Heads up! The screenshots in this article are from Clipchamp for personal accounts. The same principles apply to Clipchamp for work and school accounts.
We’re always looking for ways to improve the video editing experience. From fun new features to practical updates, our team is all hands on deck, making sure Clipchamp is always performing at its best. Now, we have a new development to announce: the Clipchamp Web App aka the Clipchamp PWA, now available on Mac and Windows devices.
What is a PWA?
PWA stands for progressive web app. Put simply, PWAs are websites that look and feel like an app and, because Clipchamp runs on Google Chrome, ours is a Google PWA. With a PWA, you can simply click on a launchpad or desktop shortcut to open Clipchamp in seconds.
The benefits? PWAs improve performance, speed up loading times, and decrease data usage on your device. They’re just like the original website you know and love, but better!
How to install and use the Clipchamp PWA
Step 1. Create a Clipchamp account
If you're not a member already, sign up to Clipchamp for free, or easily log in.
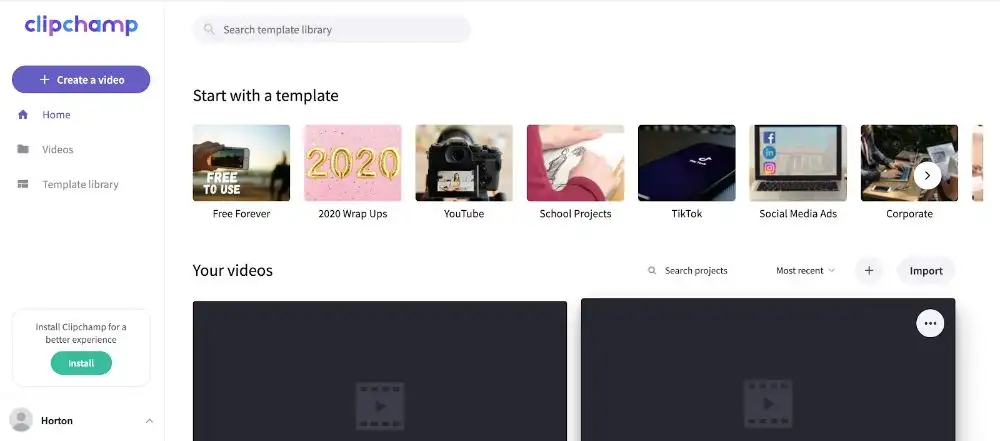
Step 2. Install the Clipchamp PWA
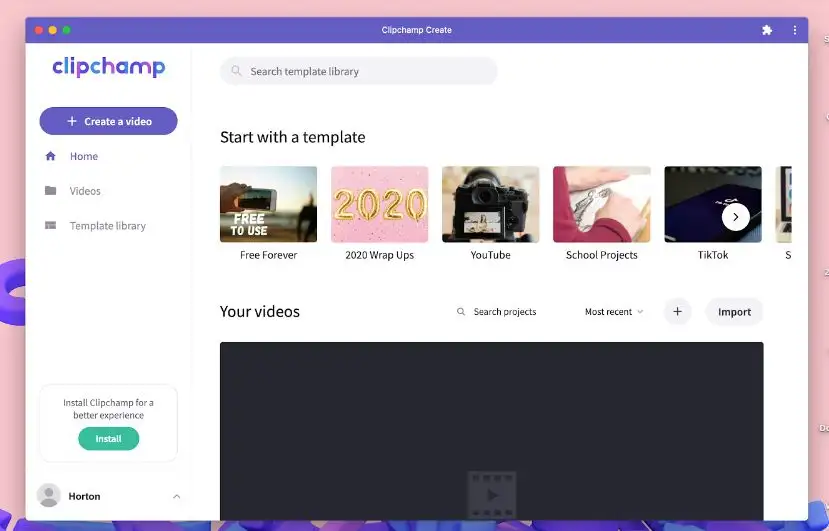
Once you’ve logged in, click on the green Install button on the prompt asking you to “install Clipchamp for a better experience”.
