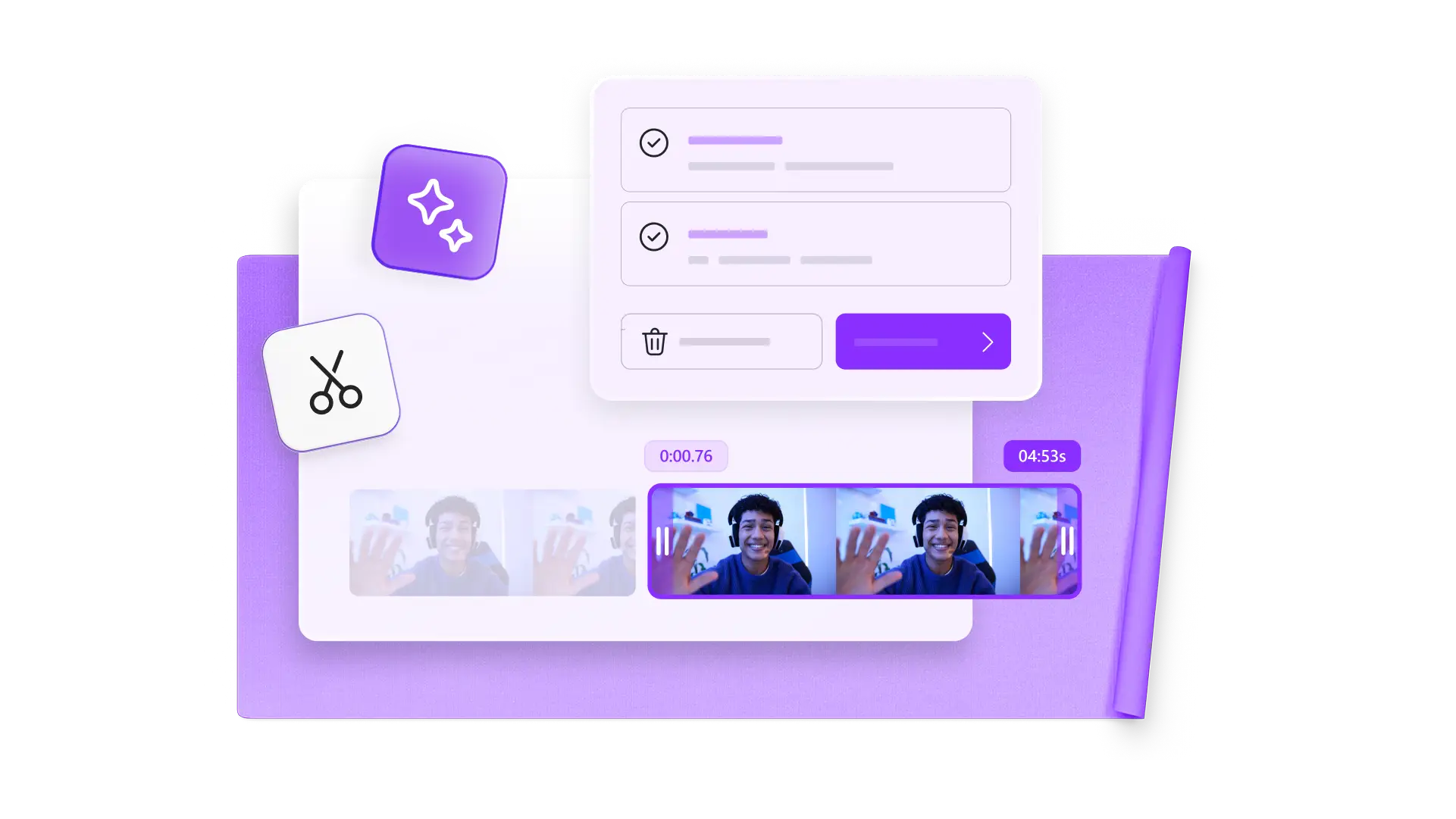
Quick and easy video editor
Record, edit, and share HD videos online using AI video editing tools, no expertise required.
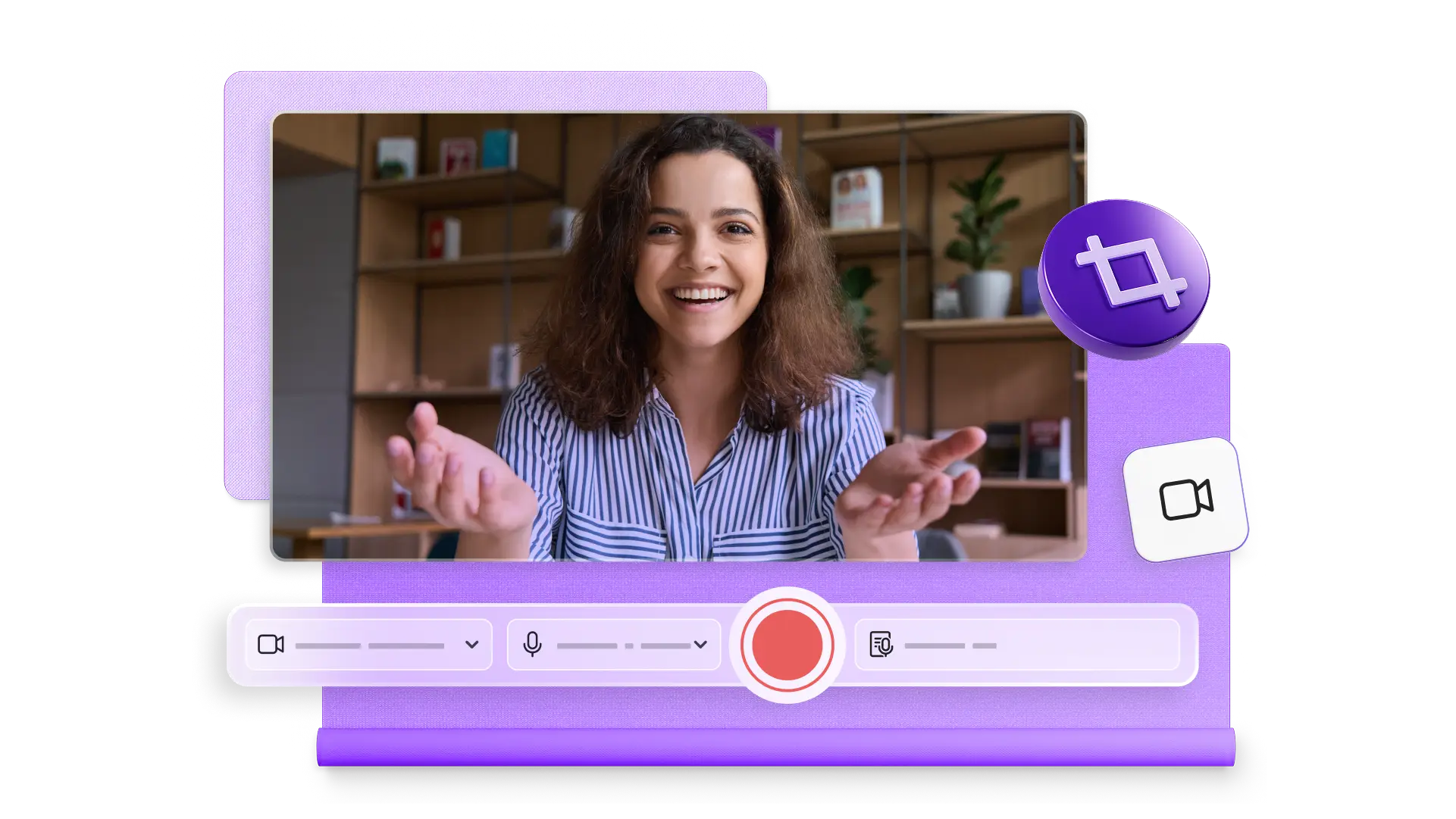
Online camera, screen, and voice recorder
Record audio, screen, and webcam securely, using Windows and Mac devices. Enjoy unlimited retakes, improve sound and video quality with AI tools, and export audio and video in HD quality.

