Heads up! The screenshots in this article are from Clipchamp for personal accounts. The same principles apply to Clipchamp for work and school accounts.
On this page
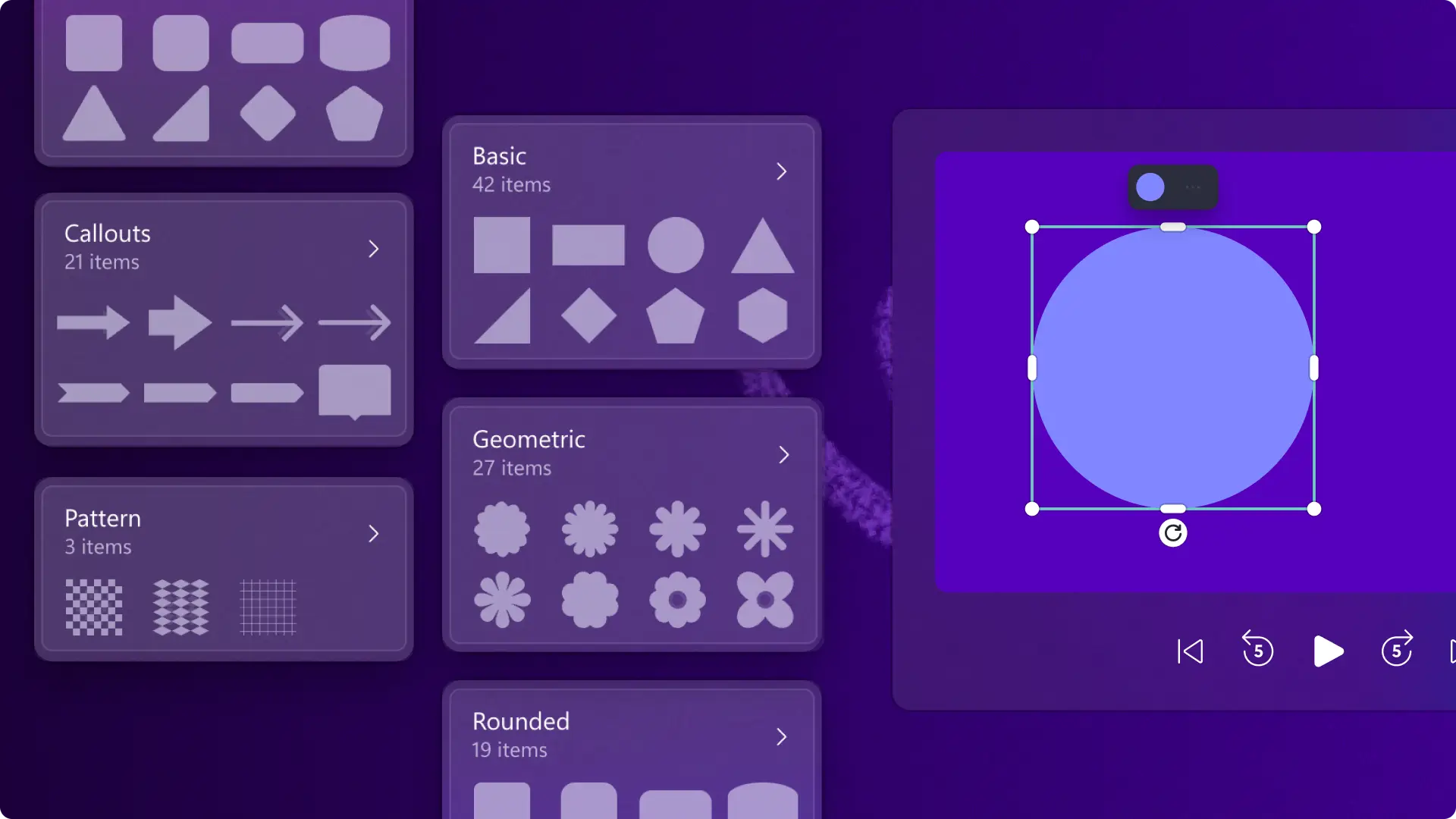
Capture a viewer's attention creatively and stylishly with a new range of over 120 vector shapes inside the content library. Shape overlays are the perfect way to make distinct branding for messages and calls to action, or to easily add a clip transition or emphasis on important information.
Choose from a variety of common shape options like squares, circles, and triangles, or elevate videos with unique patterns, callouts, and hand drawn shapes. Easily customize the size, silhouette, and position of shape overlays by stretching and manipulating, or personalize their appearance with colors and gradients in a few clicks.
