동영상 크기 조정
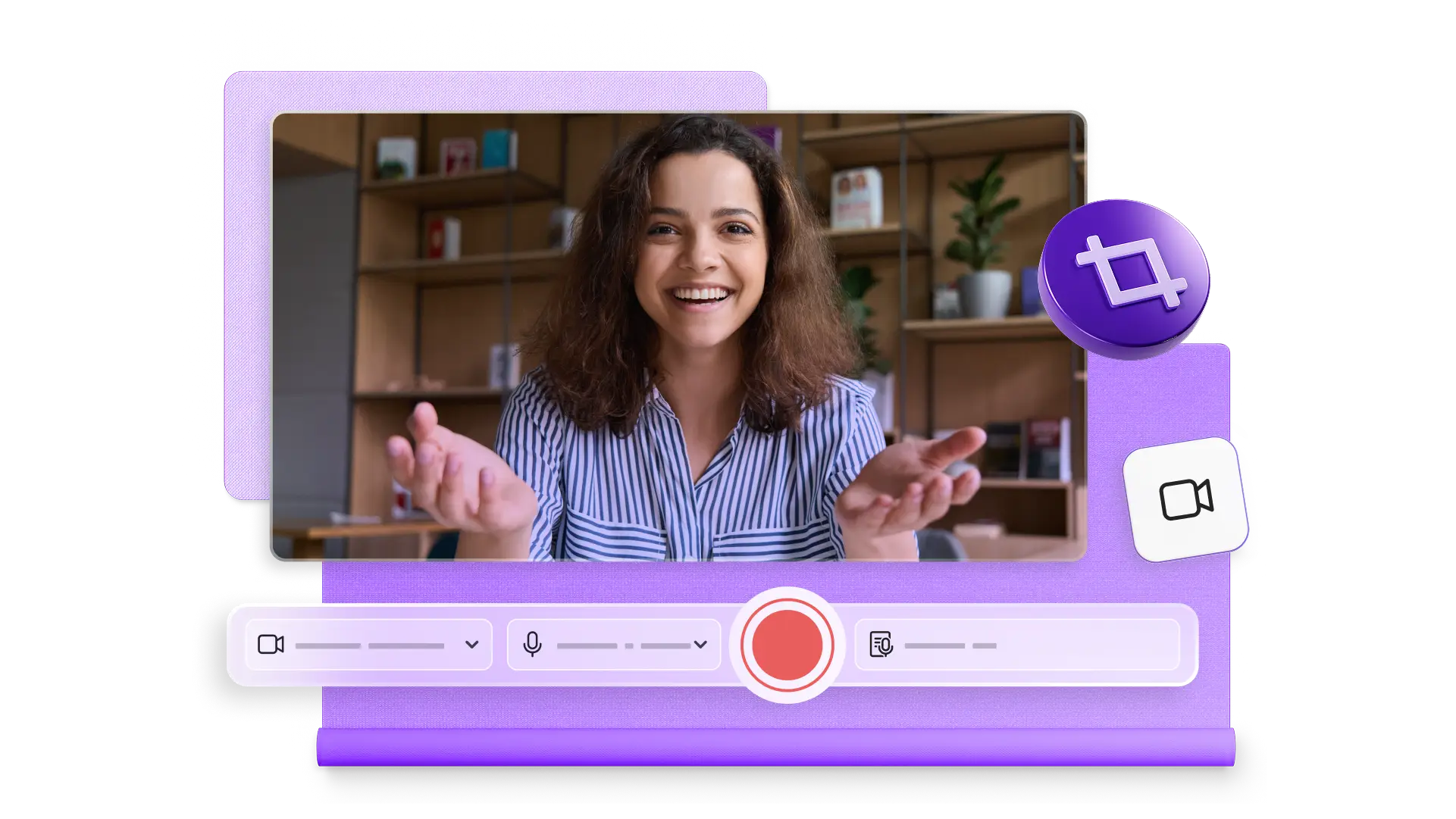
온라인 카메라, 화면, 음성 녹음기
Windows와 Mac 디바이스를 사용해 오디오, 화면, 웹캠을 안전하게 녹화하세요. 무제한 재촬영이 가능하고, AI 도구로 음향과 동영상 품질을 높이며 HD 품질로 오디오와 동영상을 내보냅니다.