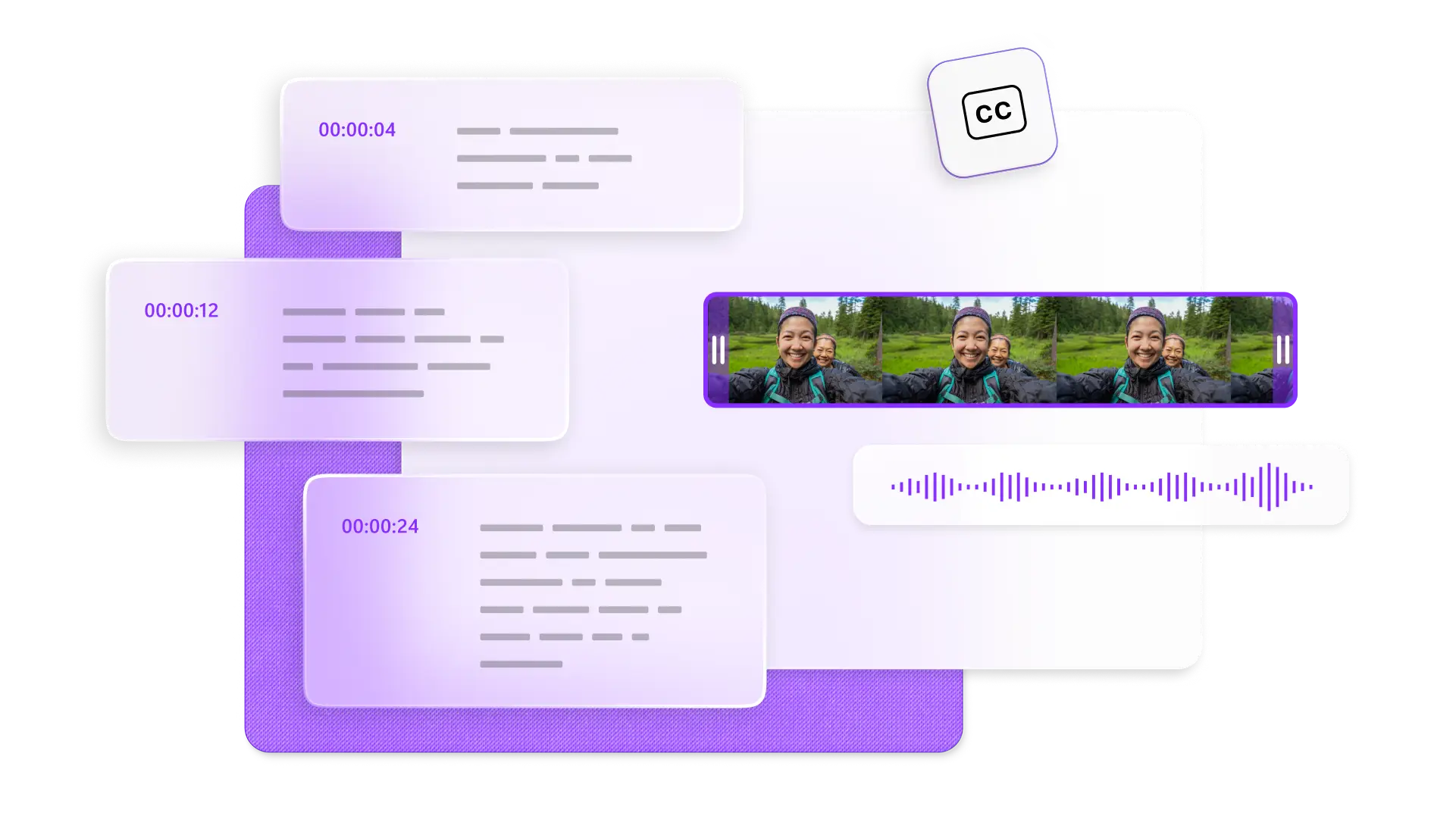
Smart AI subtitle generator
Improve video accessibility by generating accurate AI captions in over 80 global languages. Easily transcribe video audio in seconds, edit the style, font, and colors of subtitles, then export engaging videos in high-quality for free.