Discover the new range of free vector shapes to add to any video in Clipchamp video editor.
Explore new shapes inside the content library
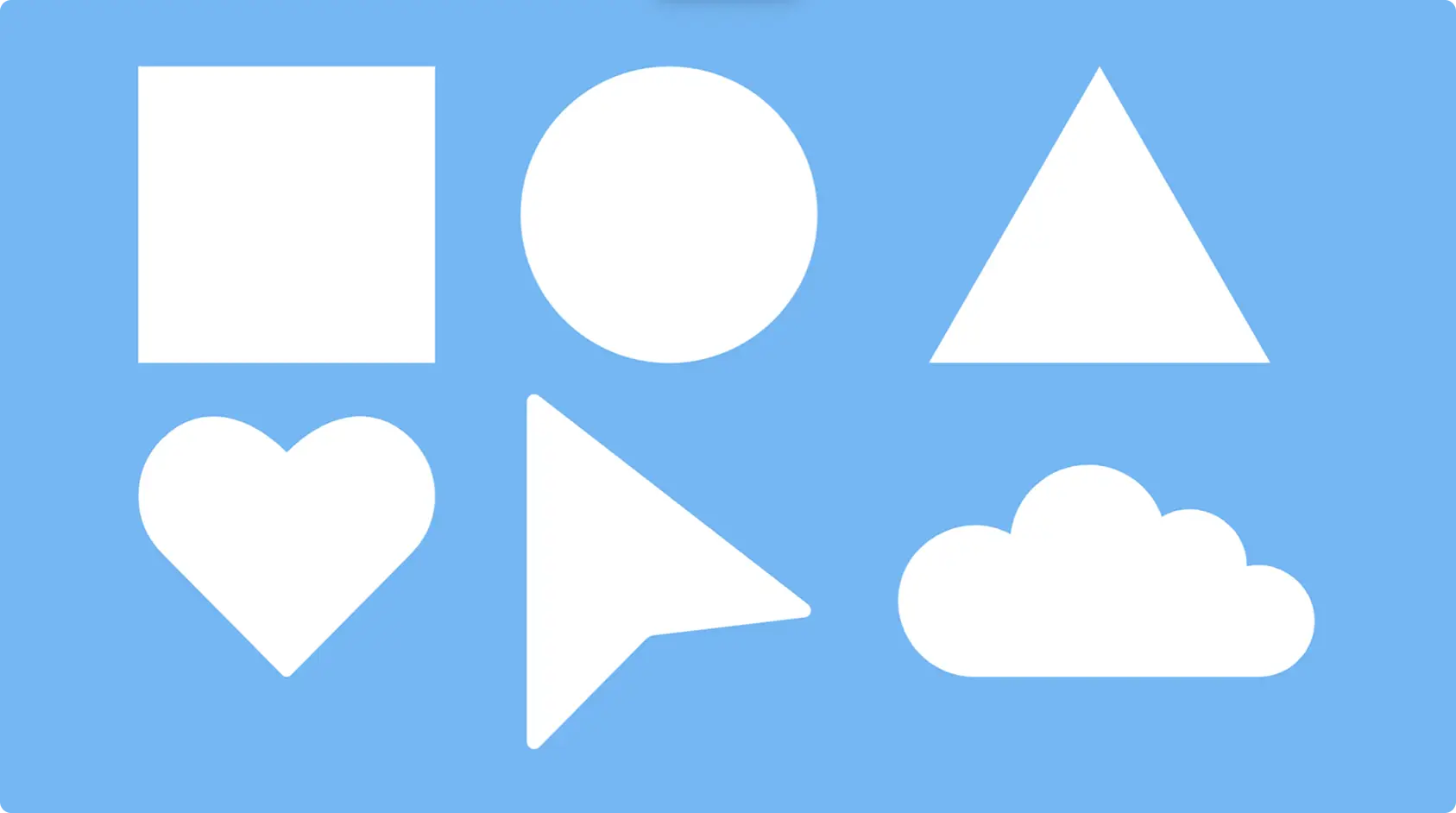
Basic shapes
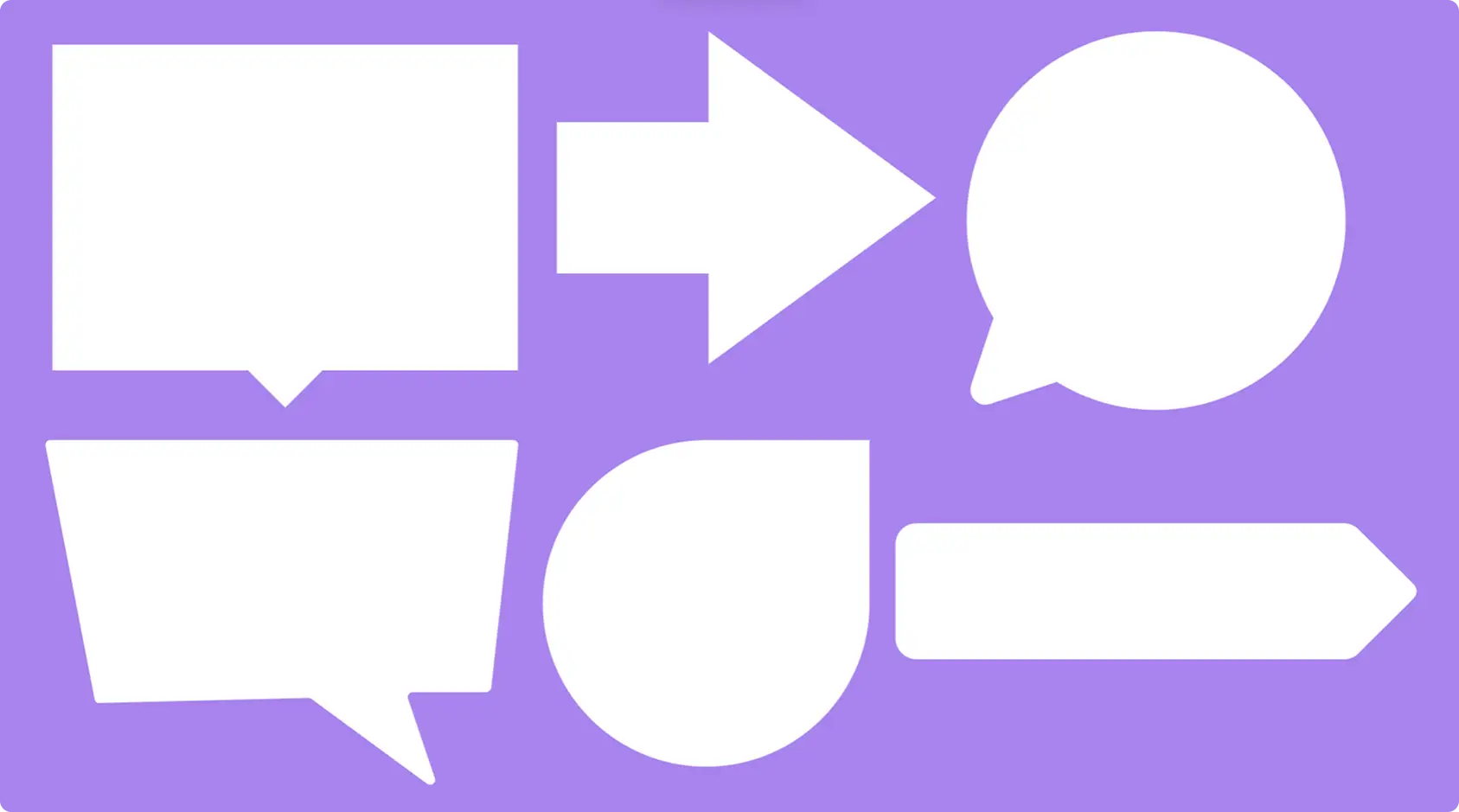
The basic shape category is filled with classic shapes using hard edges, including squares, triangles, and circles. You’ll also find more creative options like arrows, hearts, and clouds. These shapes are perfect for informational dialogue boxes or for creating directions and icons in videos.
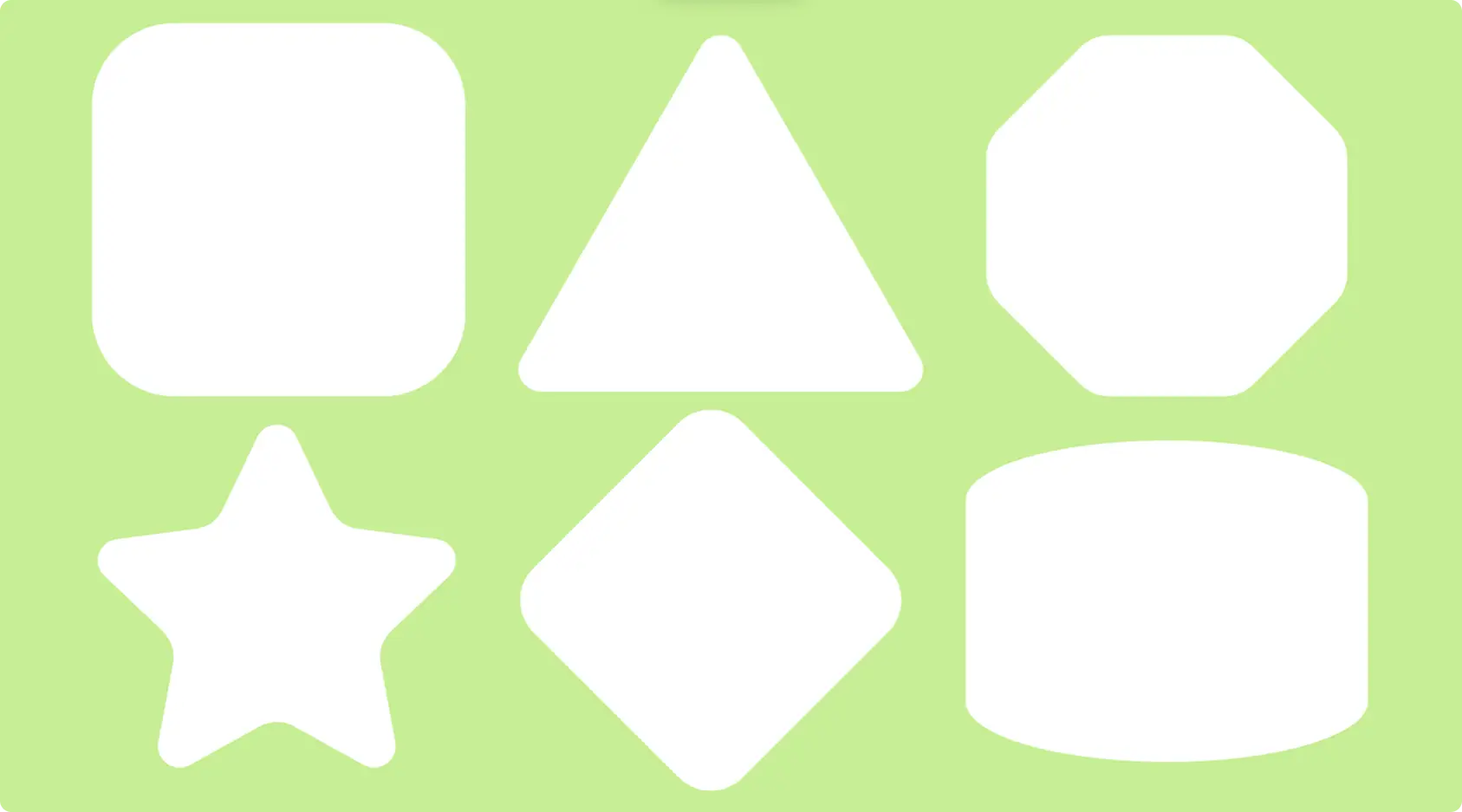
Rounded shapes
If you want standard shapes with a smoother aesthetic, use this variety of classic shapes with rounded edges. There’s octagons, cylinders, stars, and other forms with soft and curved corners for creating friendly call to action (CTA) buttons or product demo videos.