자동 캡션
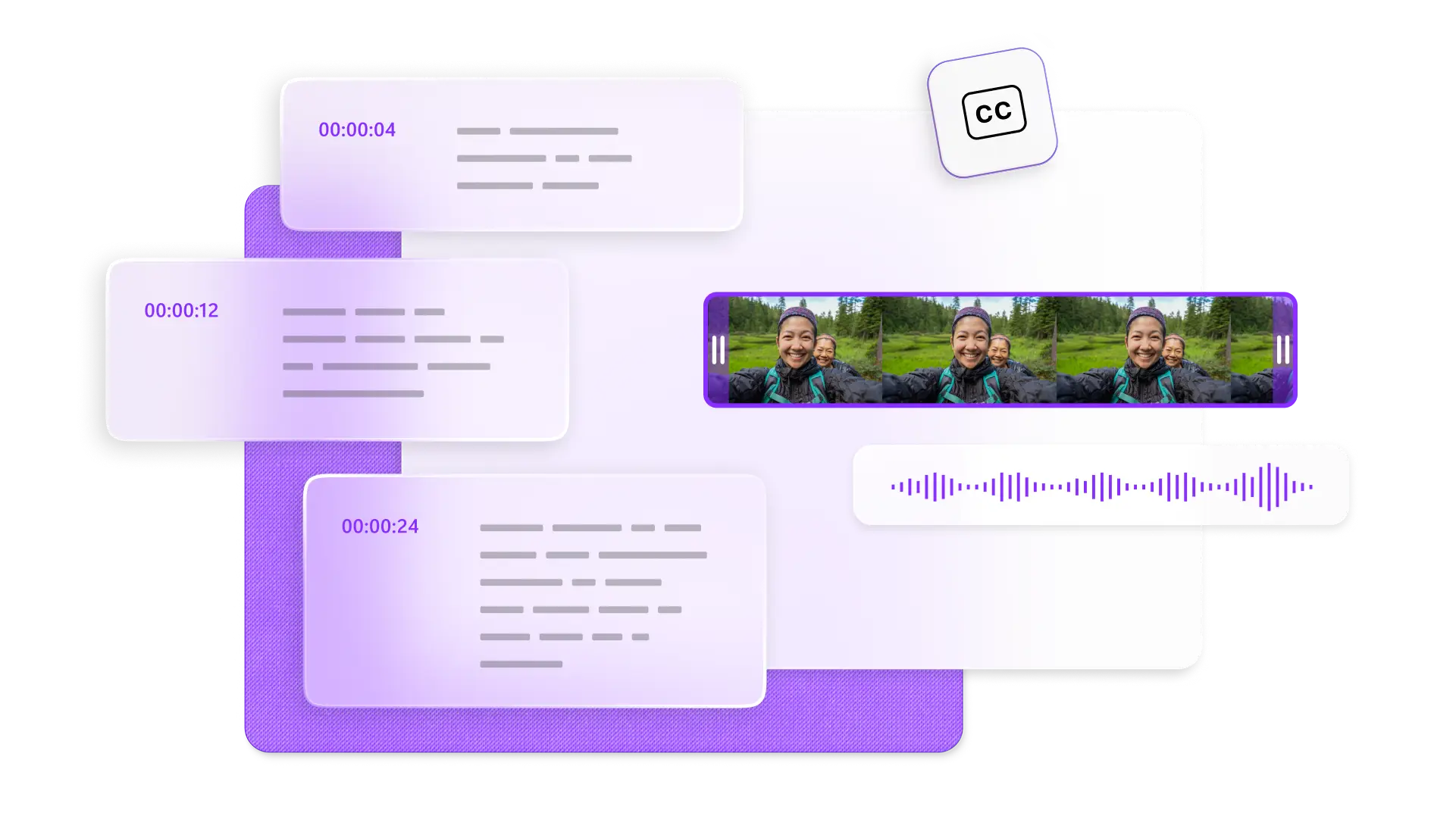
스마트 AI 자막 생성기
80개 이상의 전 세계 언어로 정확한 AI 자막을 생성해 동영상 접근성을 높여보세요. 동영상 음성을 몇 초 만에 쉽게 텍스트로 변환하고, 자막의 스타일, 글꼴, 색상을 편집한 후 고화질 동영상으로 무료로 내보내세요.