Natural AI voiceover generator
Turn text into lifelike speech to create realistic AI voiceovers for any video. Select from a wide range of global languages, choose a unique voice, and edit pitch and pace to accurately turn script into narration.

Intuitive AI audio editing tools
Enhance voice clarity in videos and audio by removing background noise, unwanted pauses and silences, and eliminating filler words with AI editing techniques. Instantly improve meeting recordings, vlogs, and video presentations without losing quality to impress viewers.

Explore royalty-free stock assets
Create without limits with high-quality stock videos, images, music, stickers, GIFs, and sound effects. Add royalty-free assets in different genres to suit videos for work, school, or social media. Navigate to the content library on the toolbar to browse curated collections and find the perfect clips for any video.

Safe and secure video sharing
Record, edit, and share videos confidently and securely with your privacy guaranteed. Export an unlimited number of videos and audio files in HD quality, without any watermarks.

Edit professional videos from anywhere
Clipchamp video editor lets you create professional videos from your web browser, without needing to download any software. Use the pro video maker to access recording tools, video templates, and AI editing features all in the one place.
Find Clipchamp video editor in the Start menu on Windows 11 or download for Windows 10 from the Microsoft Store. Premium video editing features are available with a Microsoft 365 subscription.
Create videos from any location, anytime, with type: entry-hyperlink id: 4aSWviG3uKHIBwVsHbY6Wh, available in the App Store. Record, edit, and add AI captions to videos while on the go using any iOS device.
Join millions of everyday video editors
I never expected that a free version would have all these features. I was amazed and honestly grateful for having a free, well-featured, and user-friendly video editing site. I loved every bit of experience while using it. Clipchamp video editor is my primary video editing software for my social media content.
I love how easy it is to use Clipchamp video editor online. It really has opened the door for anyone to create great video, no matter your experience or skill. Whether you're an aspiring creator or a seasoned vlogger, Clipchamp has got you covered with unique features and unlimited exports.