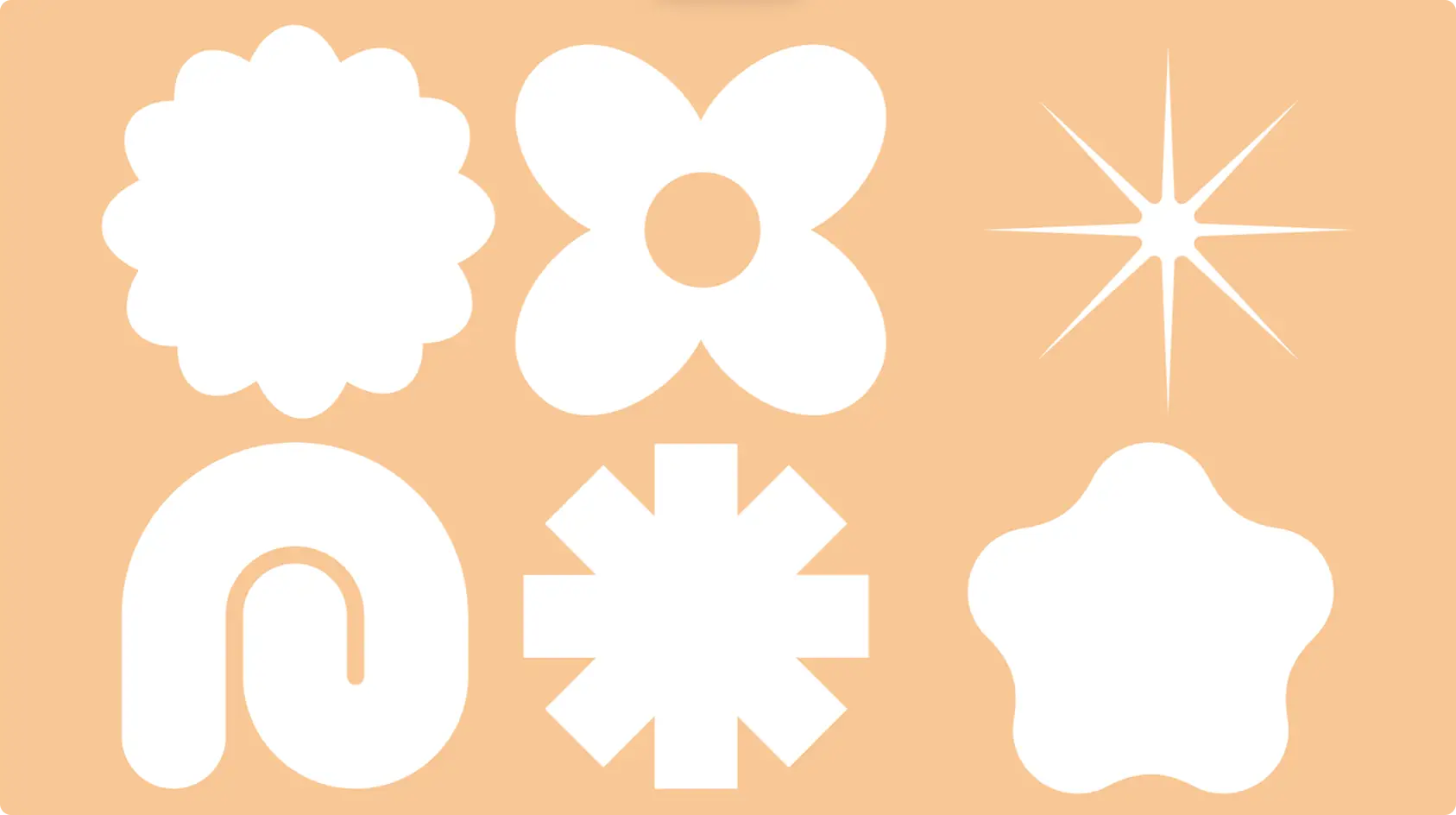
Geometric shapes
If you’re looking for something more complex, this category contains sophisticated shapes like floral and star silhouettes. They’re well-suited for adding personality to tutorial videos and slideshow video presentations.
Callout shapes
Callout shapes are suitable for bringing immediate attention to directions and actions within a video. This category of arrows and speech balloons is perfect for creating dialog boxes, CTA buttons, and attributions in any long-form or short-form video.
