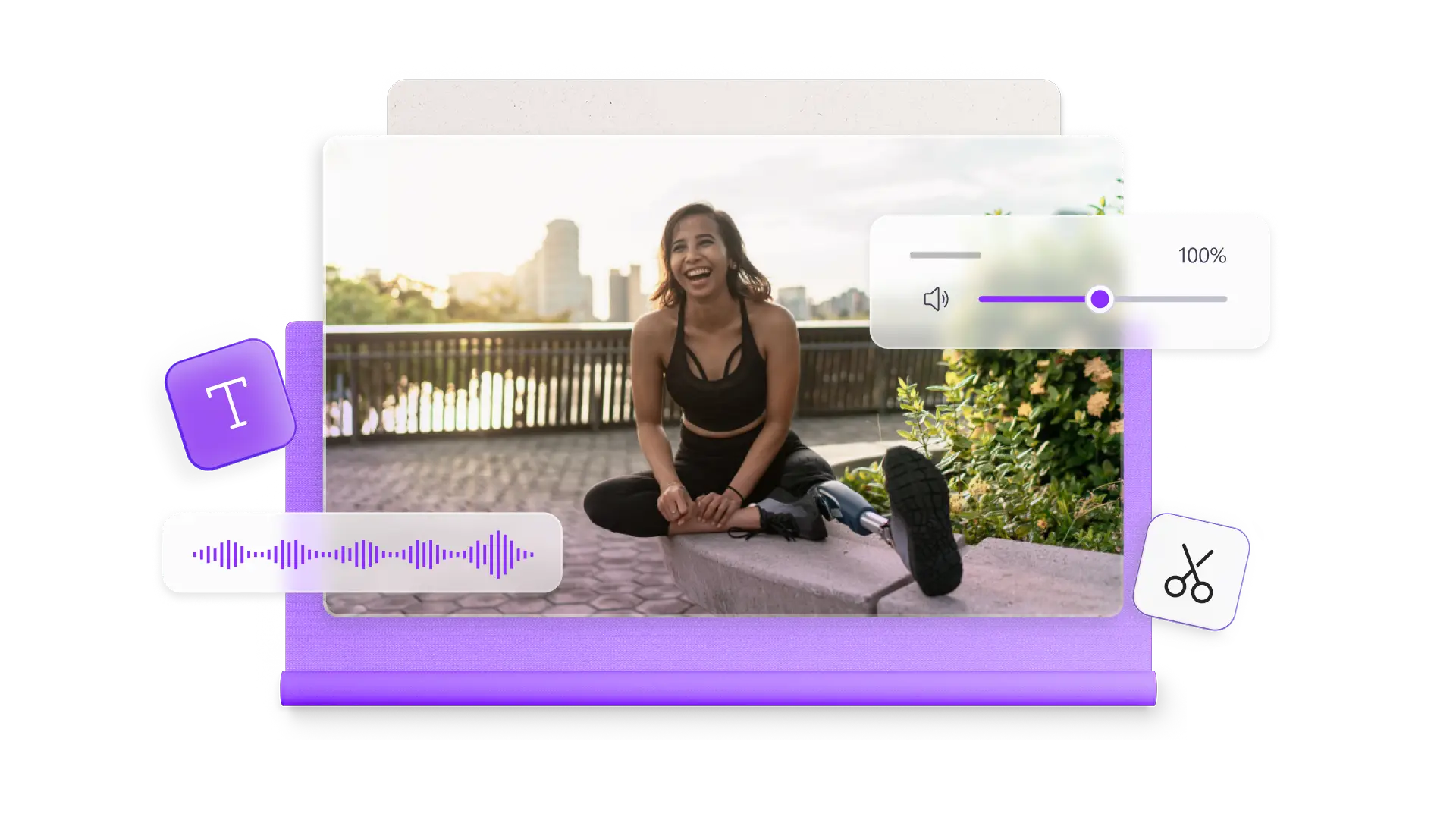
Essayez le générateur de voix naturelles par IA
Convertissez du texte en voix réaliste de façon à créer des voix off IA authentiques pour toutes vos vidéos.Choisissez parmi un large éventail de langues mondiales, sélectionnez une voix unique, puis modifiez sa hauteur et son rythme pour transformer fidèlement votre script en narration.

