Blog
Le principali tendenze di TikTok in questo momento (2026)
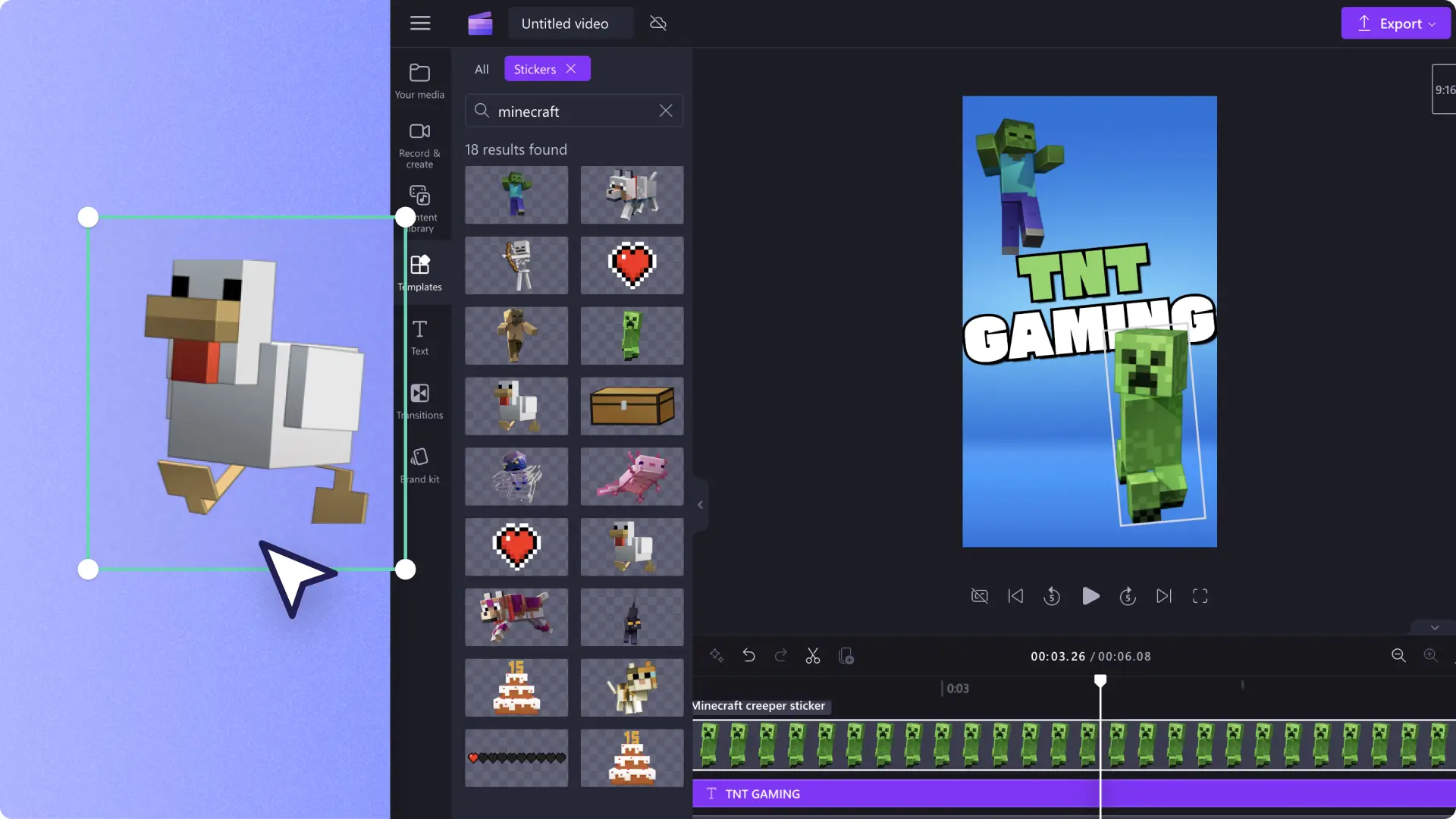
Novità! Contenuti di Minecraft e Sea of Thieves in Clipchamp
La guida definitiva ai video di TikTok
Come aggiungere hashtag e tag ai video di YouTube
La guida definitiva all'editing di vlog per principianti
20 idee per celebrare la giornata mondiale della salute mentale
Esplora argomenti
Articoli di TikTokArticoli di video di LinkedInArticoli su come modificare video in WindowsArticoli su festività ed eventiArticoli sugli effetti videoArticoli sulla sintesi vocale IAArticoli video di giocoArticoli video di InstagramArticoli YouTubeEditing videoEditing video con IAEditing video e audioNotizie aziendaliSuggerimenti per la produzione di videoVideo aziendaliVideo formativiVideo marketingX (Twitter) video articlesFacebook videos