텍스트 음성 변환
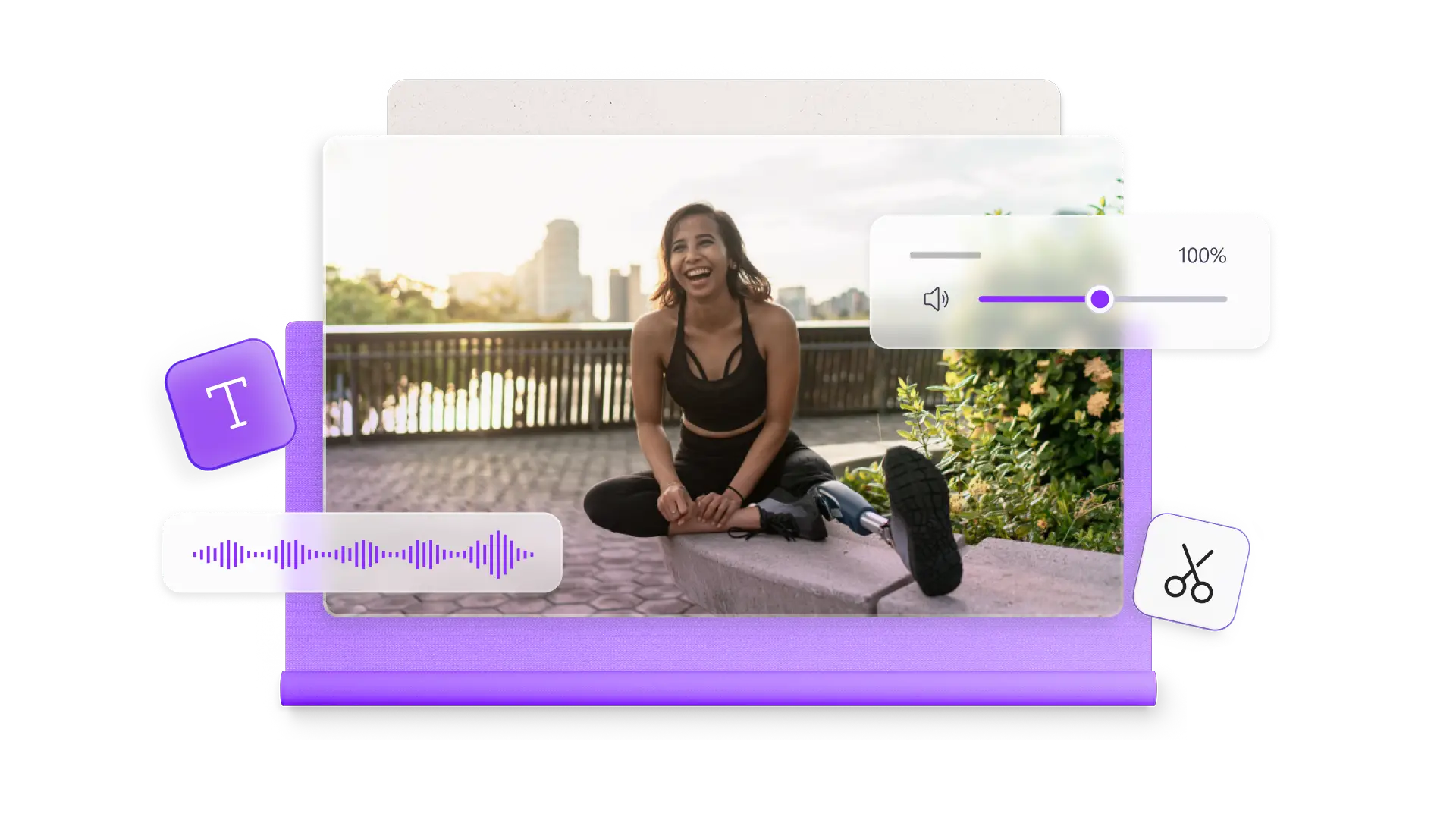
자연스러운 AI 보이스오버 생성기
텍스트를 생생한 음성으로 변환해 어떤 동영상에도 현실감 있는 AI 보이스오버를 만들어 보세요. 다양한 글로벌 언어 중에서 선택하고, 독특한 음성을 고른 후, 음정과 속도를 편집해 대본을 정확한 내레이션으로 바꿔보세요.

노이즈 억제
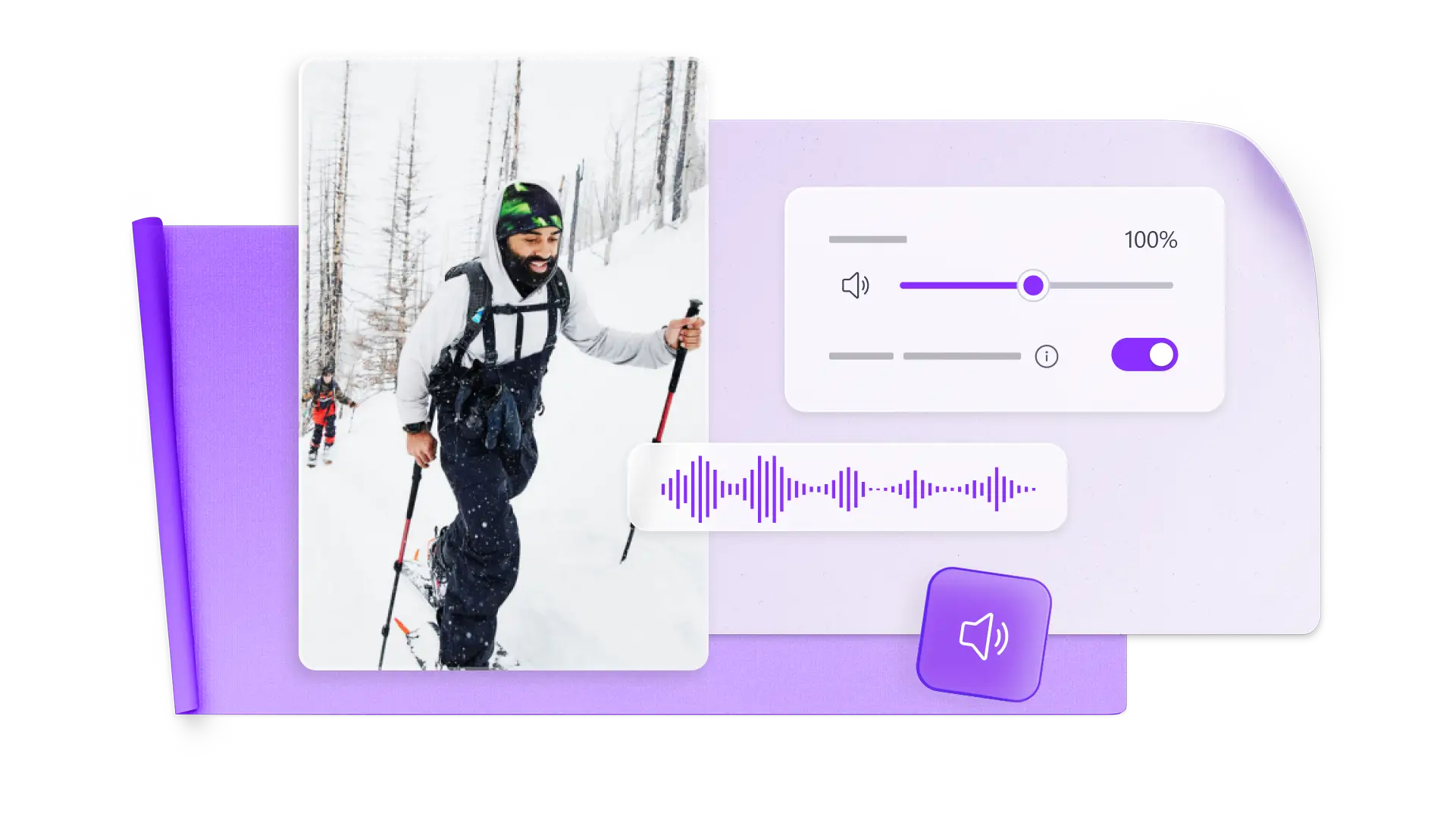
직관적인 AI 오디오 편집 도구
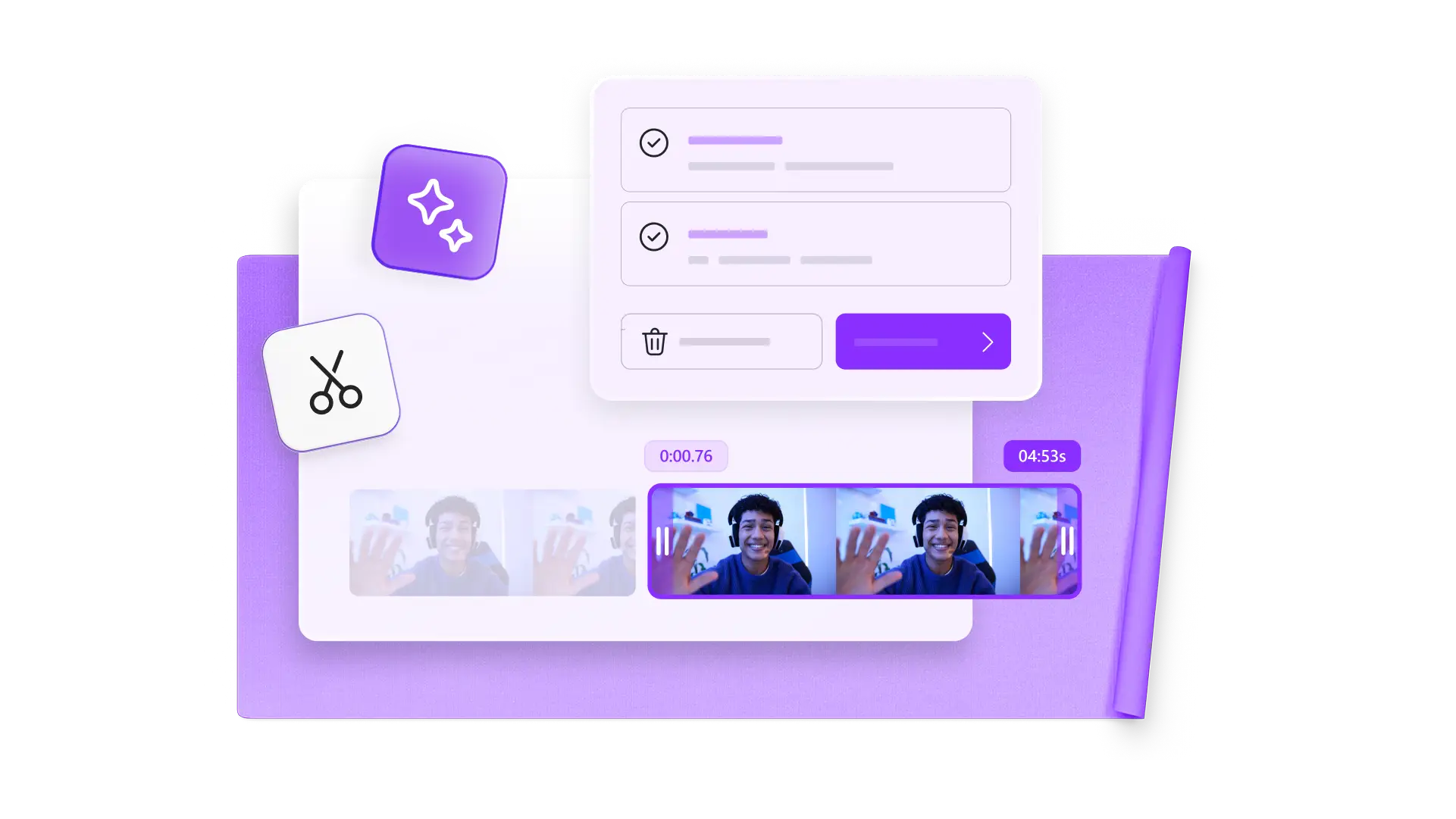