Pattern shapes
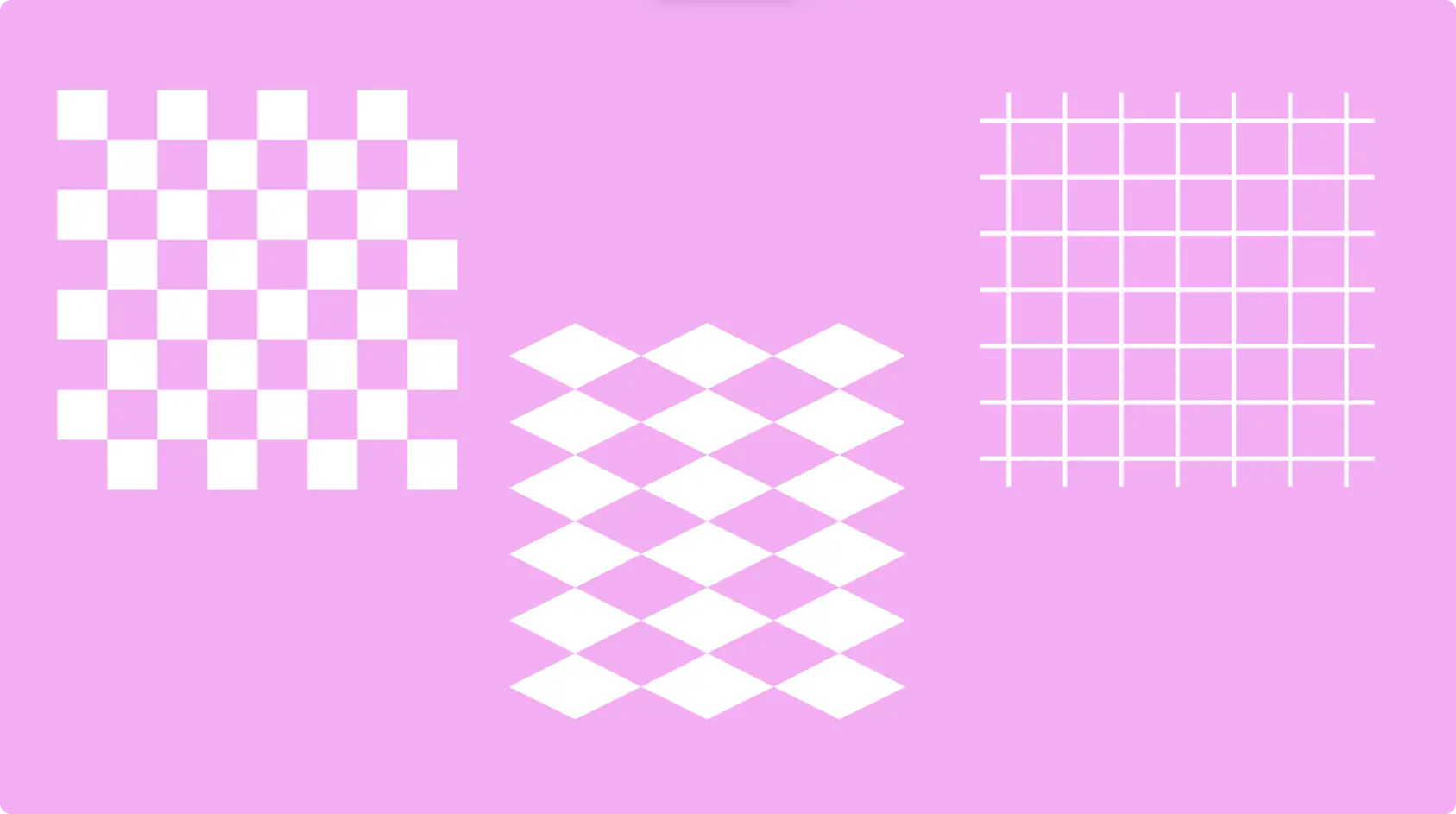
This variety of decorative arrangements can add visual flare and optical depth to your video. The small selection of boards and columns is great for videos where you want to convey design ideas. You can also add them as a custom overlay to a colored background.
Organic shapes
These abstract and asymmetrical shapes replicate the forms and figures you’ll find in nature, like imperfect ovals, spirals, and leave shapes. These playful silhouettes are fantastic for younger audiences or lifestyle videos.
Hand drawn shapes
Create a trendy aesthetic in videos with these scribbled cartoon shapes like love hearts, speech bubbles, and thought balloons. These are an exact match for conveying a fun and personable brand for vlogs and social media video posts.
How to add shape overlays to videos
Step 1. Find new shapes in the content library
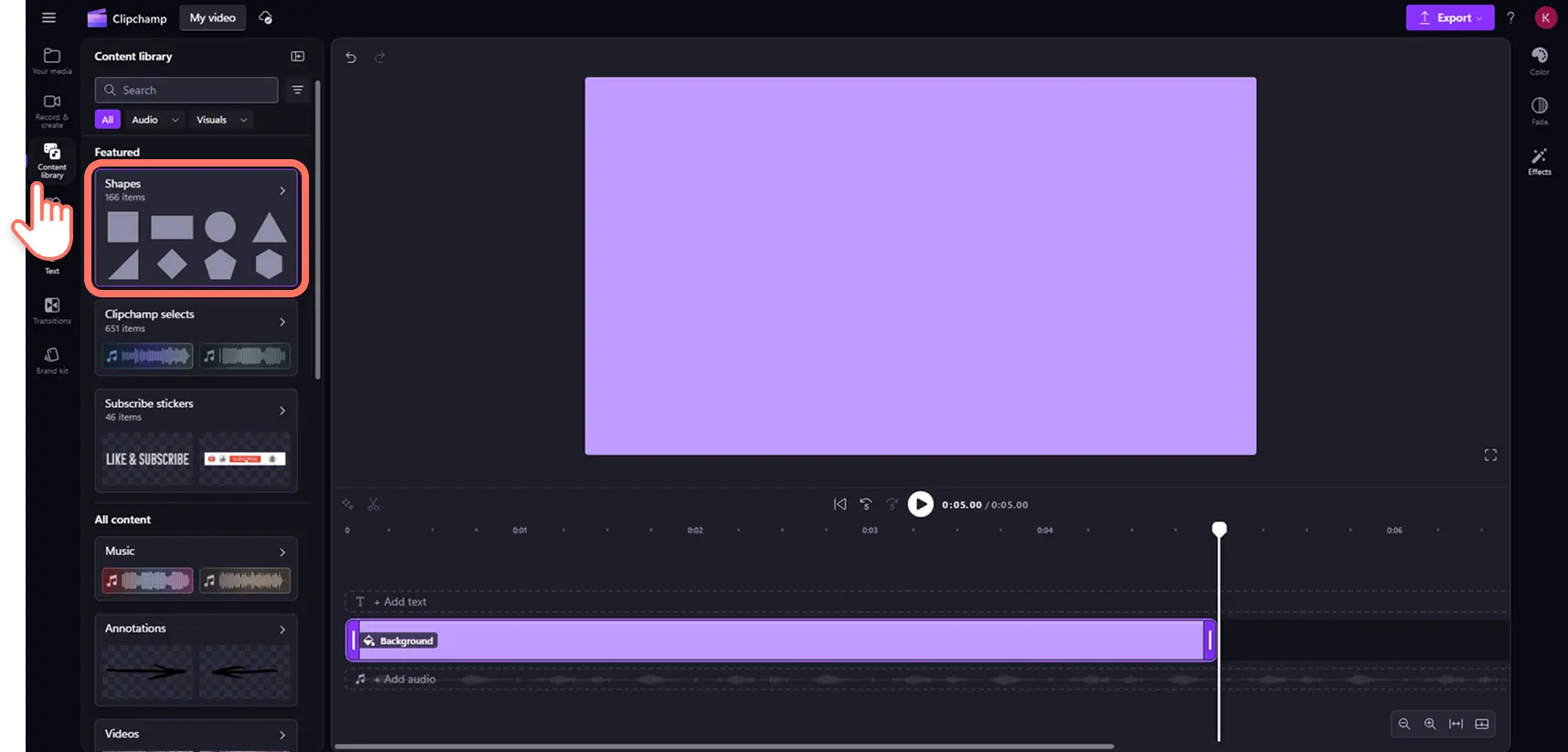
Click on the content library tab on the toolbar and scroll down to the shapes category. Alternatively, select shapes from the visuals drop down arrow.