Suppression du bruit
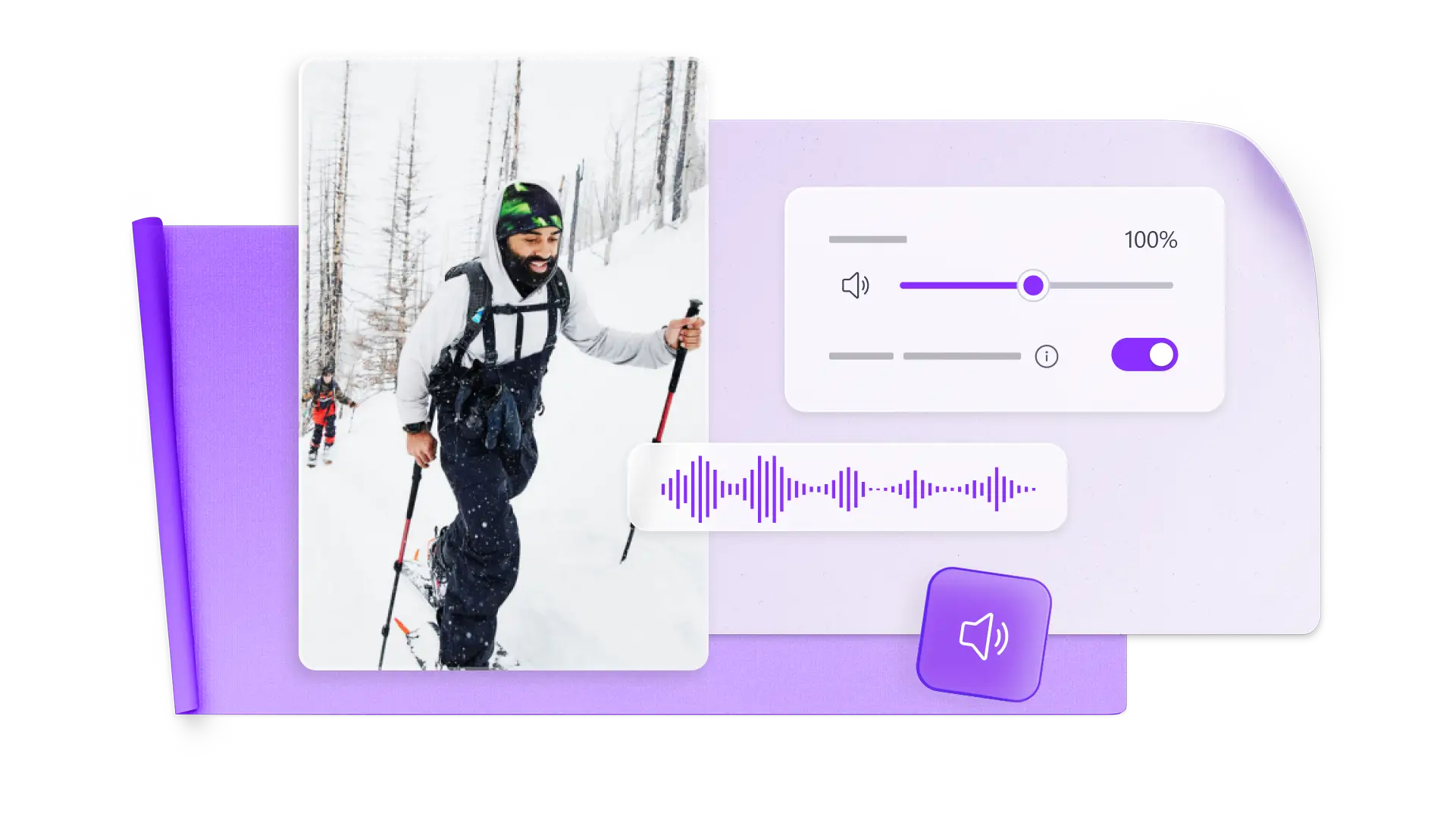
Outils d’édition audio intelligents et intuitifs
Améliorez la clarté vocale dans les vidéos et les fichiers audio en supprimant le bruit de fond, les pauses et silences indésirables, ainsi que les mots parasites grâce à des techniques d’édition basées sur l’IA.Améliorez instantanément les enregistrements de réunions, les vlogs et les présentations vidéo sans perte de qualité pour impressionner votre audience.

Explorez des ressources libres de droits
Créez sans limites avec des vidéos, images, musiques, autocollants, GIF et effets sonores de haute qualité.Ajoutez des ressources libres de droits dans différents genres pour adapter vos vidéos au travail, à l’école ou aux réseaux sociaux.Accédez à la bibliothèque de contenu dans la barre d’outils pour parcourir des collections sélectionnées et trouver les clips parfaits pour chaque vidéo.