AI 편집 기술로 백그라운드 노이즈, 불필요한 멈춤과 침묵, 그리고 불필요한 말을 제거해 영상과 오디오의 음성 선명도를 높여보세요.회의 녹음, 브이로그, 영상 발표 시 품질 저하 없이 즉시 개선해 시청자에게 깊은 인상을 남기세요.

저작권료 없는 스톡 자산 살펴보기
고품질 스톡 동영상, 이미지, 음악, 스티커, GIF, 효과음으로 제한 없이 창작해 보세요. 업무, 학교, 소셜 미디어에 맞는 다양한 장르의 저작권료 없는 자산을 추가할 수 있습니다. 툴바에서 콘텐츠 라이브러리로 이동해 엄선된 컬렉션을 둘러보고 어떤 영상에도 딱 맞는 클립을 찾아보세요.

자동 잘라내기
안전하고 믿을 수 있는 동영상 공유
개인 정보 보호가 보장되어 안심하고 안전하게 동영상을 녹화, 편집, 공유합니다. HD 화질로 무제한의 동영상과 오디오 파일을 워터마크 없이 내보낼 수 있습니다.

필요한 모든 것, 필요한 어느 곳에서든
Windows 11의 시작 메뉴에서 Clipchamp를 찾거나 Microsoft Store에서 Windows 10을 다운로드하세요. 프리미엄 기능은 Microsoft365 구독을 통해 사용할 수 있습니다.
수백만 명의 에디터들과 함께하세요
무료 버전에 이 모든 기능이 포함되어 있을 것이라고는 전혀 예상하지 못했어요. 무료이고 풍부한 기능을 갖추고 있으며 사용하기 쉬운 비디오 편집 사이트가 있다는 사실에 놀랐고 솔직히 감사함까지 느꼈죠. Clipchamp를 사용하는 동안 모든 것이 정말 만족스러웠어요. 저는 소셜 미디어 콘텐츠를 위한 기본 비디오 편집 소프트웨어로 Clipchamp를 사용해요.
Clipchamp는 사용하기가 쉬워서 정말 마음에 들어요. 덕분에 숙련도나 기술에 상관없이 누구나 멋진 비디오를 만들 수 있는 기회가 생겼죠. 열정이 넘치는 크리에이터든 경험 많은 브이로거든 Clipchamp를 통해 도움을 얻을 수 있습니다.