Step 2. Add a shape to your timeline
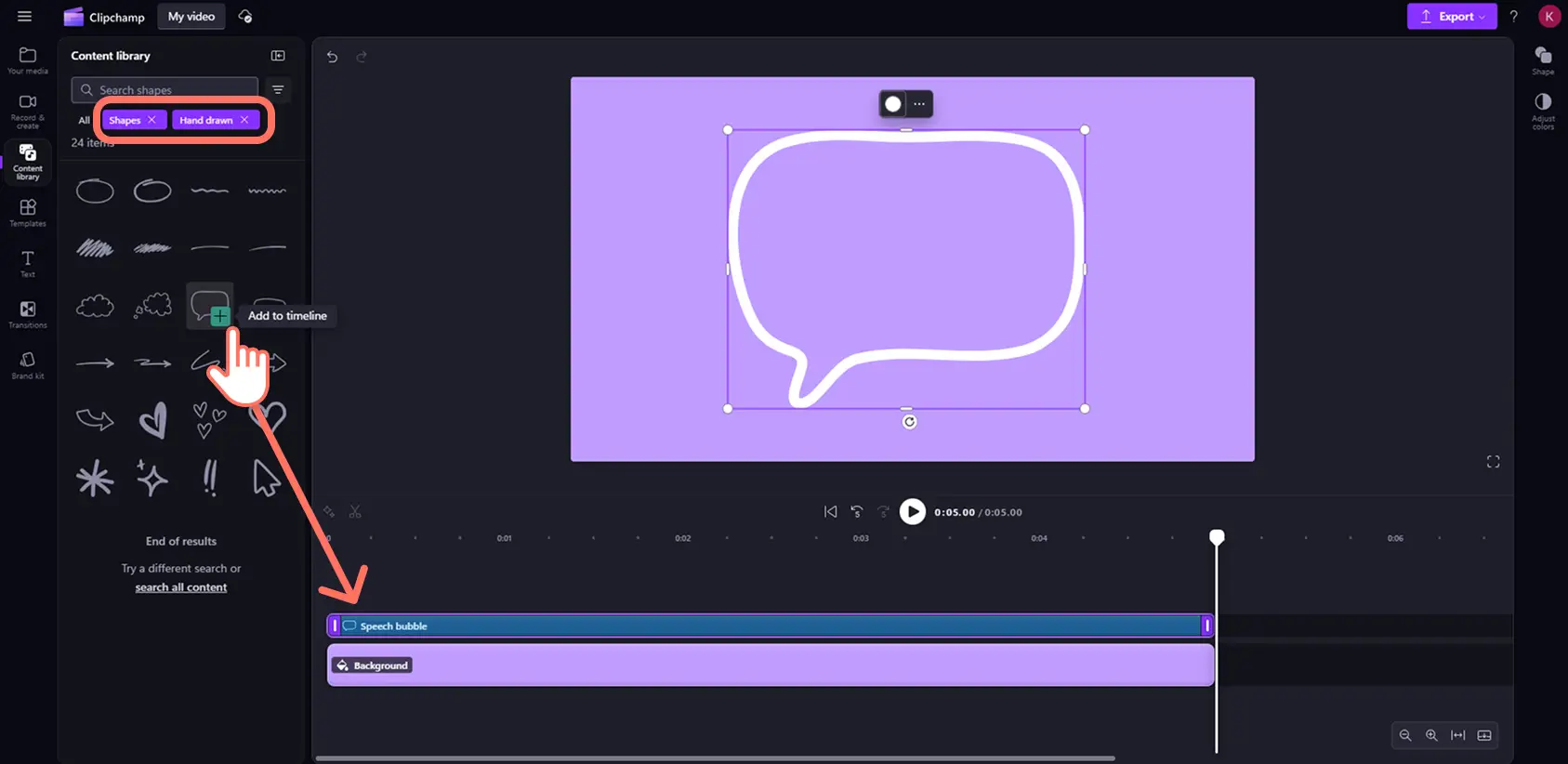
Explore the shape categories by clicking and hovering to preview. Once you’ve found a shape you’d like to use, drag and drop it onto the timeline. Make sure the shape asset is the top layer above all other media assets.
Step 3. Customize your shape overlays
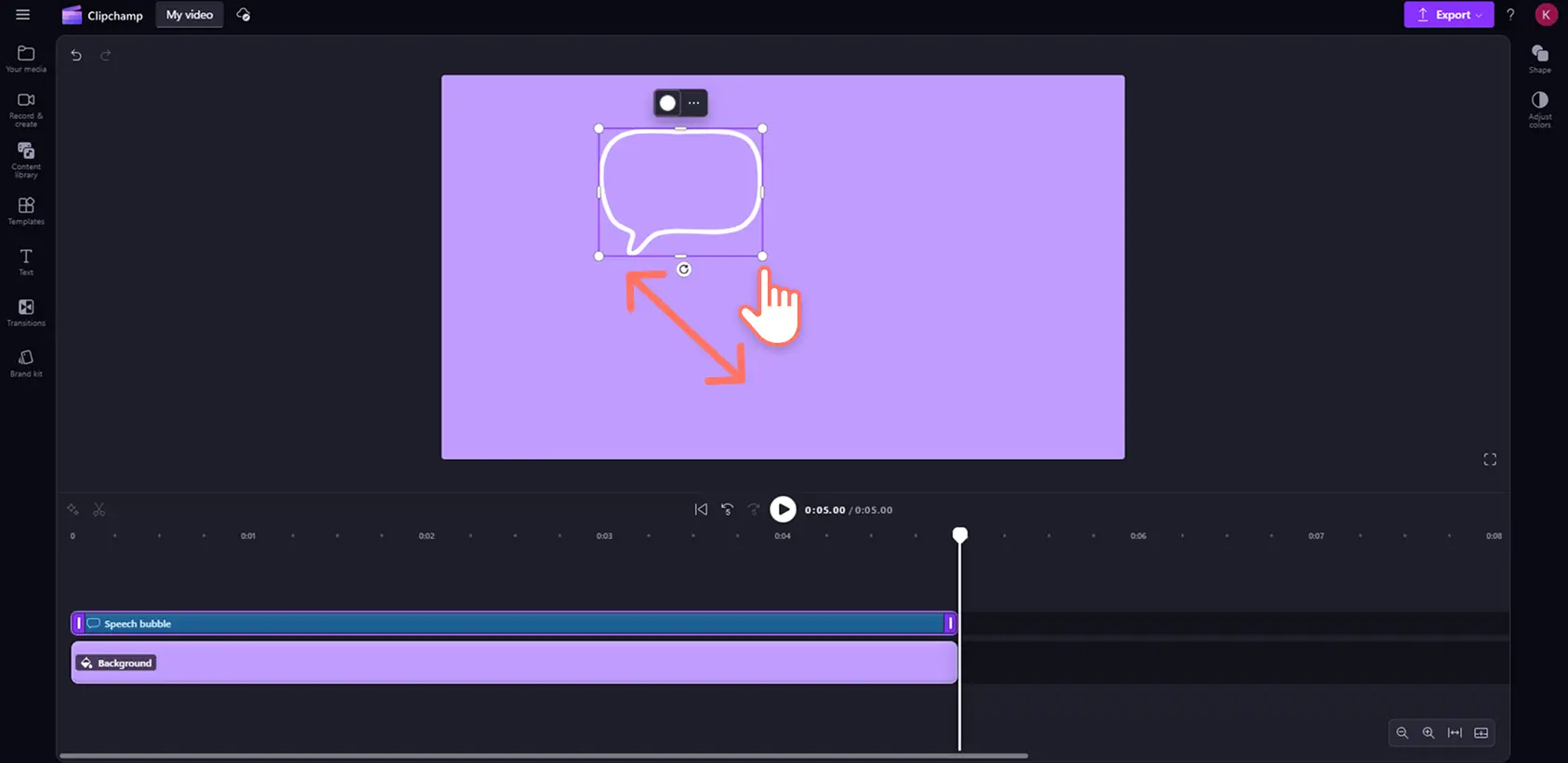
To make a shape larger or smaller, click on the shape inside the stage then drag one of the corner handles in to make it smaller or out to make it bigger.