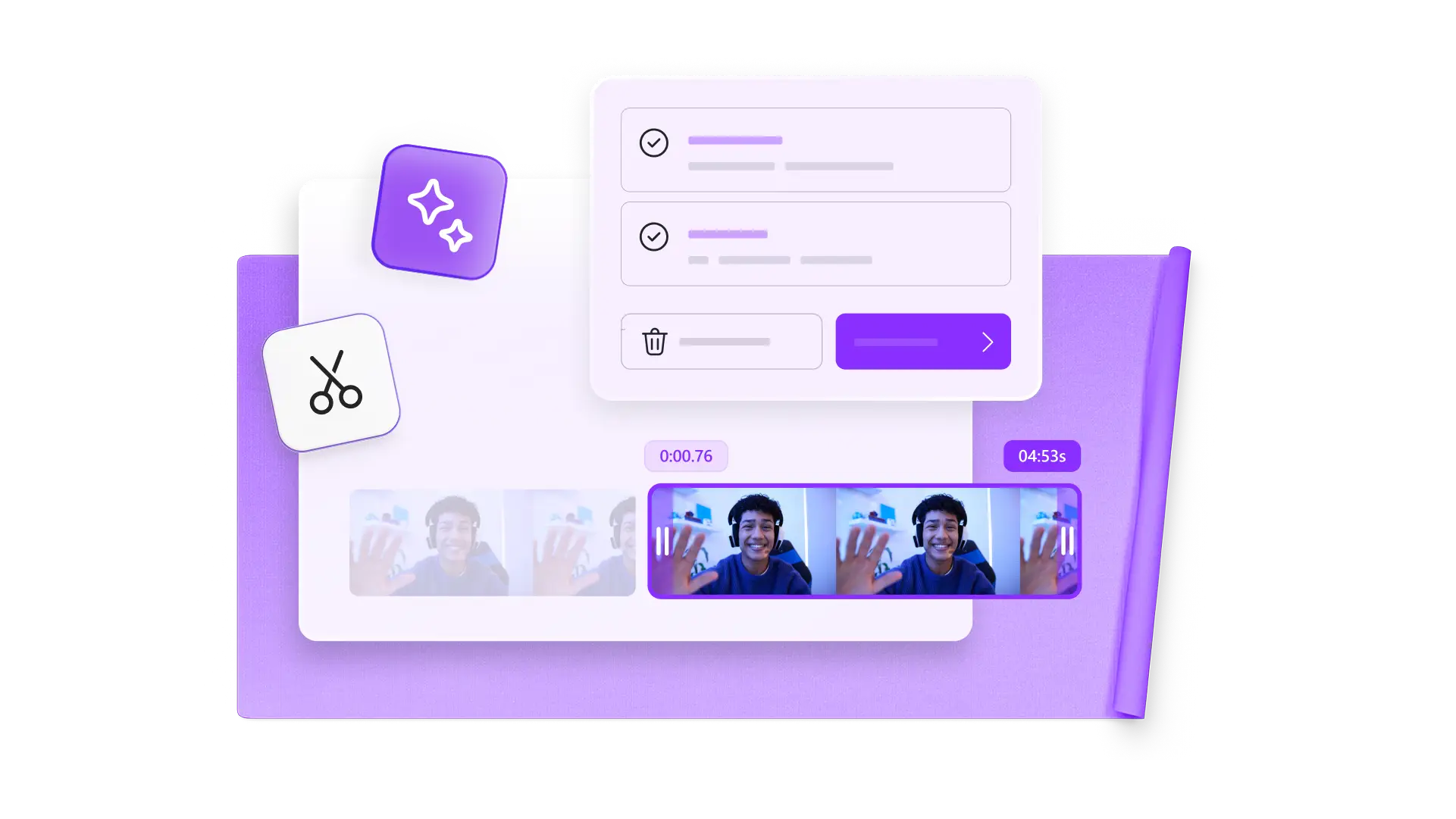
Coupe automatique
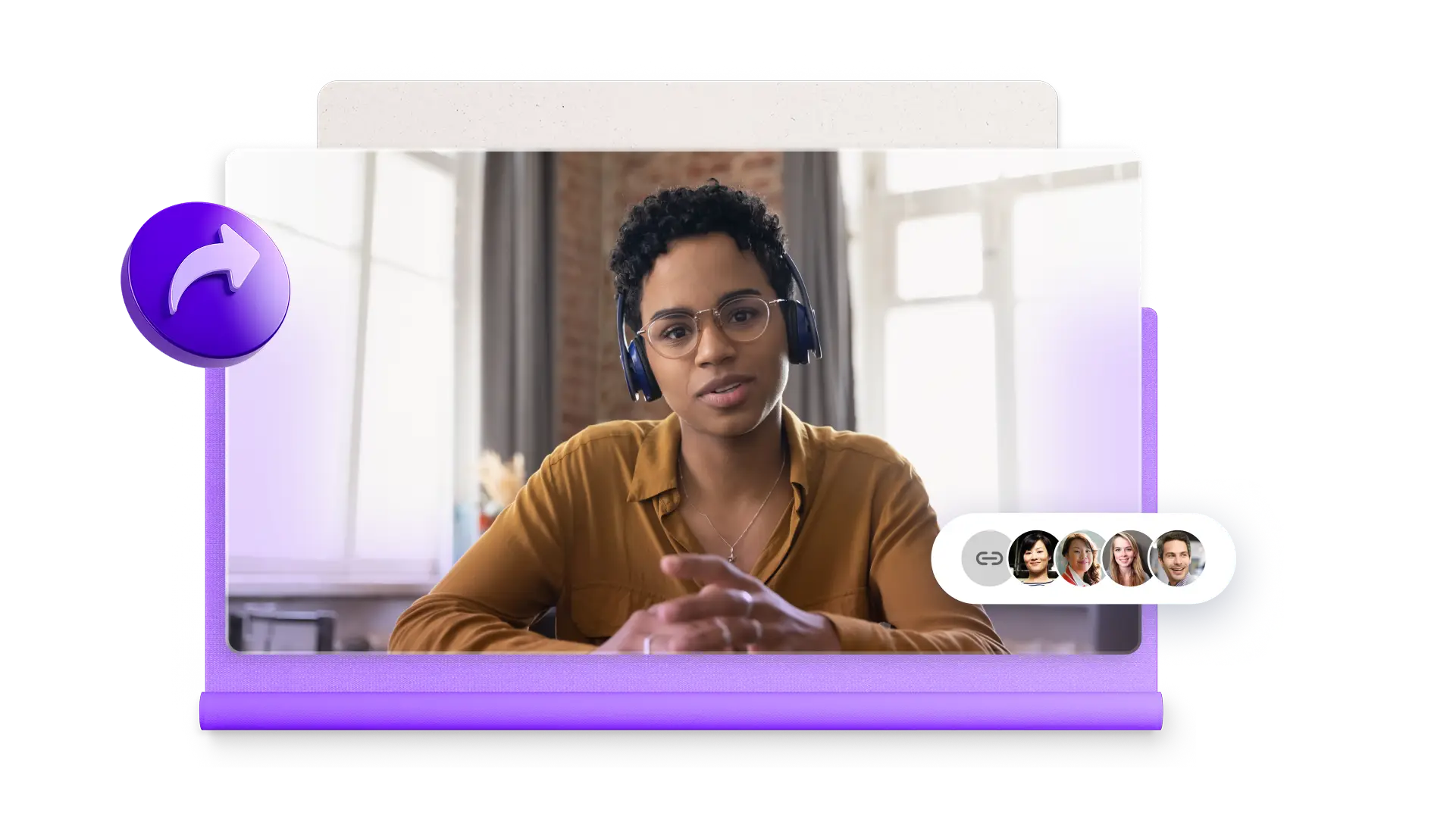
Partagez des vidéos en toute sécurité
Enregistrez, montez et partagez vos vidéos en toute confiance et sécurité, avec la garantie de votre confidentialité. Exportez un nombre illimité de vidéos et de fichiers audio en qualité HD, sans aucun filigrane.

Tout ce dont vous avez besoin, partout où vous en avez besoin
Notre éditeur vidéo intégré au navigateur vous donne facilement accès à vos vidéos et vous permet de démarrer le montage immédiatement, sans avoir besoin d’un ordinateur puissant ou d’un logiciel coûteux.
Trouvez Clipchamp dans le menu Démarrer de Windows 11 ou téléchargez-le pour Windows 10 à partir du Microsoft Store. Les fonctionnalités Premium sont disponibles avec un abonnement Microsoft365.
Créez des vidéos où que vous soyez. Enregistrez, montez et sous-titrez votre contenu dans une même application. Clipchamp est désormais disponible pour les appareils iOS dans l’App Store.
Rejoignez des millions de vidéastes quotidiens
Je ne m'attendais pas à ce qu'une version gratuite ait autant de fonctionnalités. J'ai été surprise et honnêtement très contente d’avoir à ma disposition un site d'édition vidéo gratuit, bien équipé et convivial. J'ai adoré passer du temps sur ce site. Clipchamp est mon logiciel d'édition vidéo préféré pour mon contenu sur les réseaux sociaux.
J’adore la simplicité d’utilisation de Clipchamp. Il a véritablement ouvert la voie à la création de vidéos de qualité pour tous, quelle que soit l’expérience ou les compétences de chacun. Que vous soyez un créateur en herbe ou un vlogueur chevronné, Clipchamp est là pour vous aider.