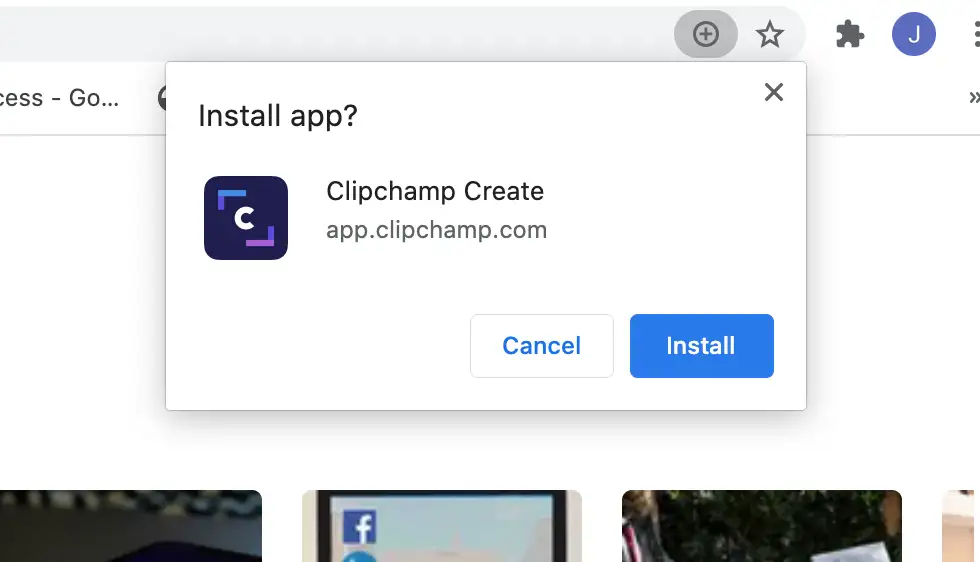
You’ll then see another prompt from Google Chrome, select the Install button to continue.
Step 3. Start editing with your Clipchamp PWA
Once it’s successfully installed, the PWA will open on your screen. You’ll already be logged in to your Clipchamp account and can start editing as normal. Simply close the app when you’re done.
Step 4. Use shortcuts to open the Clipchamp PWA
Next time you want to edit videos using Clipchamp, there’ll be no need to open a browser. Simply click on the shortcut that was automatically added to your device when you installed the Clipchamp PWA.
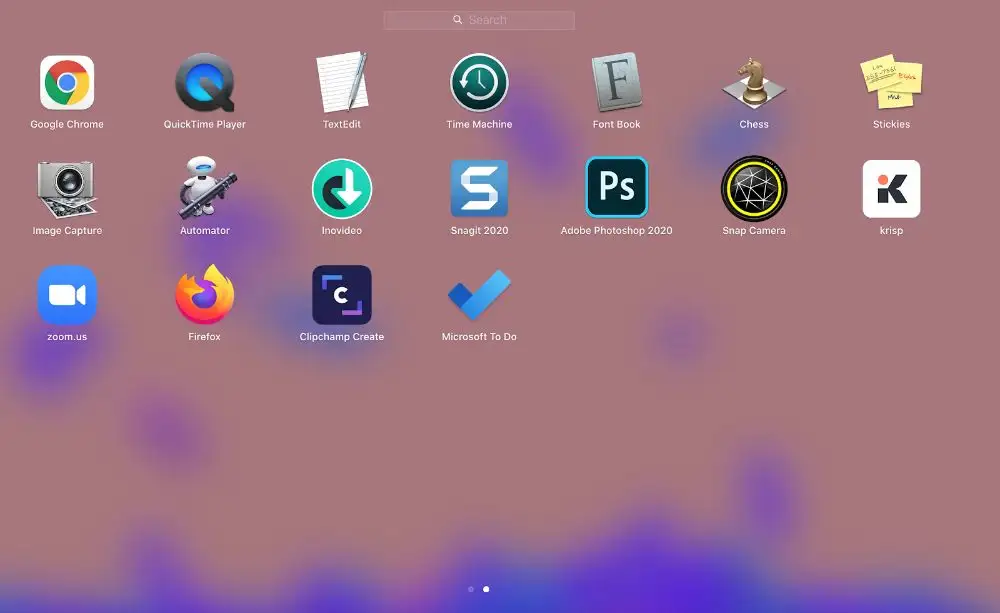
If you’re working on a Mac, you’ll find it in your Launchpad.
If you’re working on a Windows device, you’ll find it on your desktop.
Enjoy easier video editing
That’s it – four simple steps are all you need to install and use our new PWA. If you’re curious to learn more about what went into building it, you can explore our guest post over on the Google Developer blog.