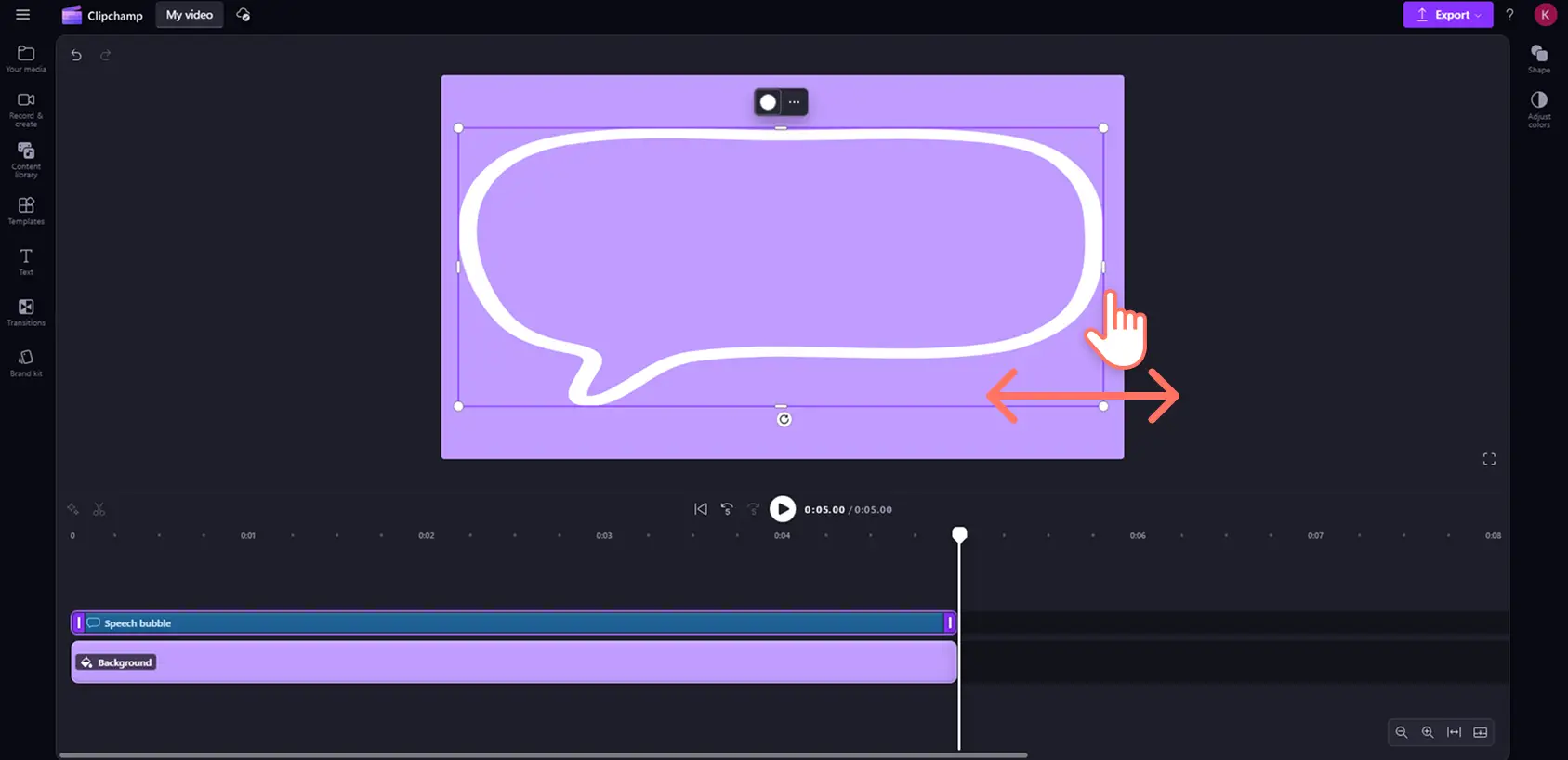
To squish or stretch your shape, click on the shape inside the stage then drag one of the side handles inwards to squish and outwards to stretch.
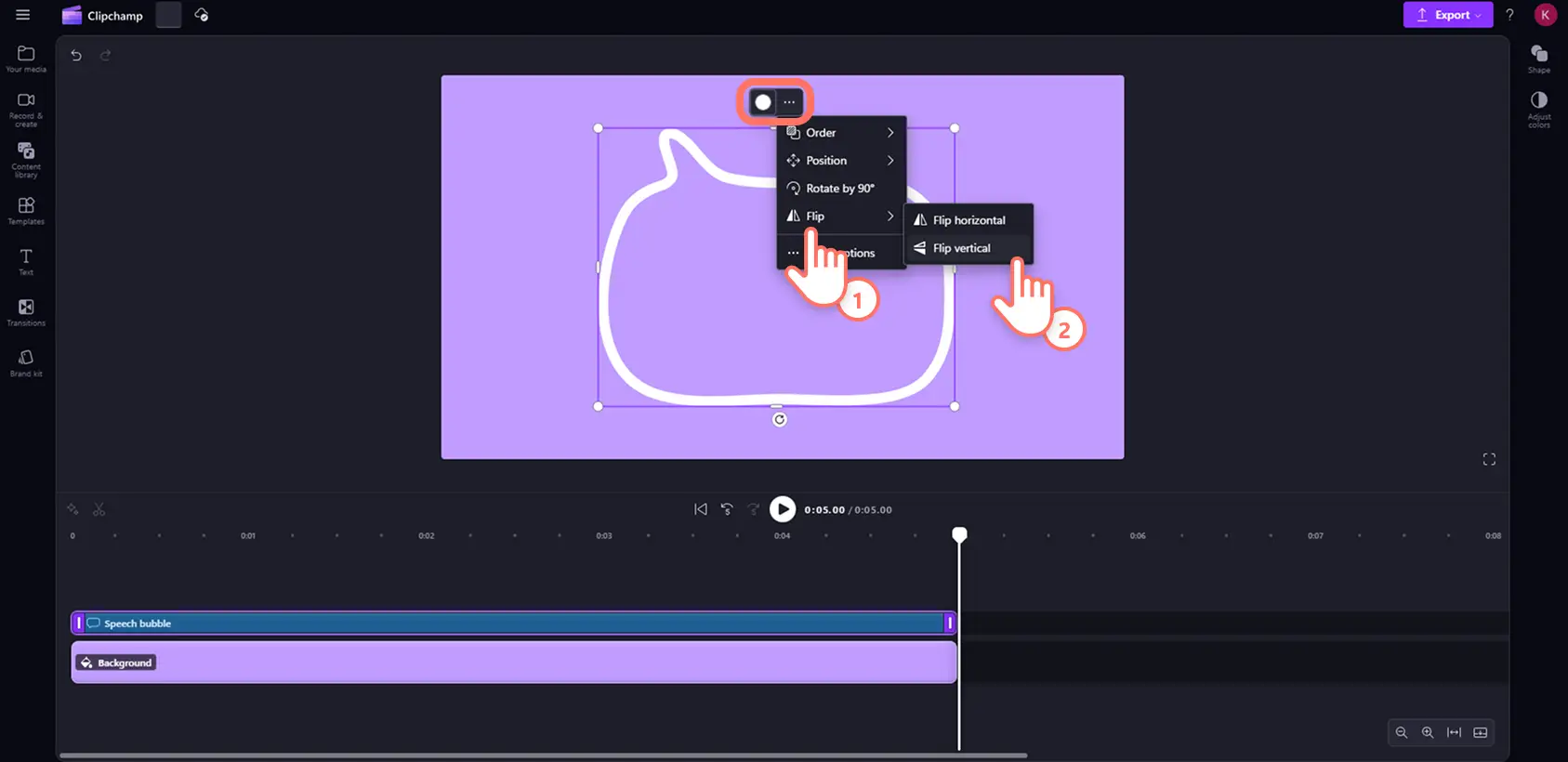
To flip the orientation of a shape, click on the shape in the stage then click on the three dots button on the floating toolbar. Then, click on the flip button and choose the horizontal or vertical option.
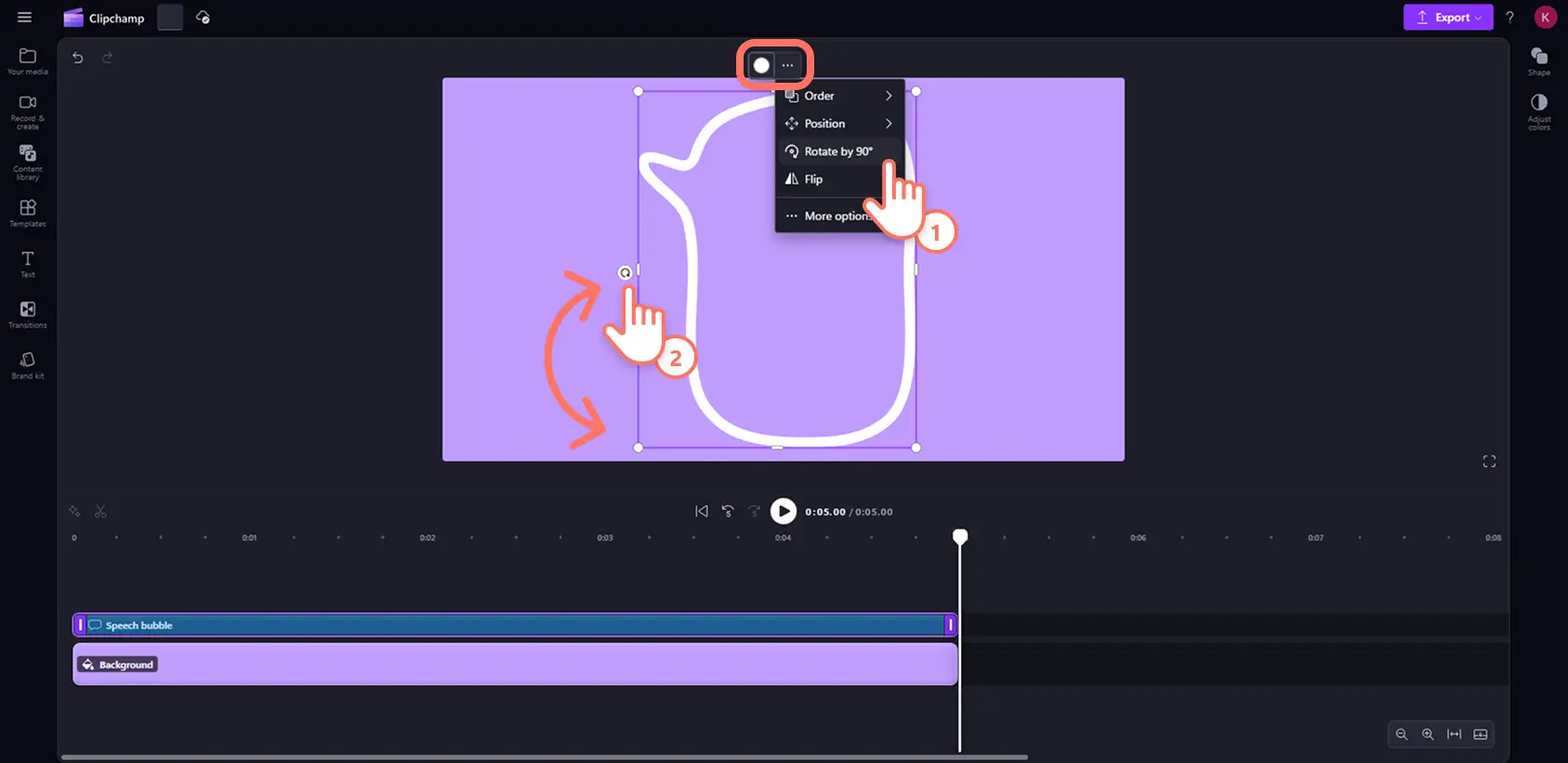
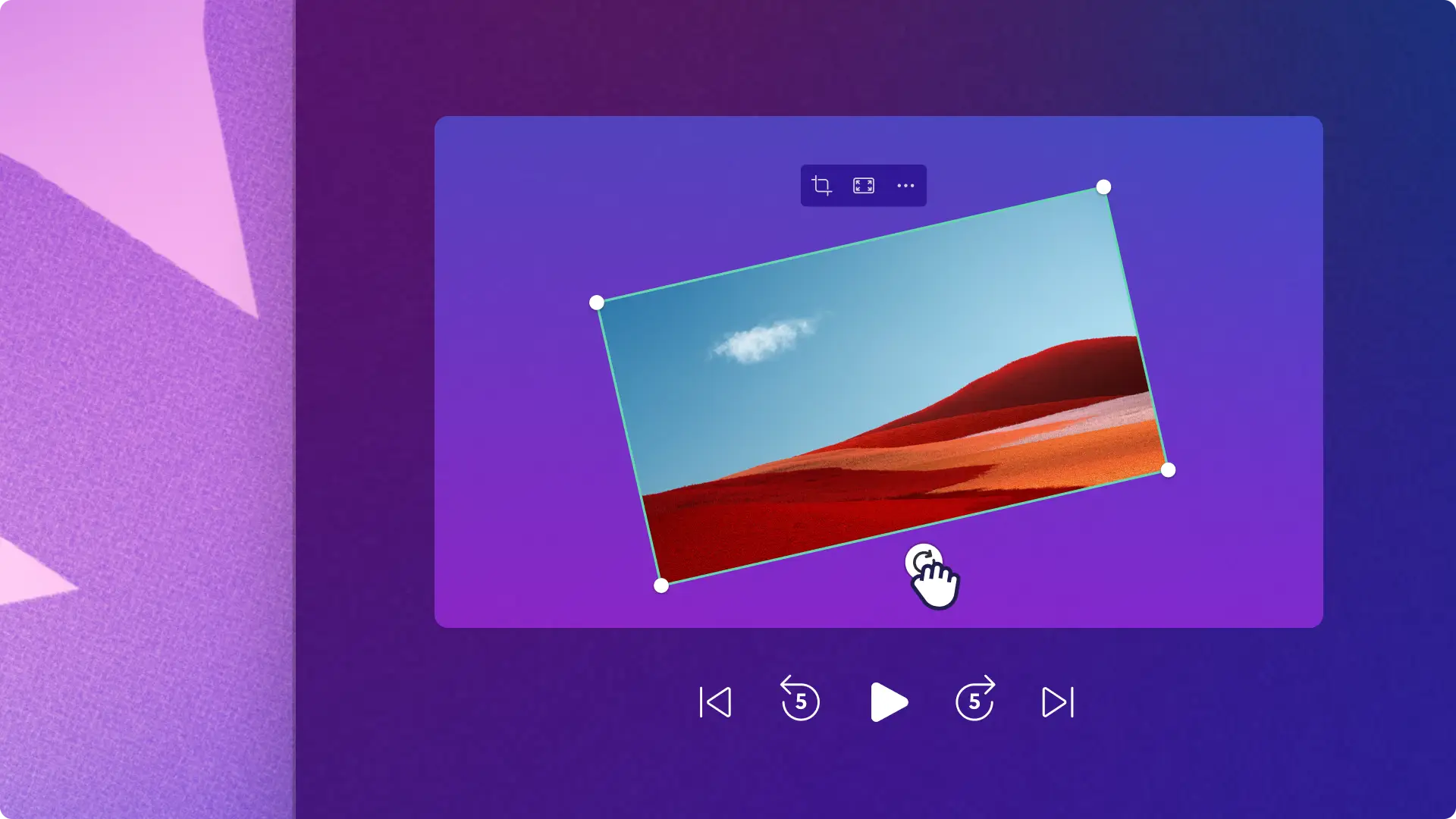
To rotate a shape, click on the three dots button on the floating toolbar then select the rotate by 90 degrees option. Alternatively, click on the rotate button underneath the shape on the stage then manually rotate with your mouse.
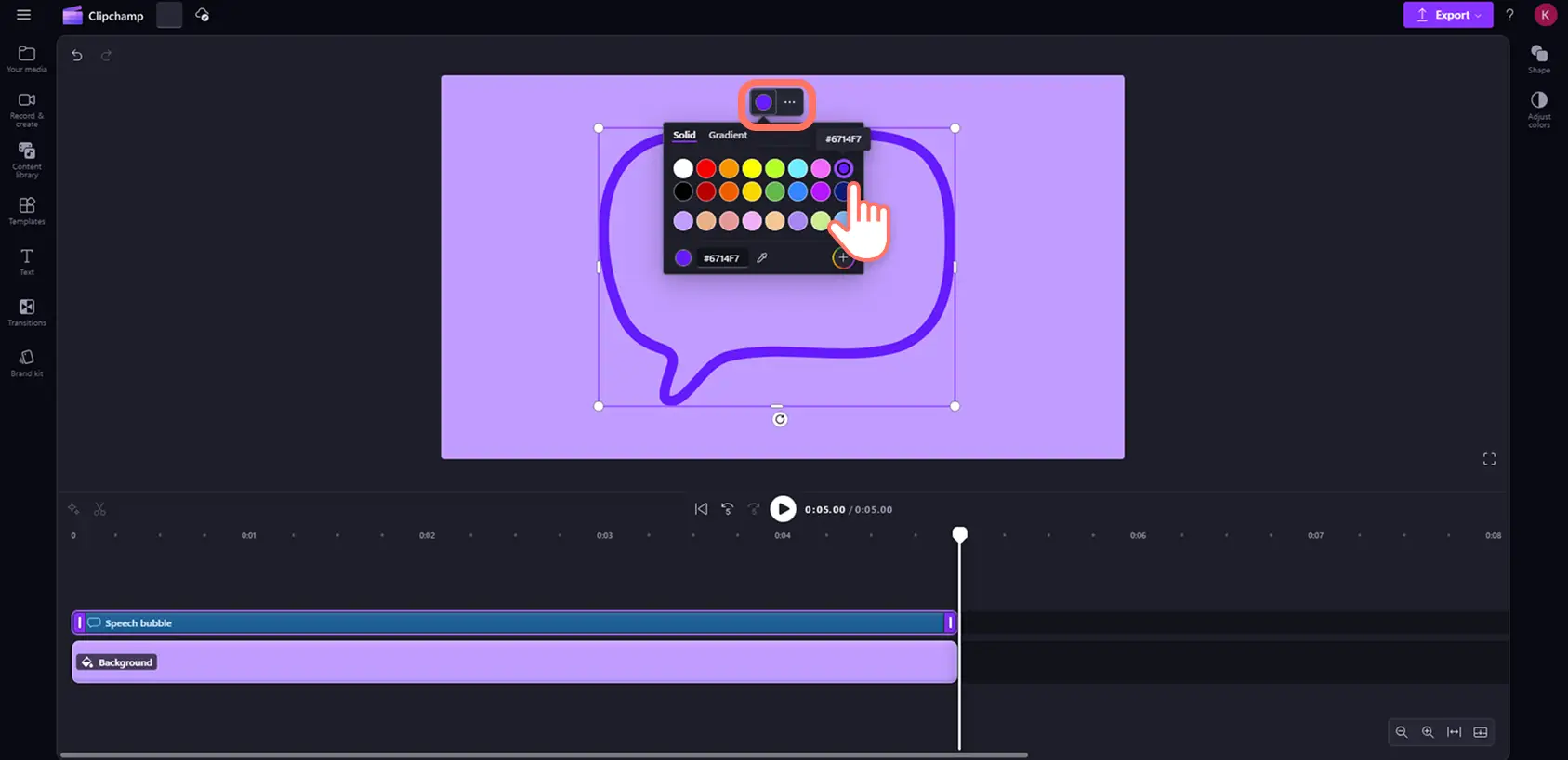
To adjust the colors of a shape, click on the shape on the timeline so it’s highlighted, then click on the color box on the floating toolbar to open the options. Here you can select solid or gradient video background and choose a color using the color picker or by typing in the color code.
Watch the YouTube tutorial for more help
Frequently asked questions
How are shapes different to stickers?
Shapes are more customizable than stickers. You can edit a shape’s size, appearance and color, whereas you can only change the size and position of a sticker.
Can I edit multiple shapes at once?
You can edit the color of multiple shapes at once, but you can only make shape and size adjustments to one shape at a time. You are also able to change the position of multiple shapes in one frame at once.
How many shapes can I add to my video?
There is no limit to the number of shapes you can add to one video, but it is ideal to not overload your frame with too many visuals.
Can I add text over a shape in Clipchamp video editor?
You can overlay any text or font style over a shape using the text tab on the toolbar. You can then group multiple assets together with the containers feature to easily move and arrange your text and shape assets at the same time.
For more ideas how to customize your videos with unique visuals, learn how to add GIFs and animated text to your videos.
Add shape overlays to videos for free with Clipchamp video editor or download the Microsoft Clipchamp Windows app.